旅游网站-SSM+vue
项目描述 基于SSM + vue 实现的旅游网站
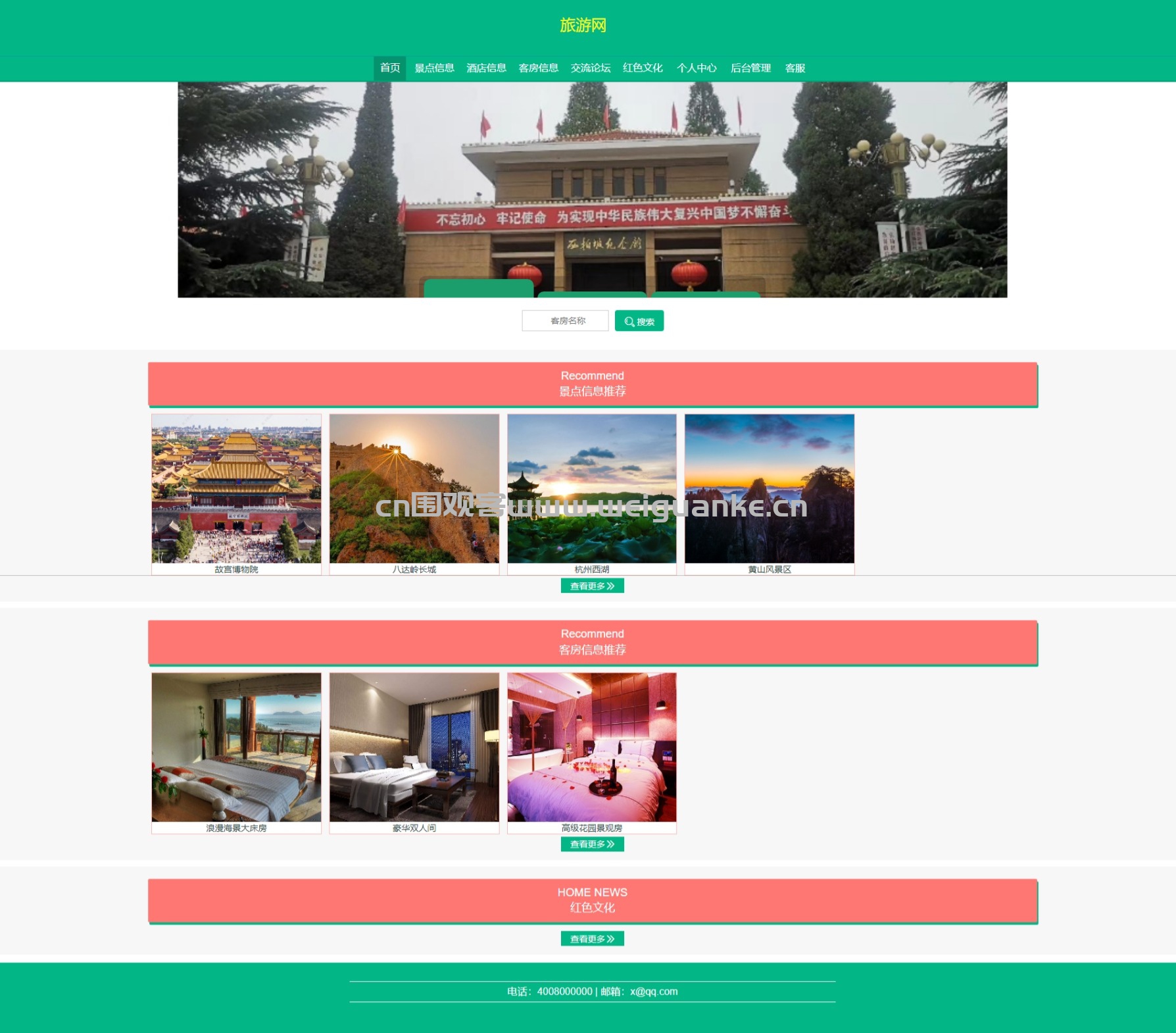
本项目是一个基于SSM和Vue.js技术栈构建的旅游网站应用。前端使用Vue.js框架实现响应式页面设计,提供用户友好的交互界面;后端采用SSM框架,简化开发流程,快速构建稳定的服务端逻辑。项目集成了用户管理、景点信息展示与预订、酒店及客房管理、在线购票等功能模块,支持用户在线浏览景点信息、预订酒店客房及购买门票。