动车电子票务系统-springboot vue
项目描述
基于springboot+vue的动车电子票务系统。通过springboot,vue框架进行开发
http://localhost:8080/
管理员 : admin/admin
学院 : test/test
需要修改application,yml里的path地址
管理员功能
1. 登录:管理员通过输入预设的用户名和密码进行身份验证。系统验证输入信息与数据库中存储的信息是否一致,验证成功后,管理员进入后台管理界面。
2. 修改密码:管理员可以在后台修改自己的登录密码,通常包括旧密码验证、新密码输入及确认新密码的步骤。
3. 个人中心:展示管理员的基本信息。方便管理员查看和更新自己的个人信息,确保系统内的信息是最新的。
4. 用户管理:管理用户账户,包括创建新用户、编辑用户信息(如权限、联系方式等)、删除用户、查看用户列表等。
5. 角色管理:定义和管理不同的用户角色,如管理员、普通用户等,并为每个角色分配相应的权限。
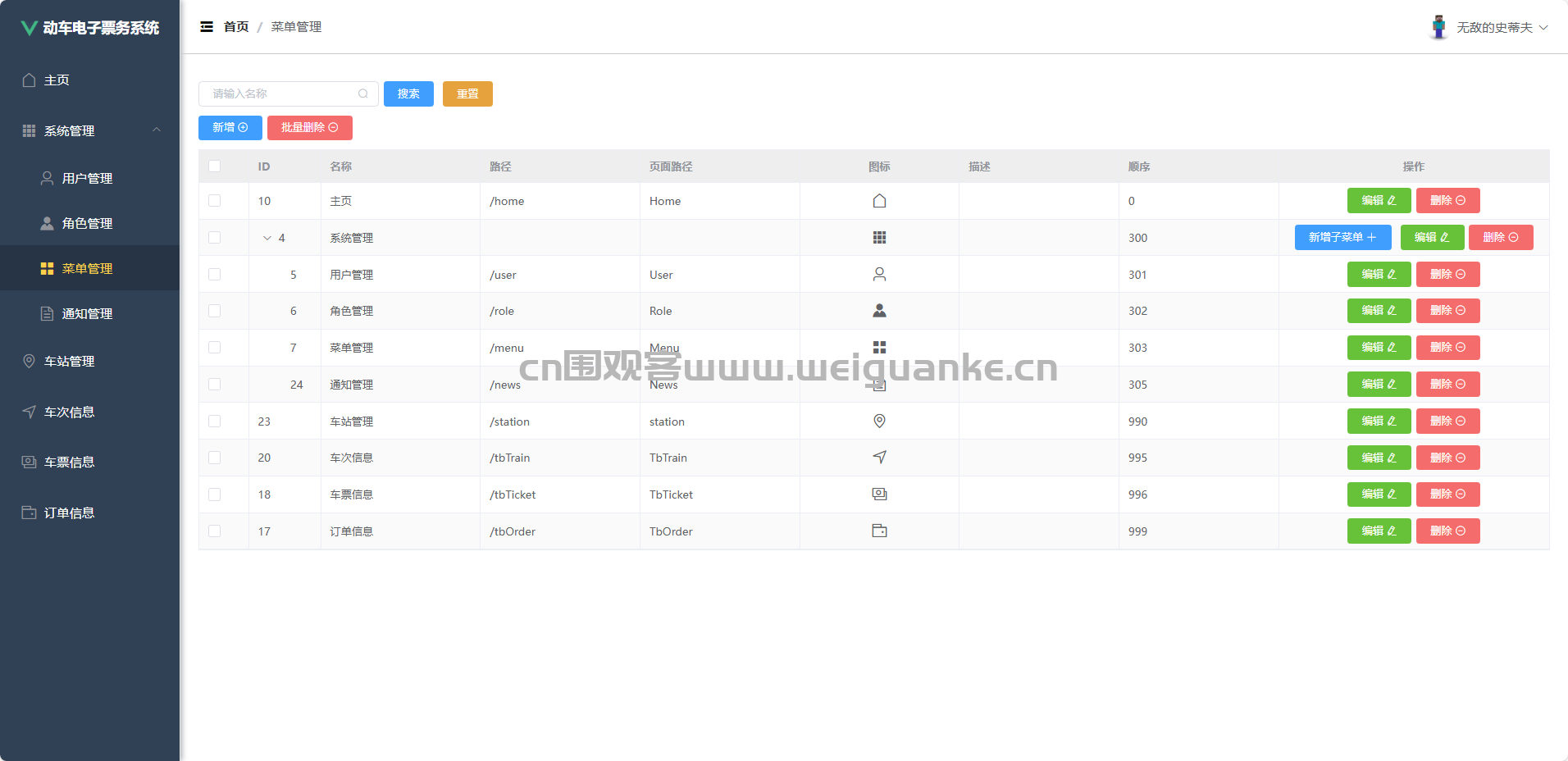
6. 菜单管理:管理后台界面的菜单项,包括添加、删除、修改菜单项及其顺序。
7. 通知管理:发布、编辑、删除系统通知,内容可包括系统更新、活动通知等。
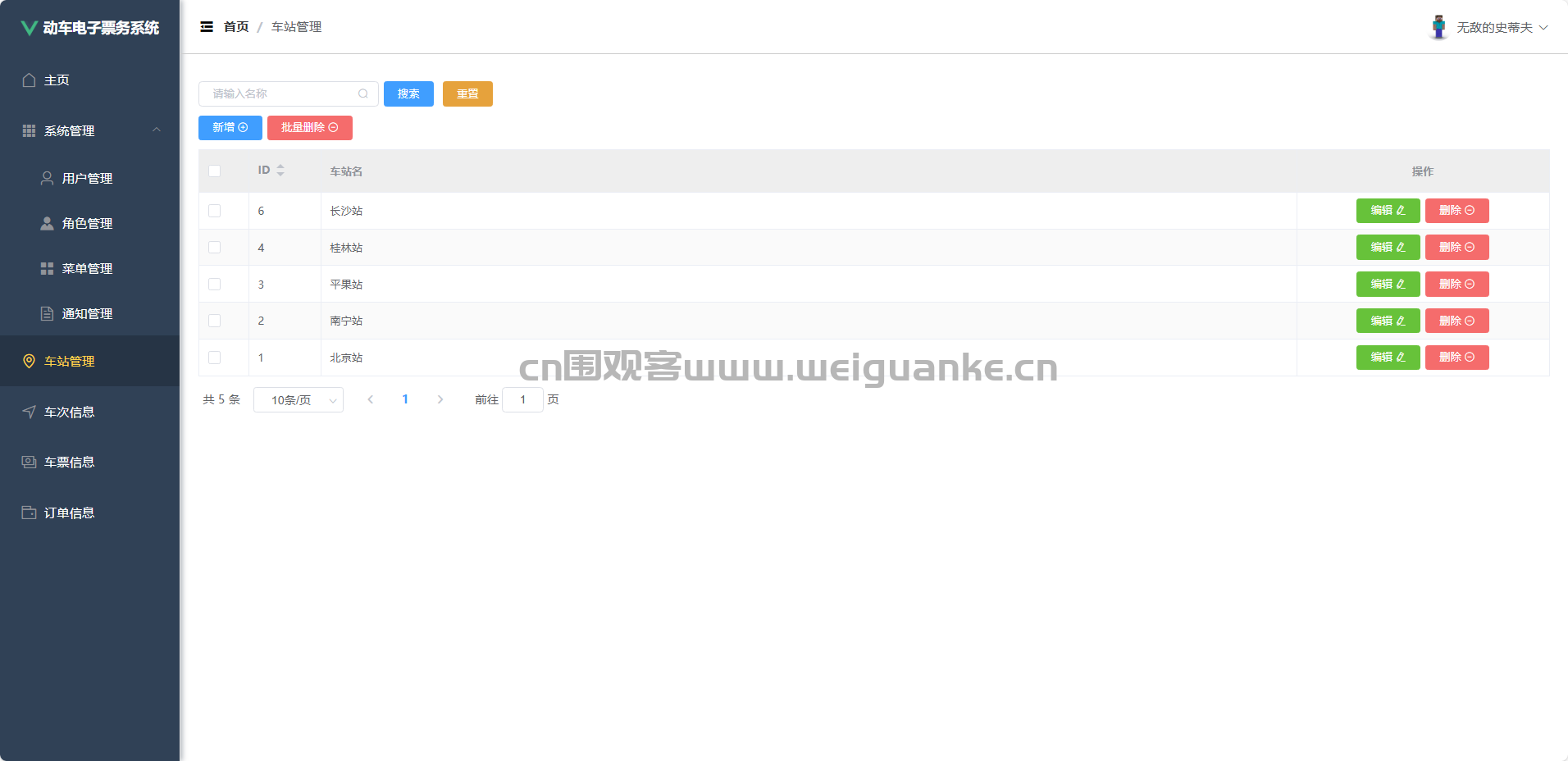
8. 车站管理:管理动车站的基本信息,如车站名称、地址等,并可进行添加、编辑、删除和查询操作。
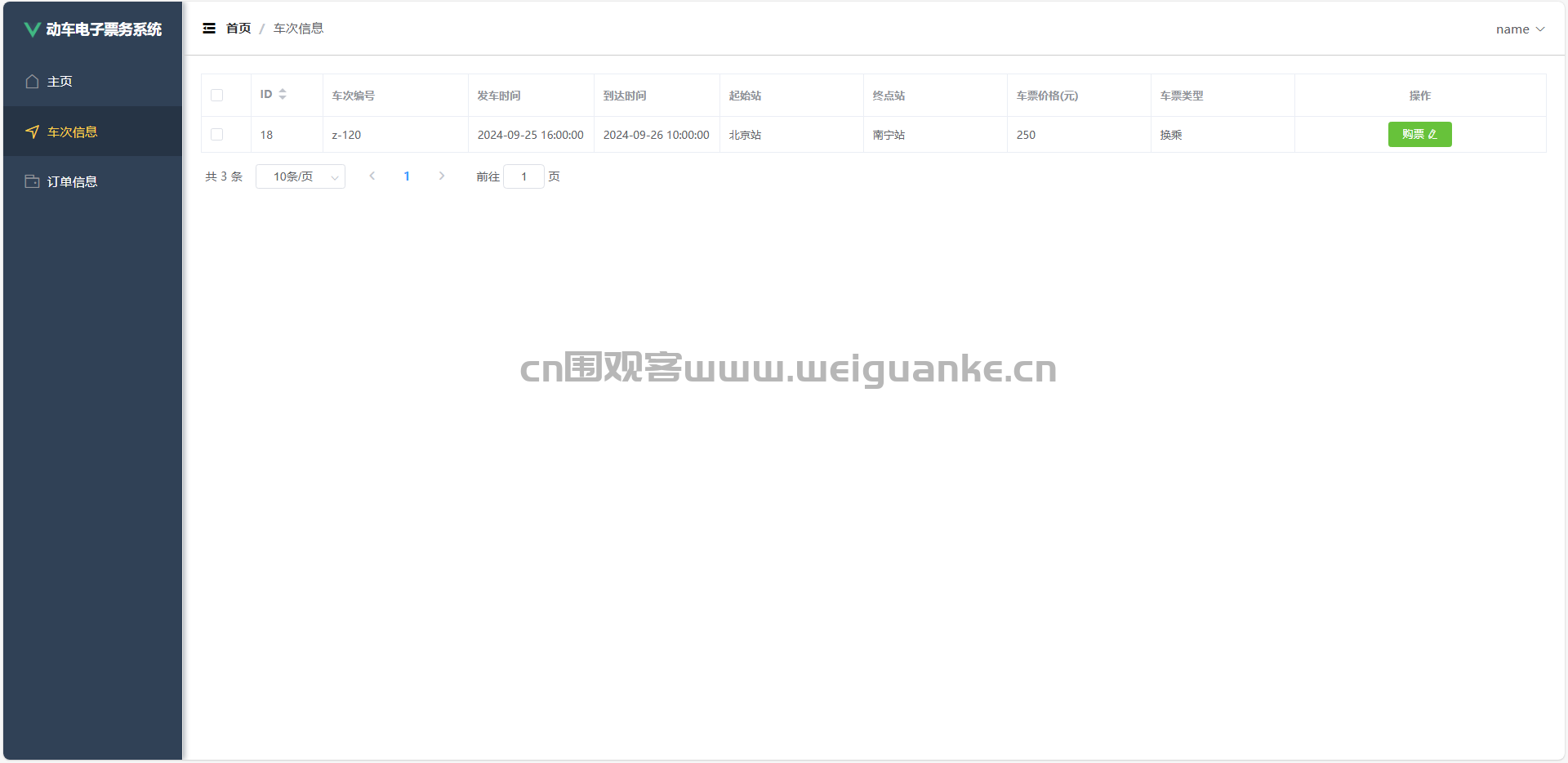
