生鲜商城系统-node vue
项目描述
基于node+vue生鲜商城系统。通过node,vue,vant框架进行开发
地址
http://localhost:5173/
user/ll123456
http://localhost:5174/
wangd/ll123456
功能:
管理员功能
登录注册:
管理员通过专门的登录界面进行身份验证,确保只有授权人员能进入系统后台。
新管理员的注册功能,通常通过系统管理员或超级管理员手动添加,以保证系统的安全性。
分类管理:
允许管理员创建、编辑、删除商品分类,以组织和管理商城中的商品。
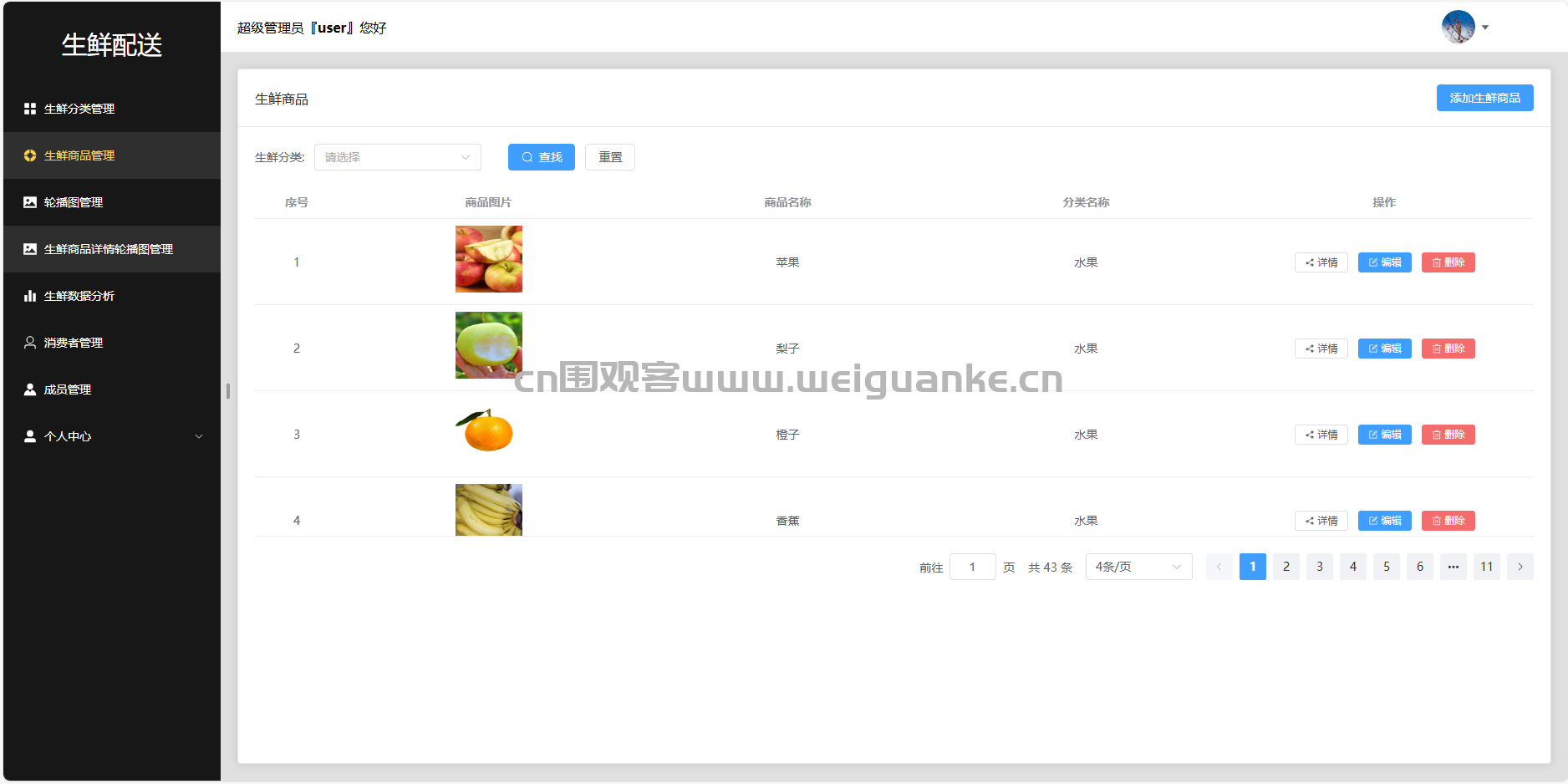
商品管理:
包括商品的添加、编辑、删除等功能。
轮播图管理:
管理首页或重要页面的轮播图,吸引用户注意力,推广热门商品或促销活动。
支持图片的上传、排序、删除等操作。
商品详情图片管理:
为每个商品添加多张详情图片,展示商品的各个角度和细节。
支持图片的上传、排序、删除等功能。