同时,系统还提供了交流论坛供用户分享旅行经验,以及客服管理系统帮助解决用户问题。整体架构清晰,易于维护扩展,旨在为用户提供一站式的旅游服务体验。
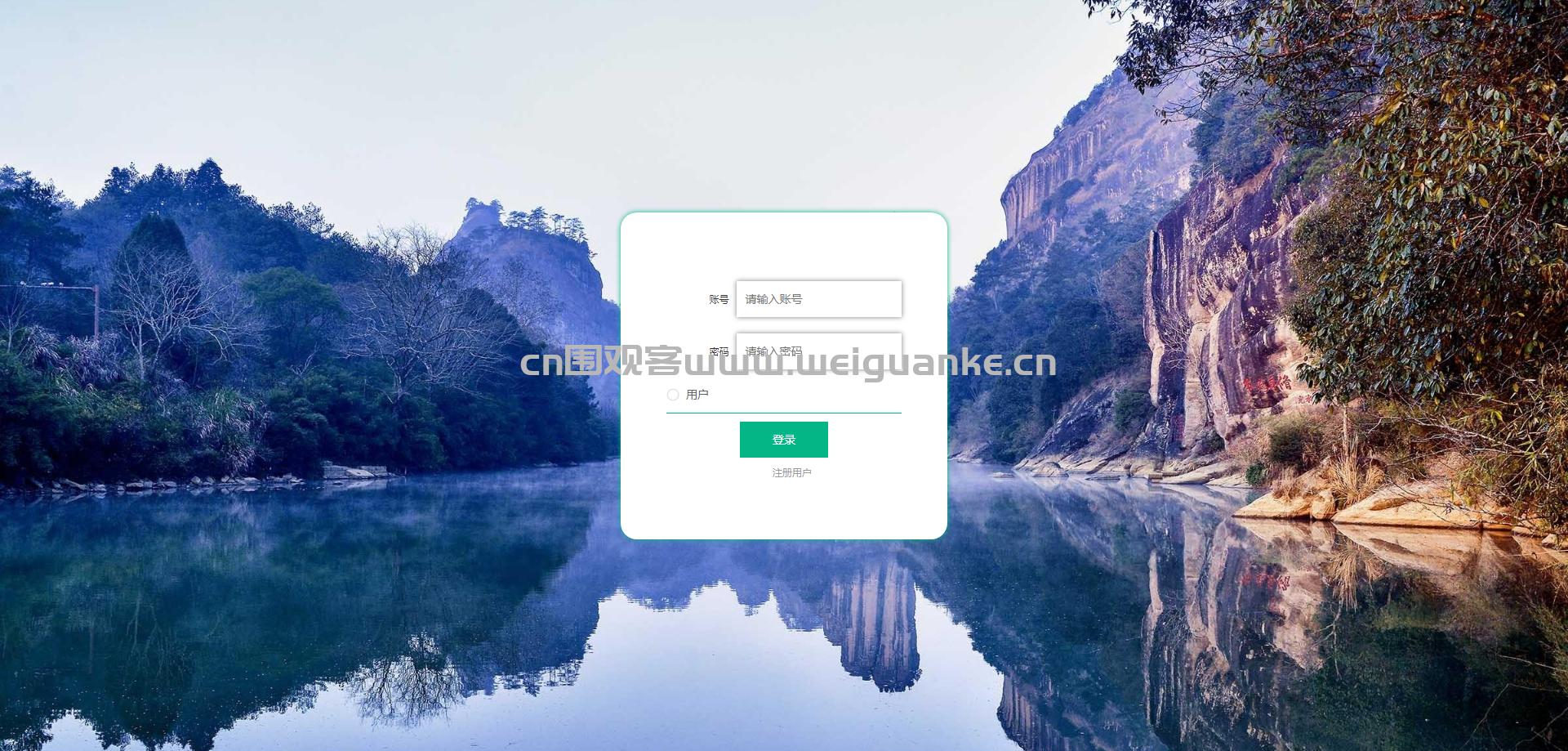
登录网址: http://localhost:8081/
管理员账户密码: admin/123456
