会议室管理系统-springboot vue
项目描述
基于springboot+vue的会议室管理系统 通过mysql,vue,springboot框架进行开发
地址
http://localhost:8881/
管理员 admin 123456
部门 001 123456
员工 00011 123456
后台功能:
管理员
登录:管理员通过输入用户名和密码进行身份验证,以访问管理界面。系统验证管理员身份后,根据其权限展示相应的管理界面。
部门管理:管理员可以添加、编辑、删除部门信息,包括部门名称、负责人等。管理员可以添加、修改、删除新员工到部门中。
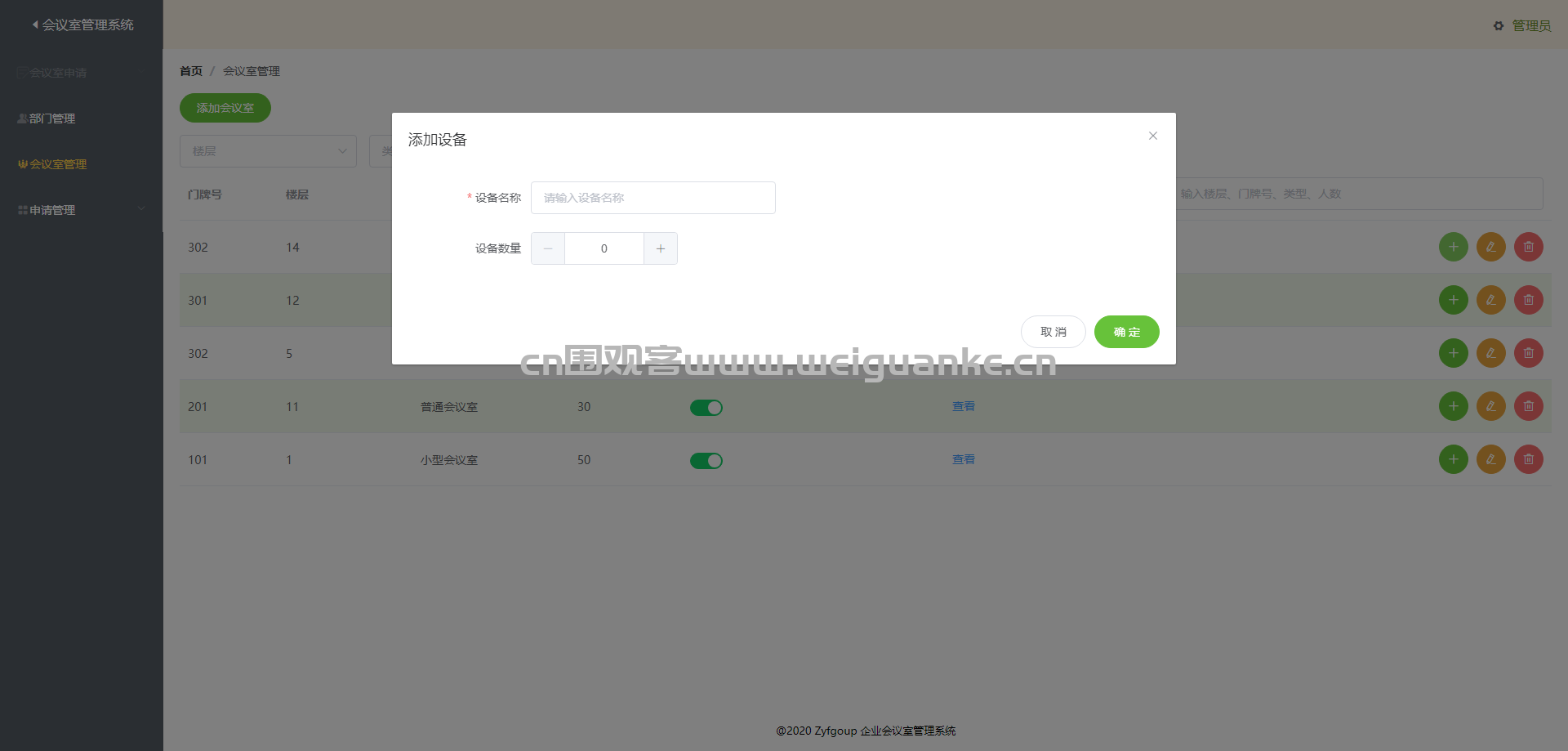
会议室管理:管理员可以查看、编辑、删除会议室信息,包括会议室名称、容量、位置、设施等。可以设置会议室的可用性状态。管理员可以为会议室添加、修改、删除设备信息,如投影仪、白板、音响等。
申请管理:管理员可以查看、审核所有会议室申请。可以批准或拒绝申请,并给出相应理由。
部门
登录:部门负责人或指定代表通过输入用户名和密码登录系统。登录后,根据权限访问部门相关的功能。