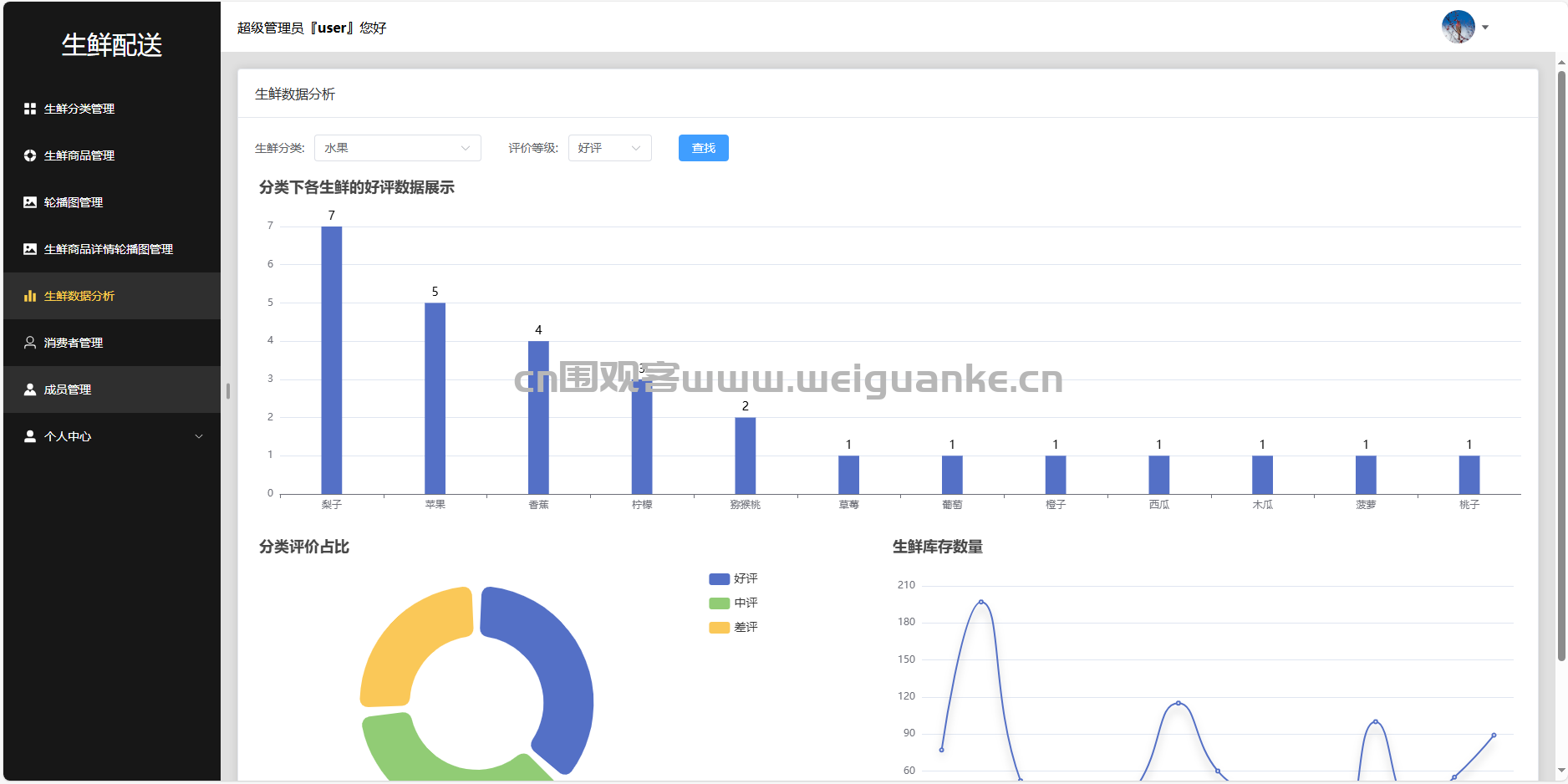
数据分析:
提供销售数据、帮助管理员了解商城运营情况。
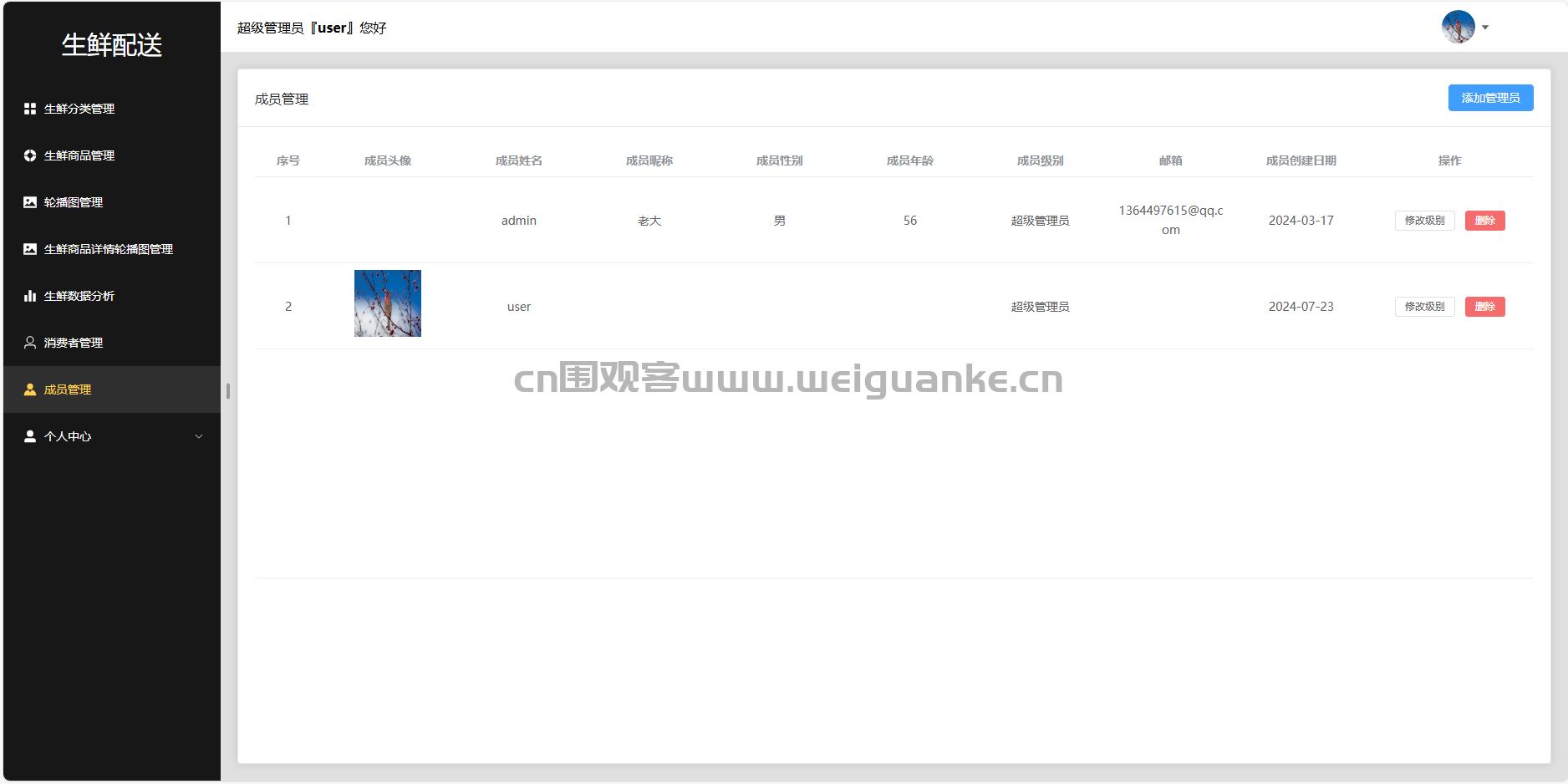
成员管理:
管理管理员的基本资料。
用户功能
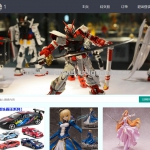
首页查看:
用户登录后,首先看到商城的首页,展示热门商品、促销活动、轮播图等信息。
分类查看:
用户可以通过分类导航浏览不同类别的商品,快速找到感兴趣的商品。