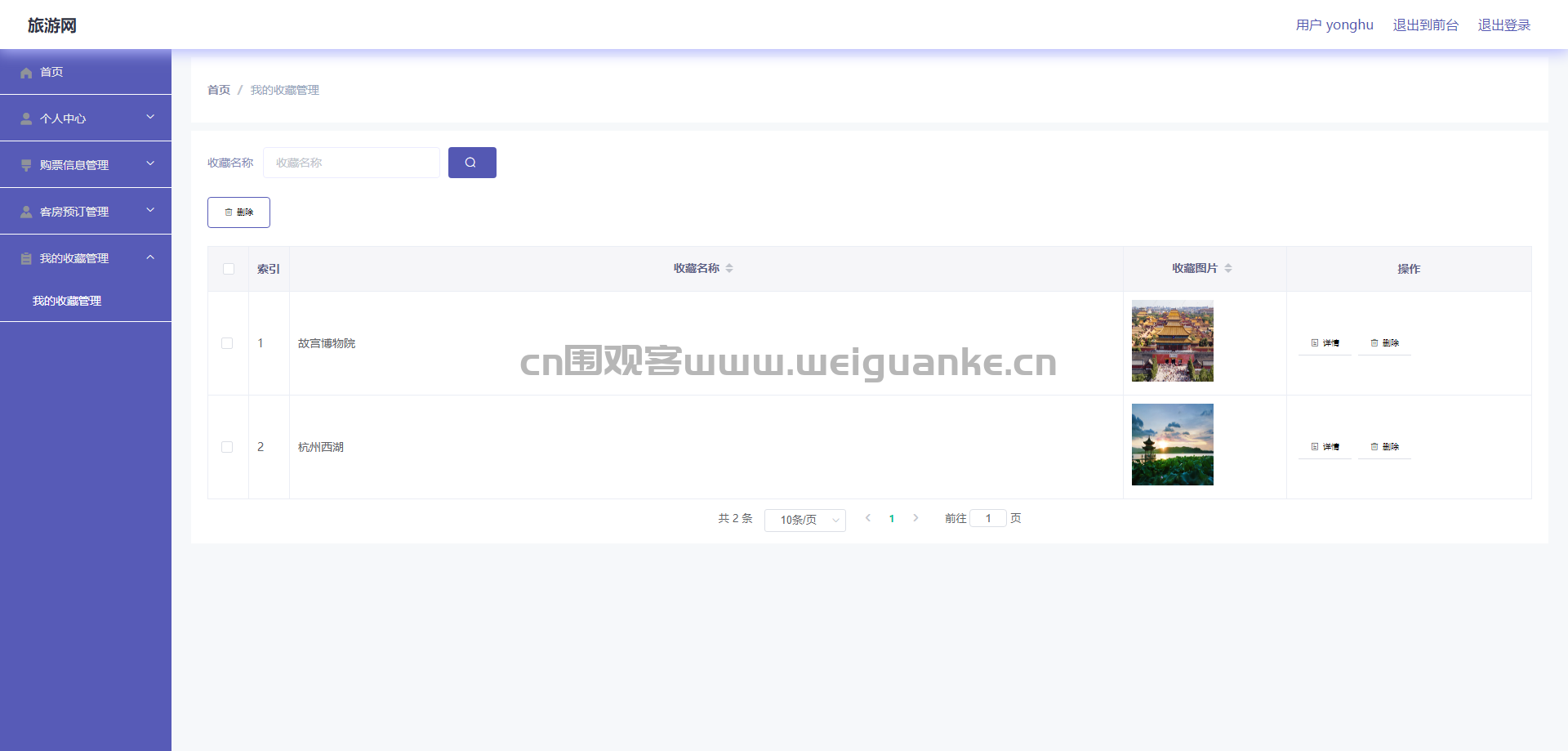
普通用户账户密码: yonghu/123456
项目功能
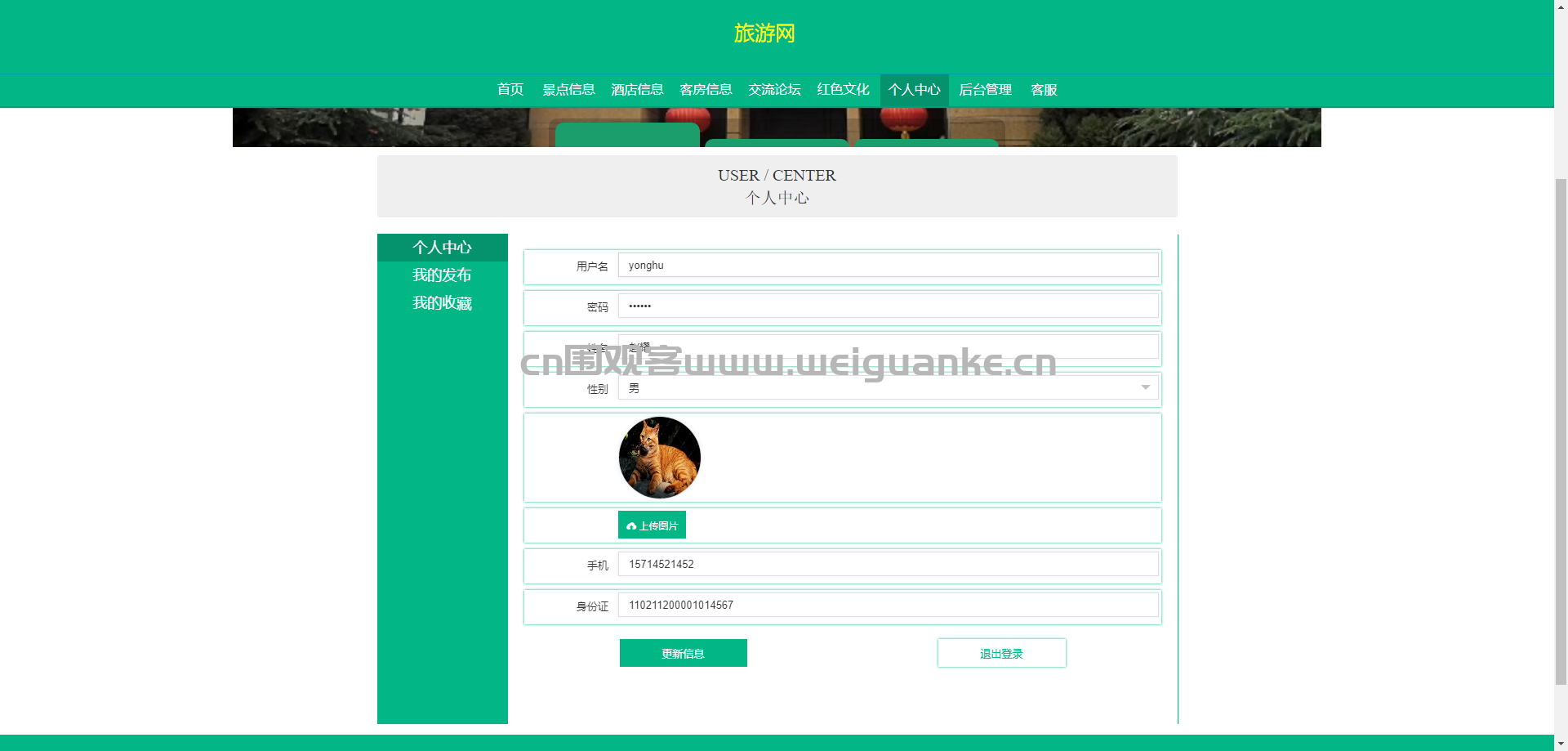
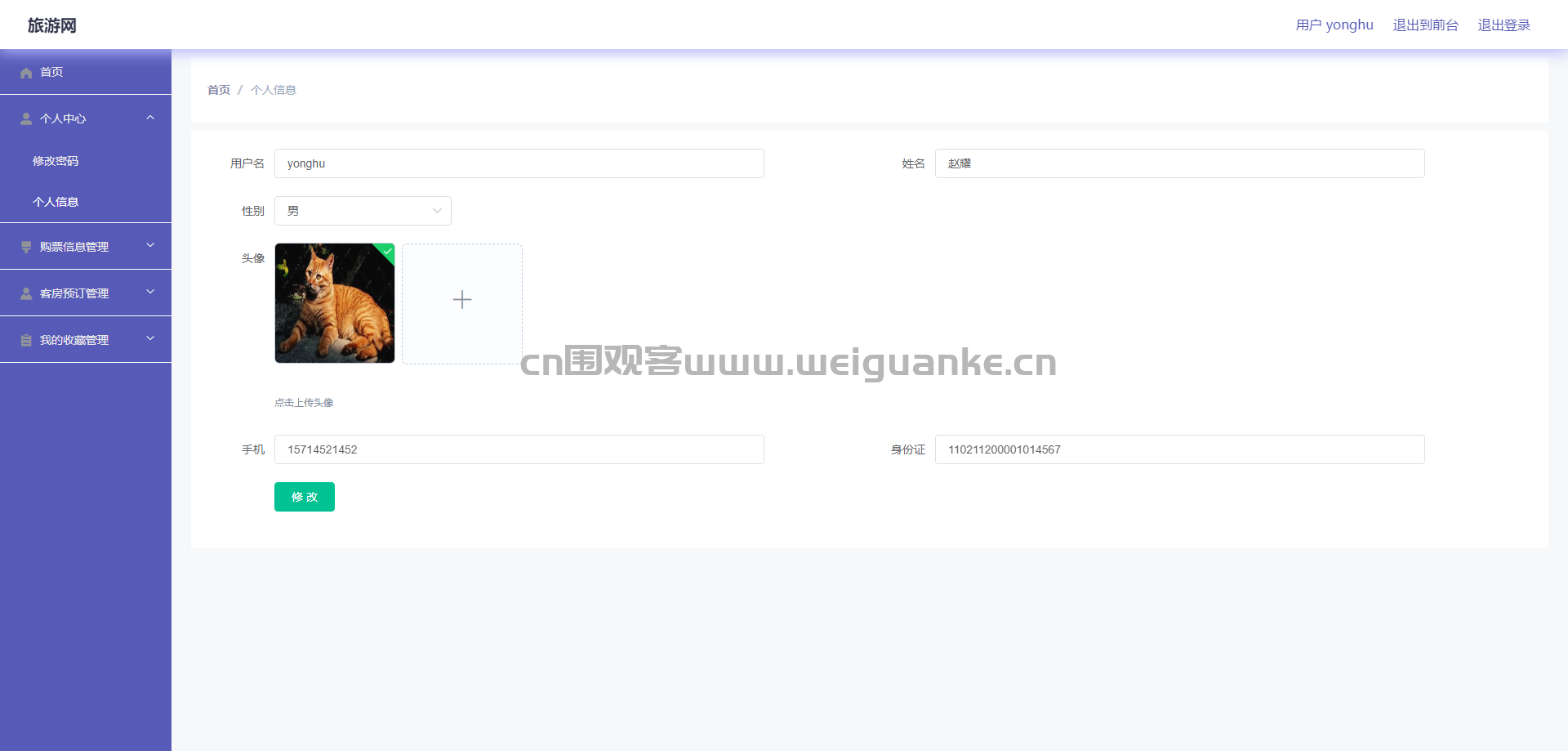
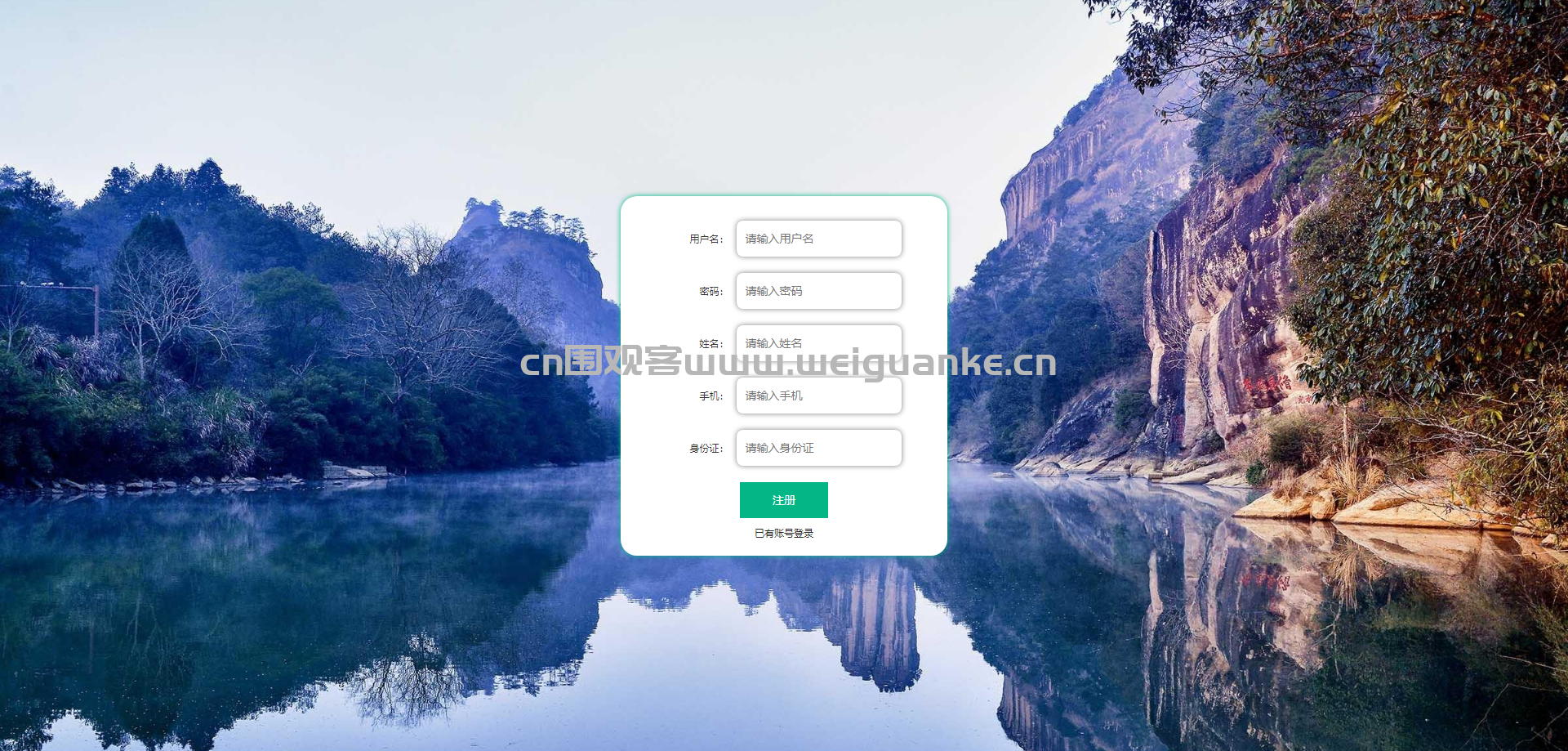
个人信息:
用户可以修改自己的资料如头像、昵称、联系方式等。