个人中心:查看和编辑个人及部门的基本信息。
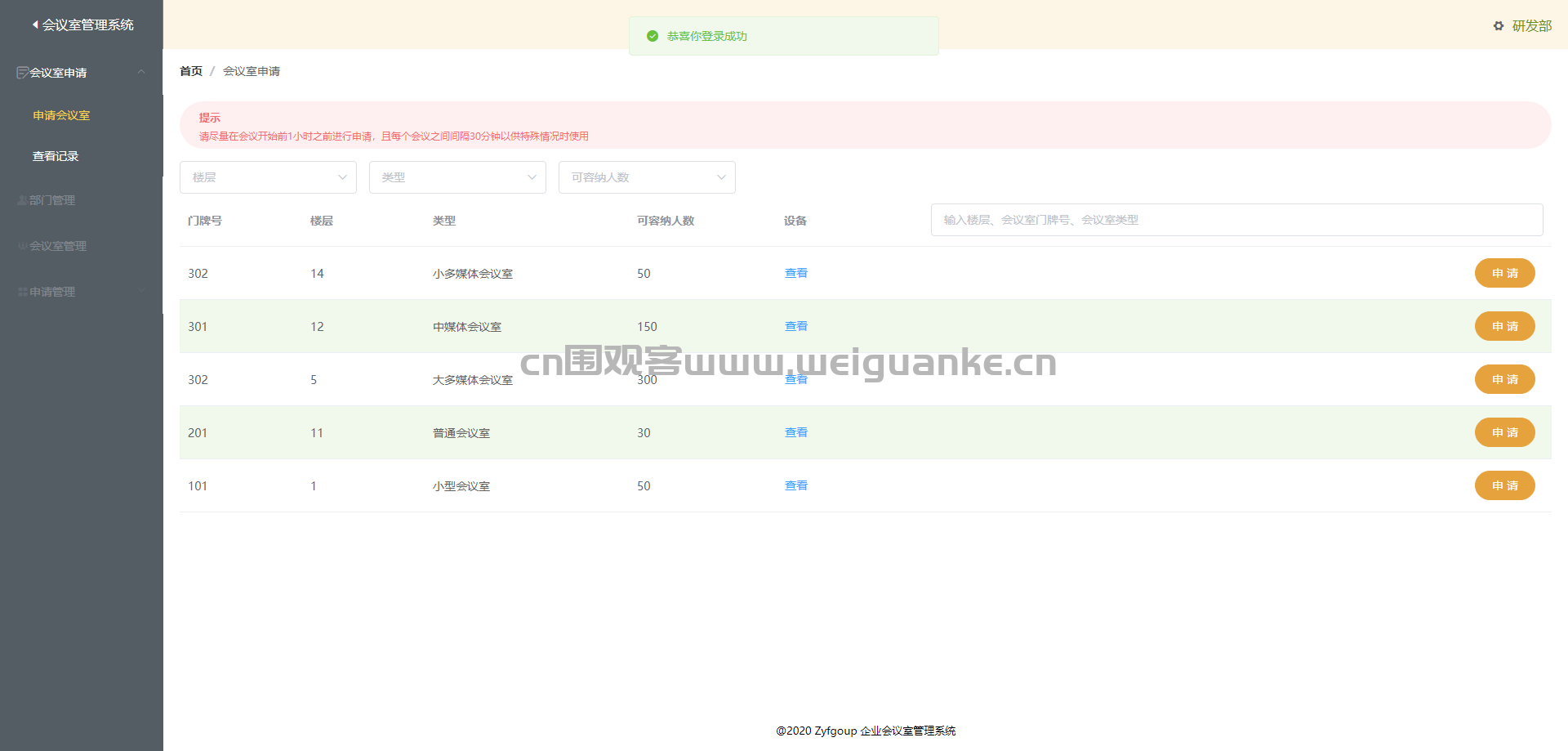
申请会议室:部门代表可以为部门内的会议申请会议室。选择会议室、设定时间、添加参与者等信息,并提交申请。
查看记录:查看本部门所有会议室的使用记录,包括已申请、已批准、已拒绝、已完成的申请。
员工
登录:员工通过输入用户名和密码登录系统。登录后,根据权限访问个人相关的功能。
个人中心:查看和编辑个人基本信息。
申请会议室:员工可以为自己的会议或项目申请会议室。选择会议室、设定时间、添加参与者等信息,并提交申请。
查看记录:查看个人所有会议室的使用记录,包括已申请、已批准、已拒绝、已完成的申请。
运行环境
开发环境 vscode
运行环境 node14+MYSQL5+vue
项目技术
springboot+maven+vuex+mysql+redis+axios+core-js+vue+vue-router+element-ui+js-cookie
以上系统源码经过技术整理与调试,确保能正常运行