商品查看:
查看商品的详细信息,包括价格、库存、规格、描述、评价等。
可以查看商品的详情图片,了解商品的外观和细节。
加入购物车:
用户可以将感兴趣的商品加入购物车,方便后续统一结算。
支持购物车商品的编辑(如数量调整)、删除等操作。
订单管理:
用户可以查看自己的订单历史,包括待支付、待发货、已发货、已完成等状态的订单。
支持订单的取消、支付、评价等操作。
地址管理:
用户可以添加、编辑、删除收货地址,确保订单能够准确送达。
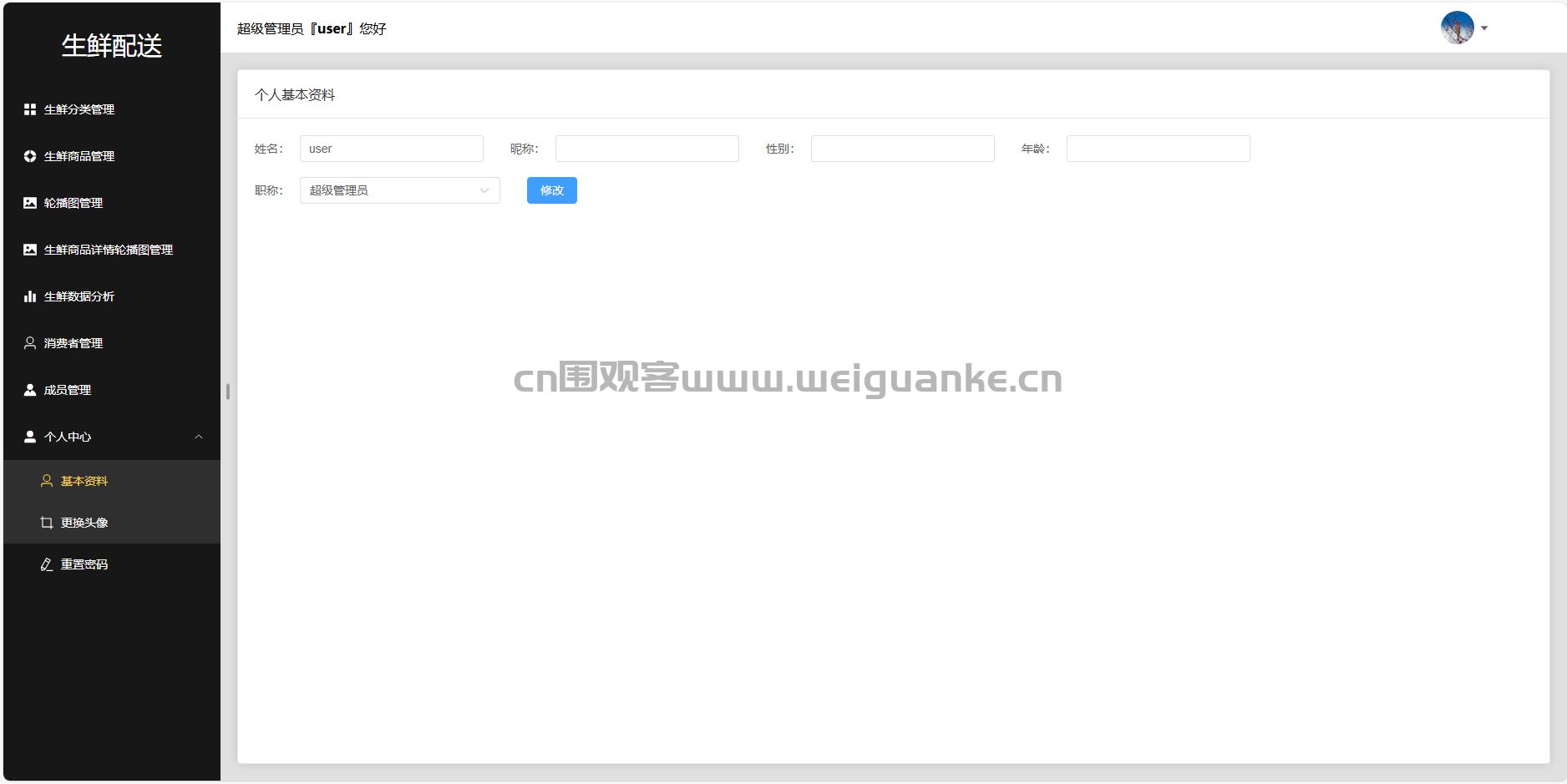
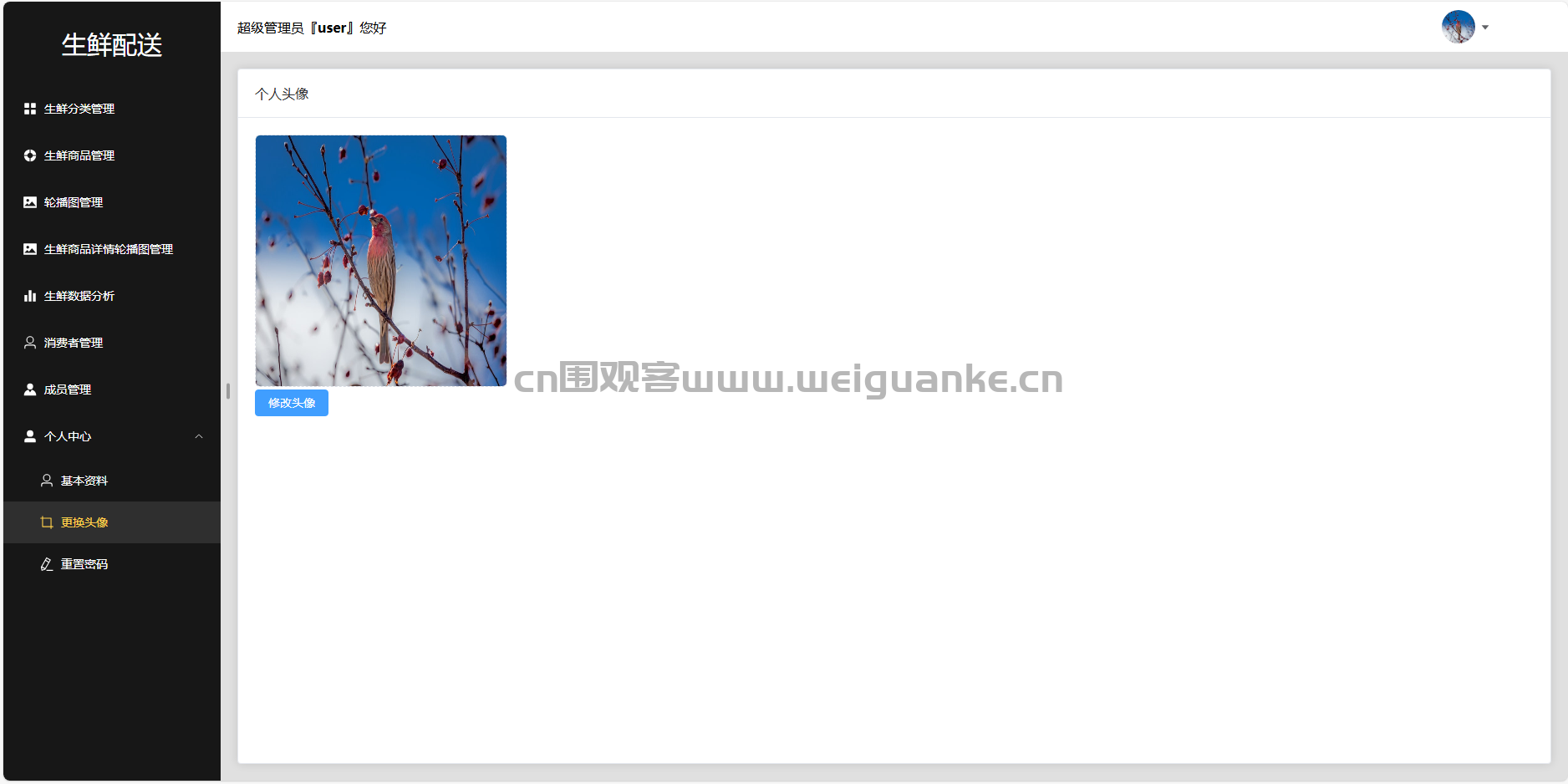
个人中心:
用户的个人信息管理界面,包括查看个人资料、修改密码等功能。
运行环境
开发环境 HBuilder X+vscode
运行环境 node20+MYSQL5
项目技术
express,MySQL,Vue,vant ,Axios,vue-router,echarts,Vite
以上系统源码经过技术整理与调试,确保能正常运行