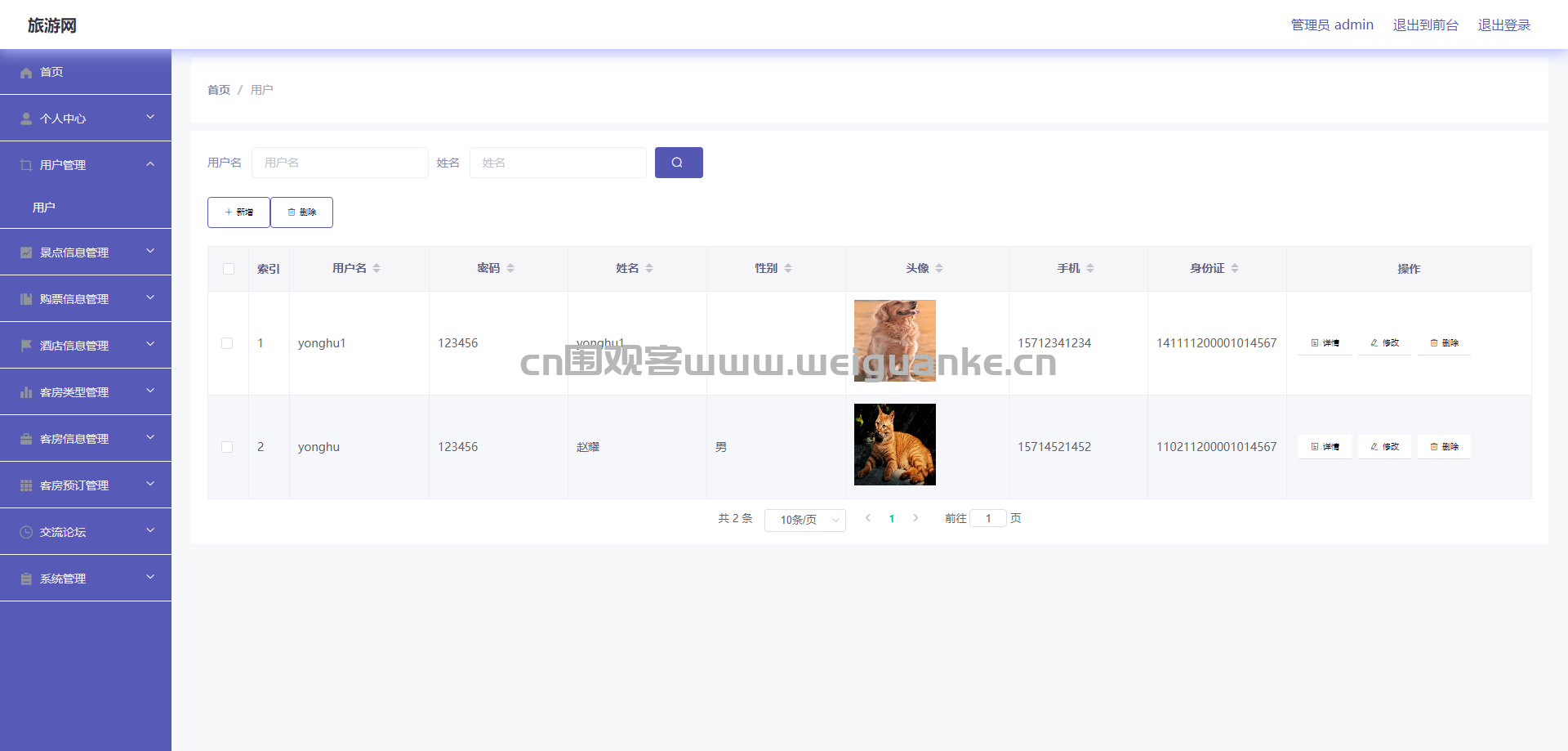
用户管理
管理员可以新增修改删除用户信息。
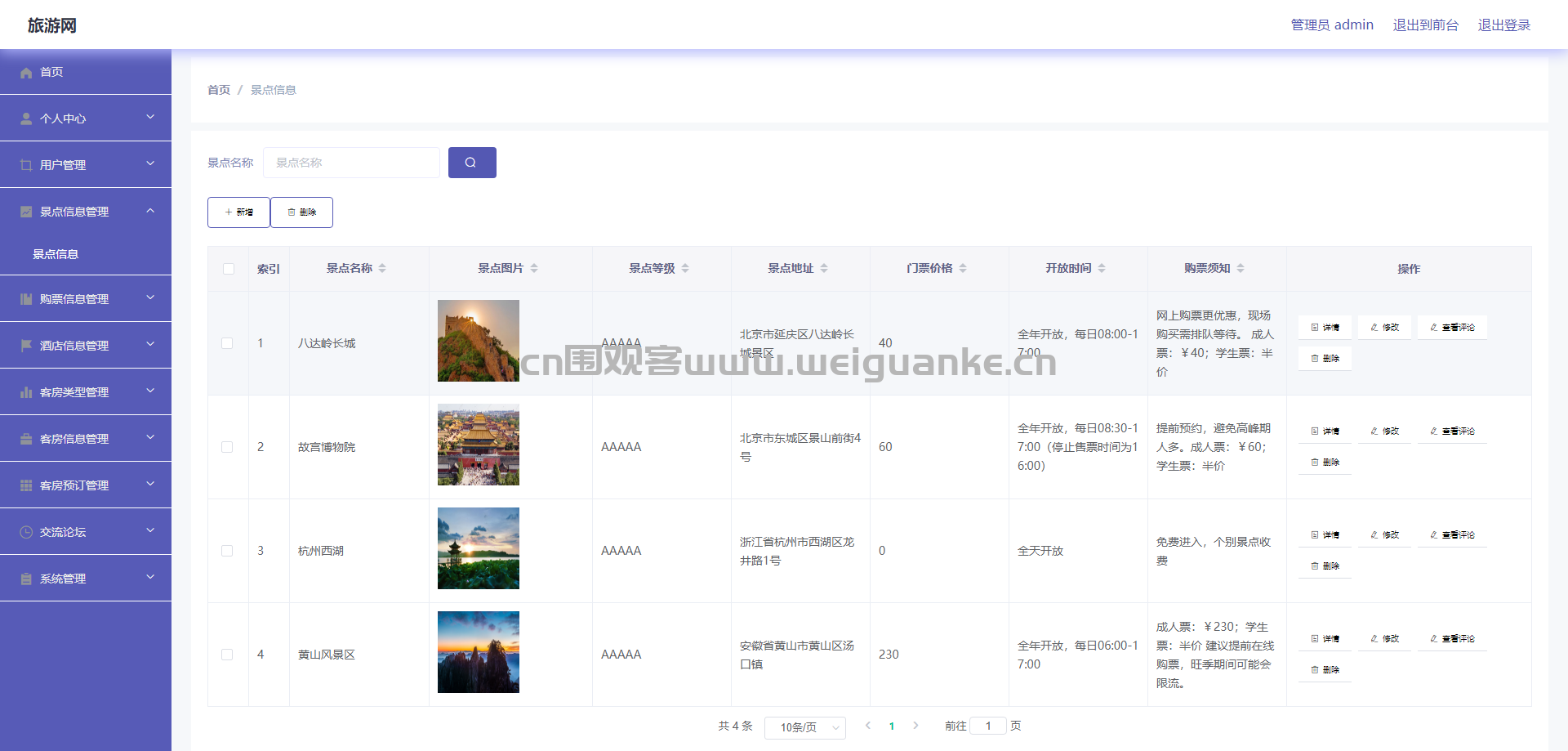
景点信息管理
信息发布: 管理员可以发布新的景点信息,包括名称、图片、位置、简介等。
信息更新: 对已有的景点信息进行编辑或删除操作。
评论管理: 用户对景点的评价可以被审核、展示或隐藏。