9. 车次管理:管理动车车次的信息,包括车次编号、起点站、终点站、发车时间、到达时间等,支持添加、编辑、删除和查询操作。
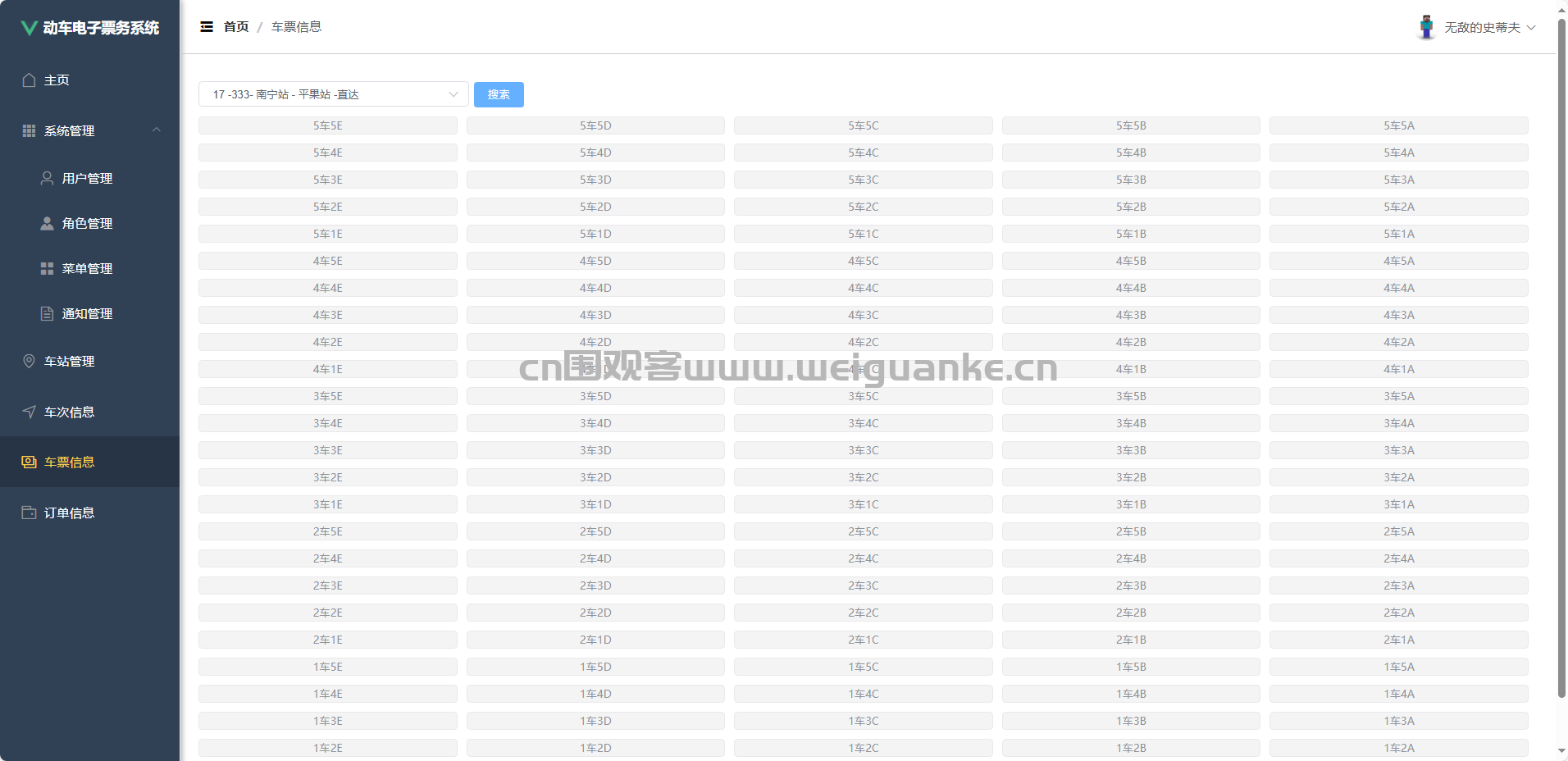
10. 车票管理:可以查看车票信息。
11. 订单信息管理:查看和处理用户的订单信息,包括订单状态、订单详情。
列车长功能
1. 车次管理:管理动车车次的信息,包括车次编号、起点站、终点站、发车时间、到达时间等,支持添加、编辑、删除和查询操作。
2. 车票管理:可以查看车票信息。
3. 订单信息管理:查看和处理用户的订单信息,包括订单状态、订单详情。
用户功能
1. 登录:管理员通过输入预设的用户名和密码进行身份验证。系统验证输入信息与数据库中存储的信息是否一致,验证成功后,管理员进入后台管理界面。
2. 修改密码:管理员可以在后台修改自己的登录密码,通常包括旧密码验证、新密码输入及确认新密码的步骤。
3. 个人中心:展示管理员的基本信息。方便管理员查看和更新自己的个人信息,确保系统内的信息是最新的。
4.车次查看:用户可以通过系统查询并查看动车车次的信息,包括车次编号、起点站、终点站、发车时间、到达时间等并购买车票。
5.订单查看:用户可以查看自己的订单信息,包括订单状态、订单详情等。
运行环境
开发环境 eclipse+vscode
运行环境 node14+MYSQL5+java17
项目技术
前端:vue ,axios,vue-router,vuex
后端:Java, springboot , mysql
以上系统源码经过技术整理与调试,确保能正常运行