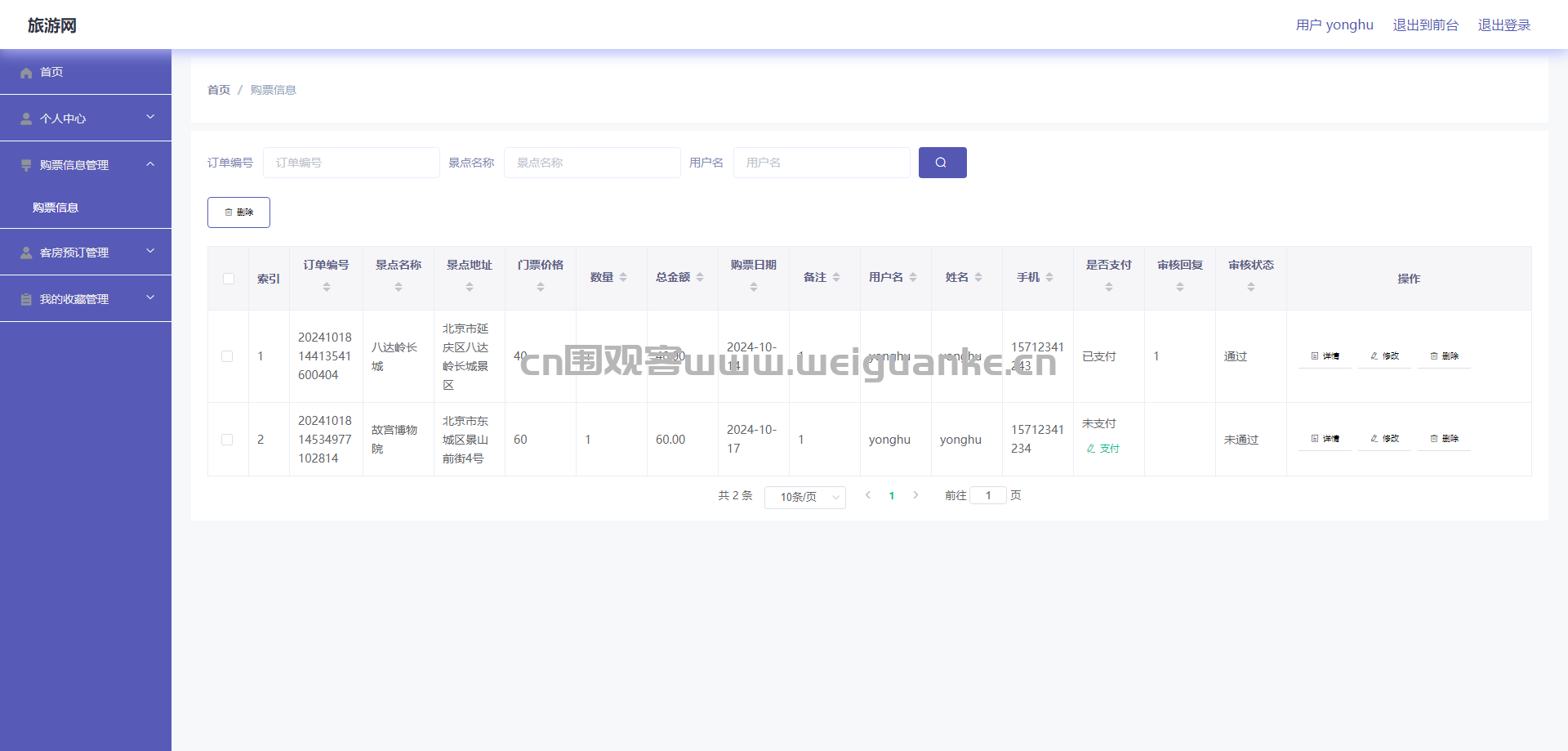
购票信息管理
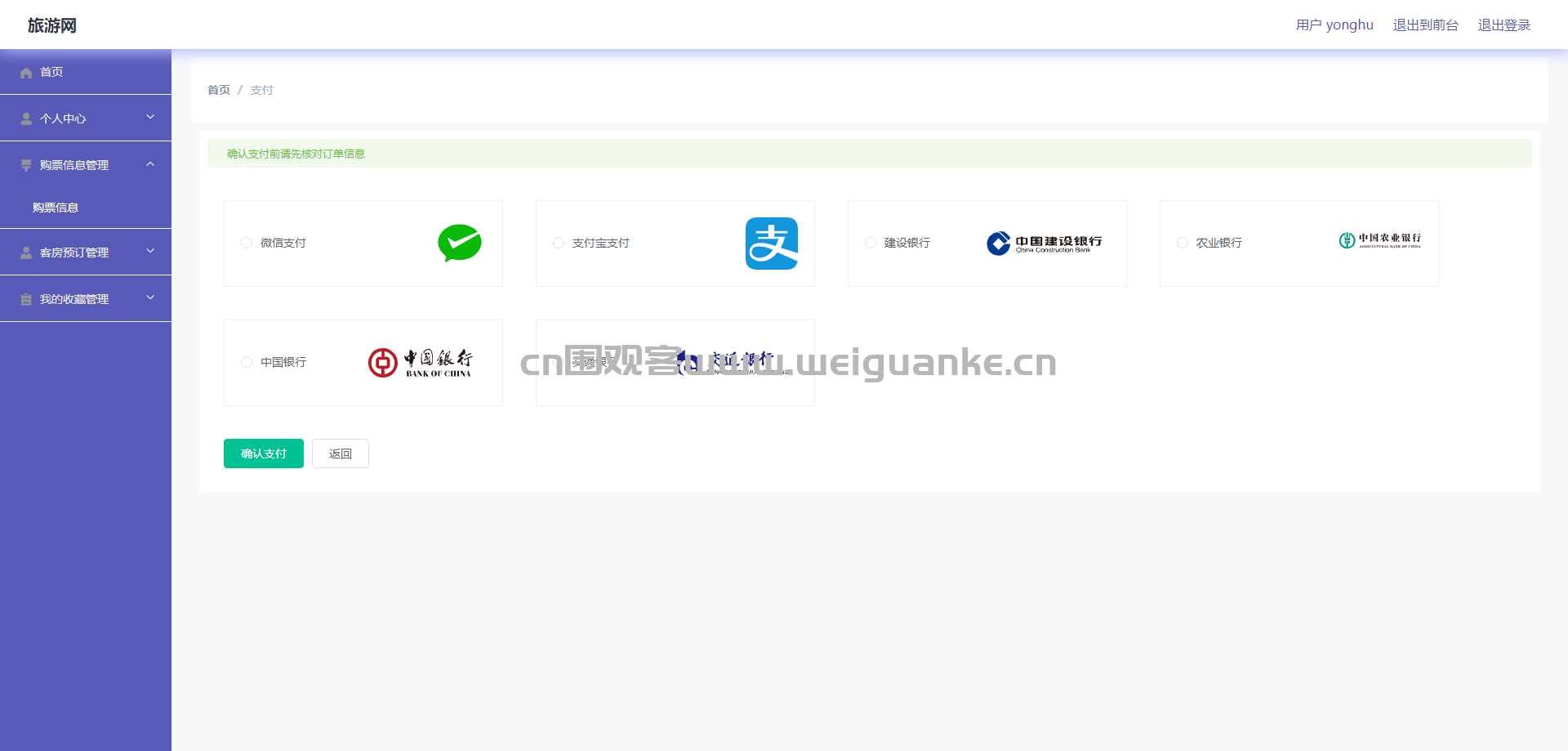
在线购票: 用户可以直接在线购买门票,并可以选择支付方式(如支付宝、微信支付)。
订单管理: 查看历史订单详情,取消未支付的订单,查看已支付订单的状态。
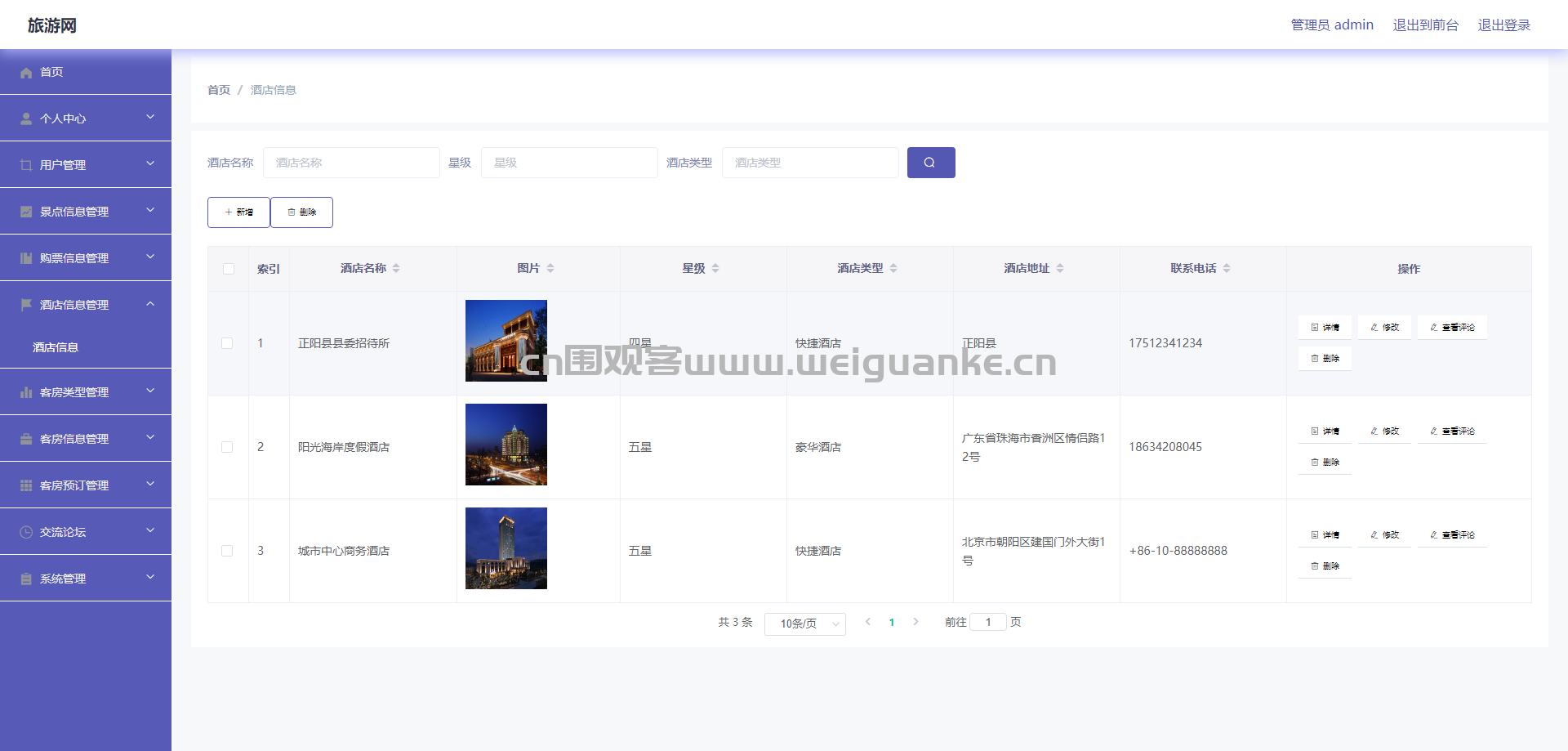
酒店信息管理
酒店发布: 管理员添加新酒店的信息,包括名称、地址、设施介绍等。
房间类型: 管理不同类型的客房(如标准间、豪华套房),设置价格和数量。
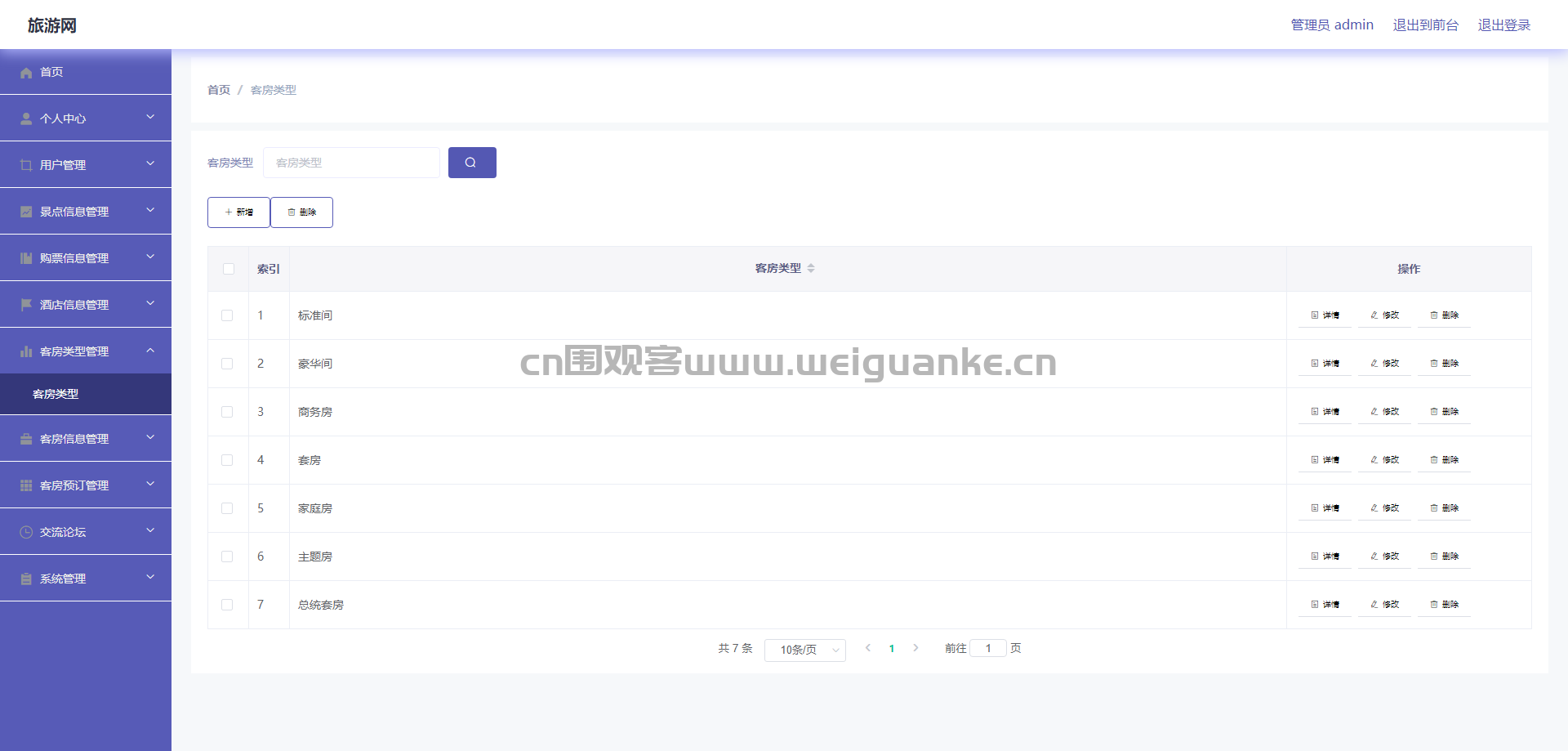
客房类型管理
类型定义: 定义不同客房类型的特点,如床型、面积、可住人数等。
价格设置: 根据季节或活动调整不同类型客房的价格。
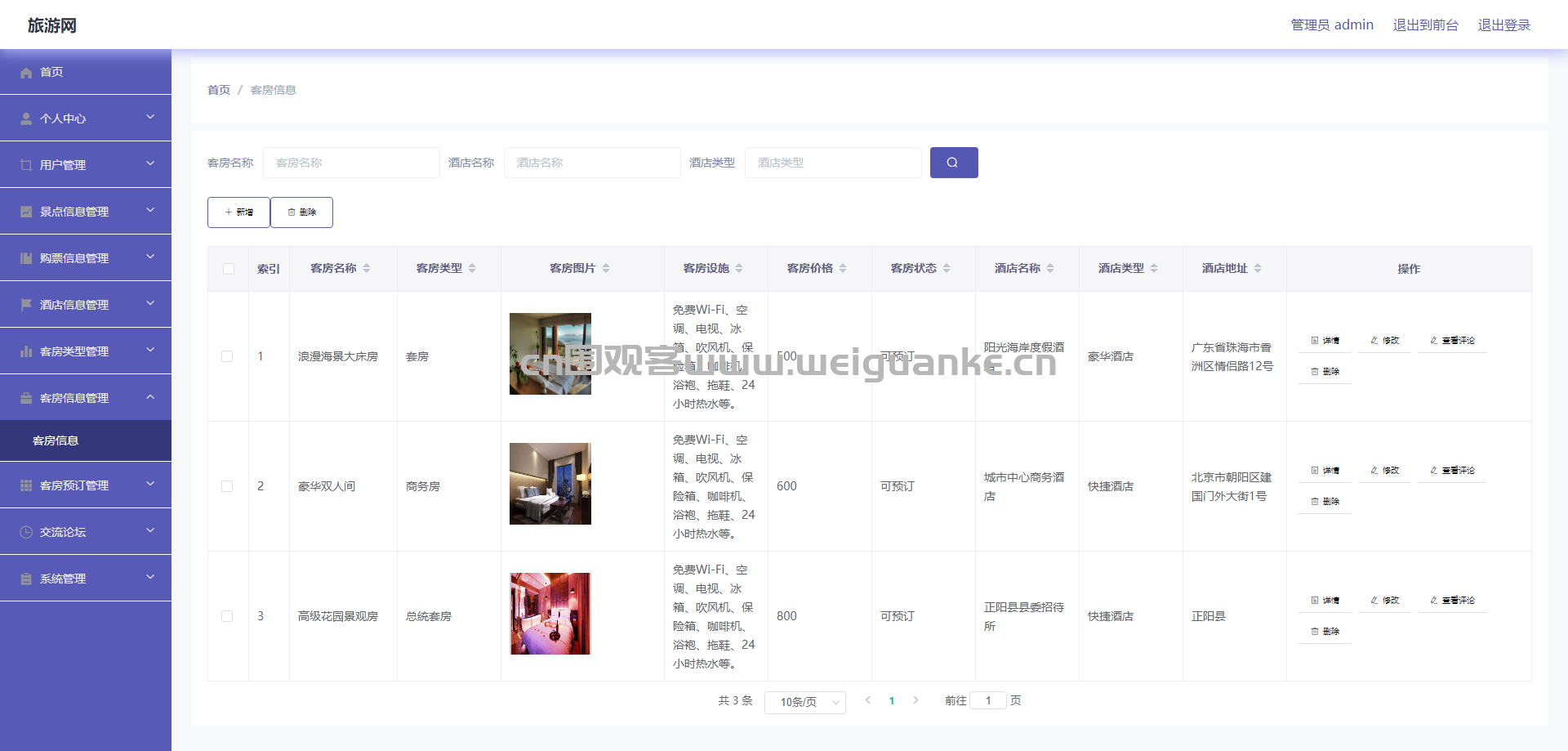
客房信息管理
房间详情: 显示每个房间的具体信息,如是否有阳台、是否可以看到海景等。
状态追踪: 监控每个房间的预订情况,标记为可用、已预订、清洁中等状态。
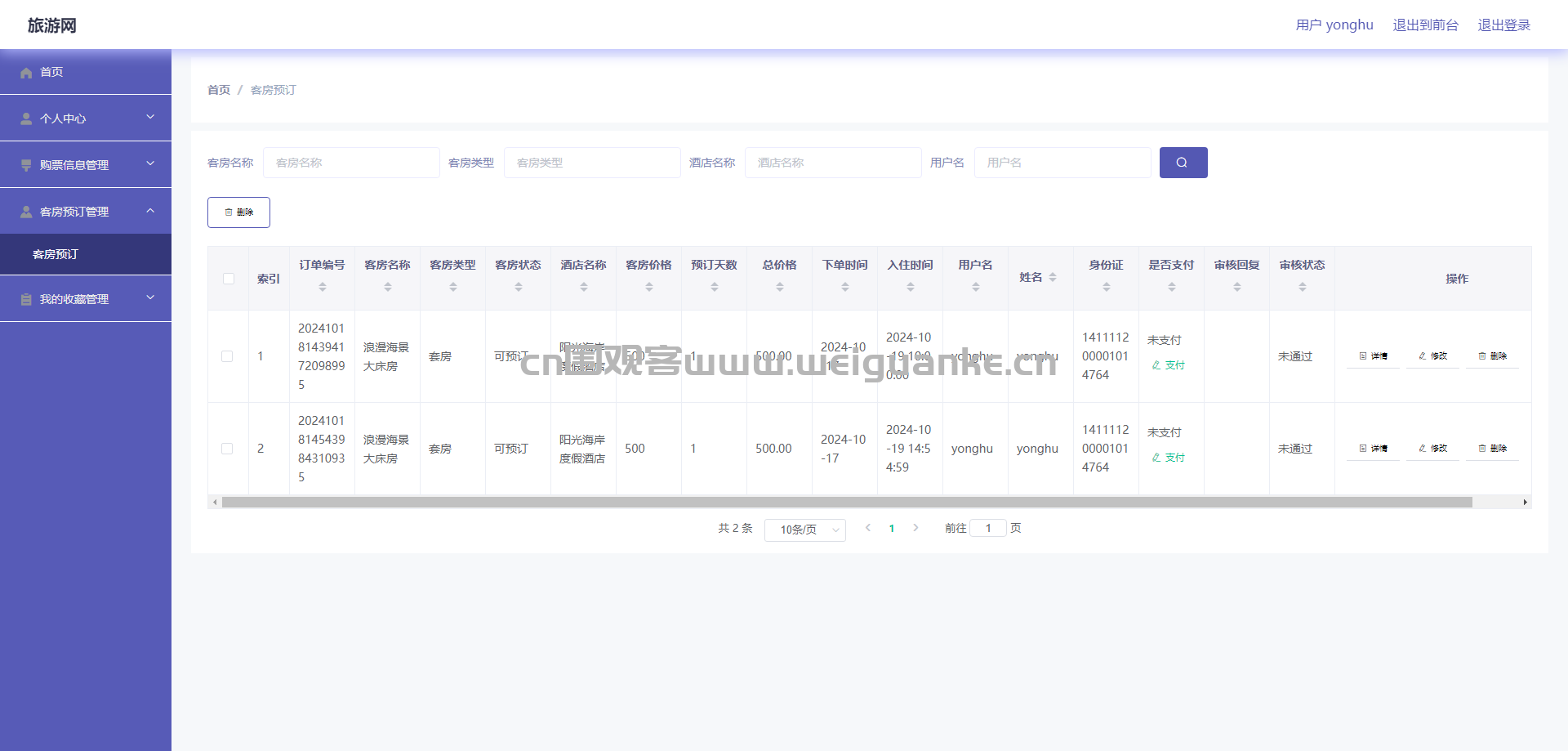
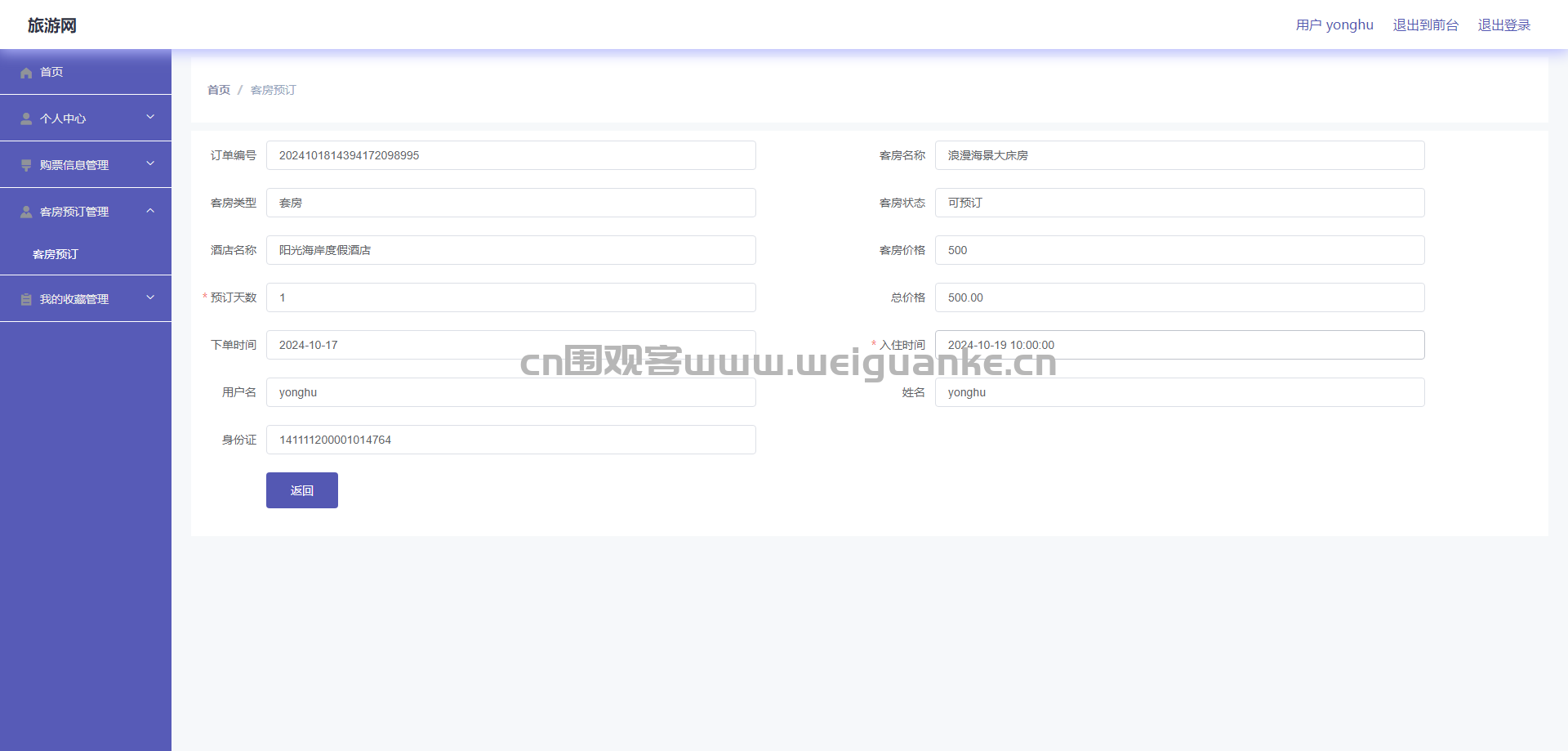
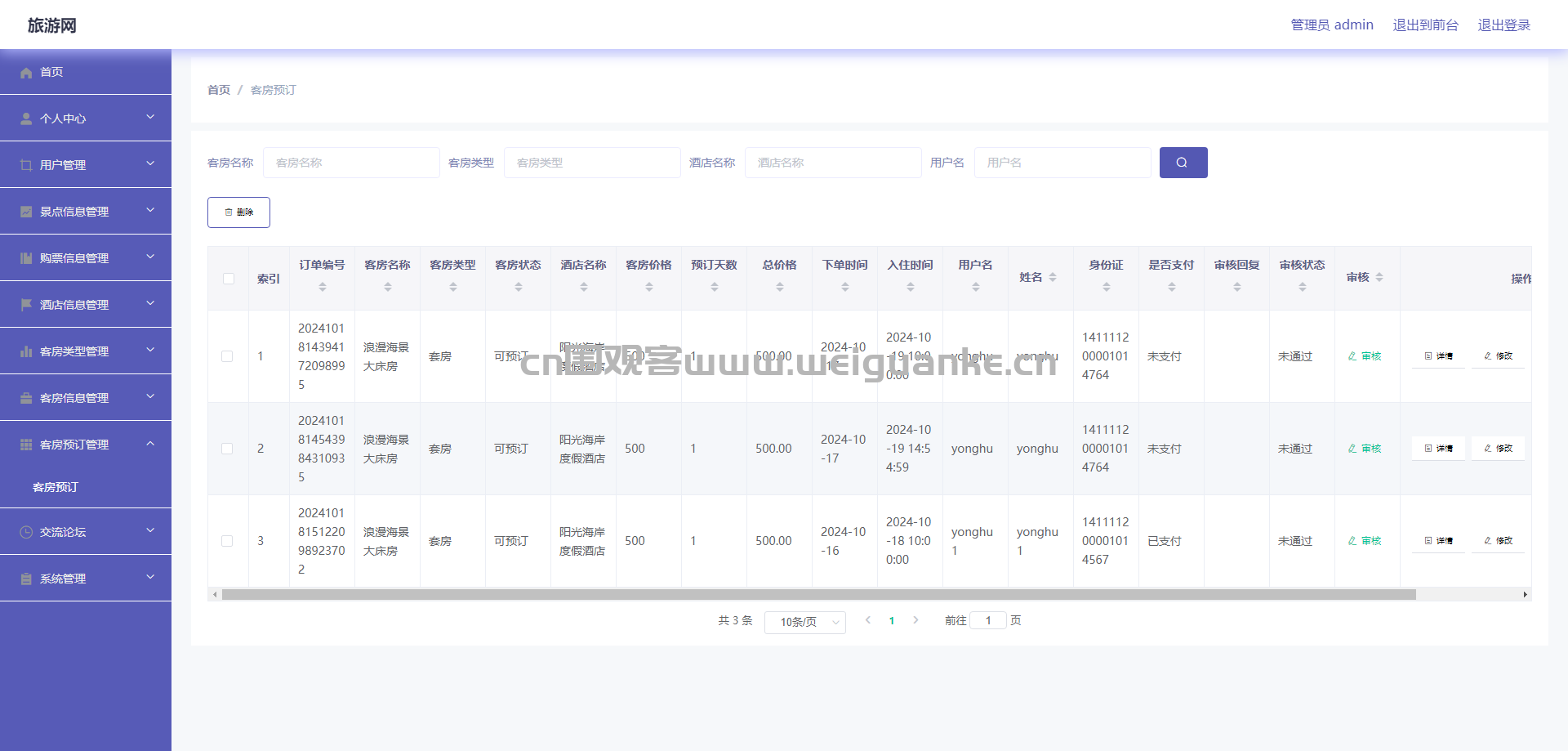
客房预订管理
预订流程: 用户选择日期和房间类型进行预订。
预订确认: 发送预订确认邮件或短信给用户,并提供退订或更改选项。
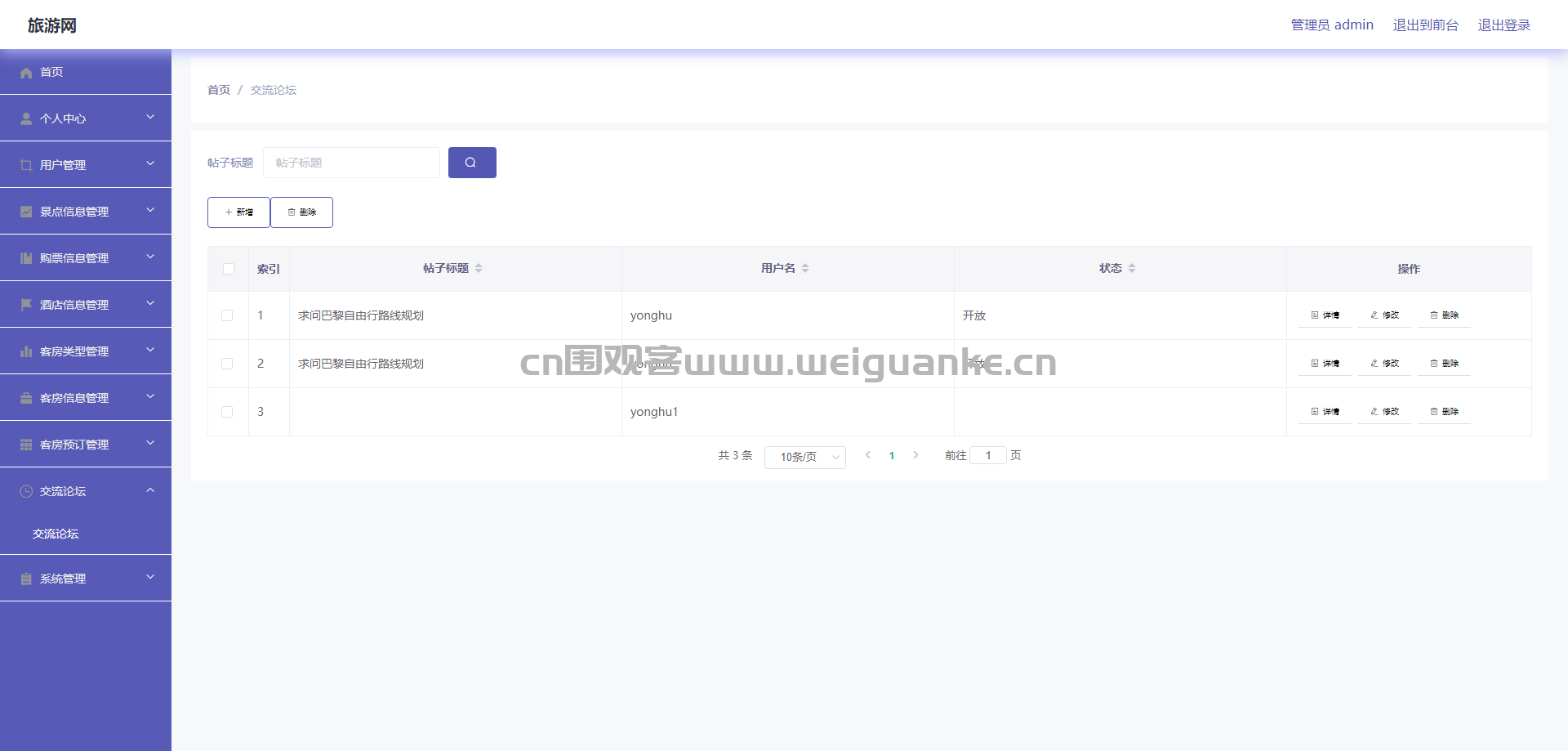
交流论坛
帖子发布: 用户可以在论坛上发布关于旅行的问题或者分享经验。
回复互动: 其他用户可以回复帖子,进行讨论。
版块分类: 论坛按照主题分类,方便用户查找感兴趣的内容。
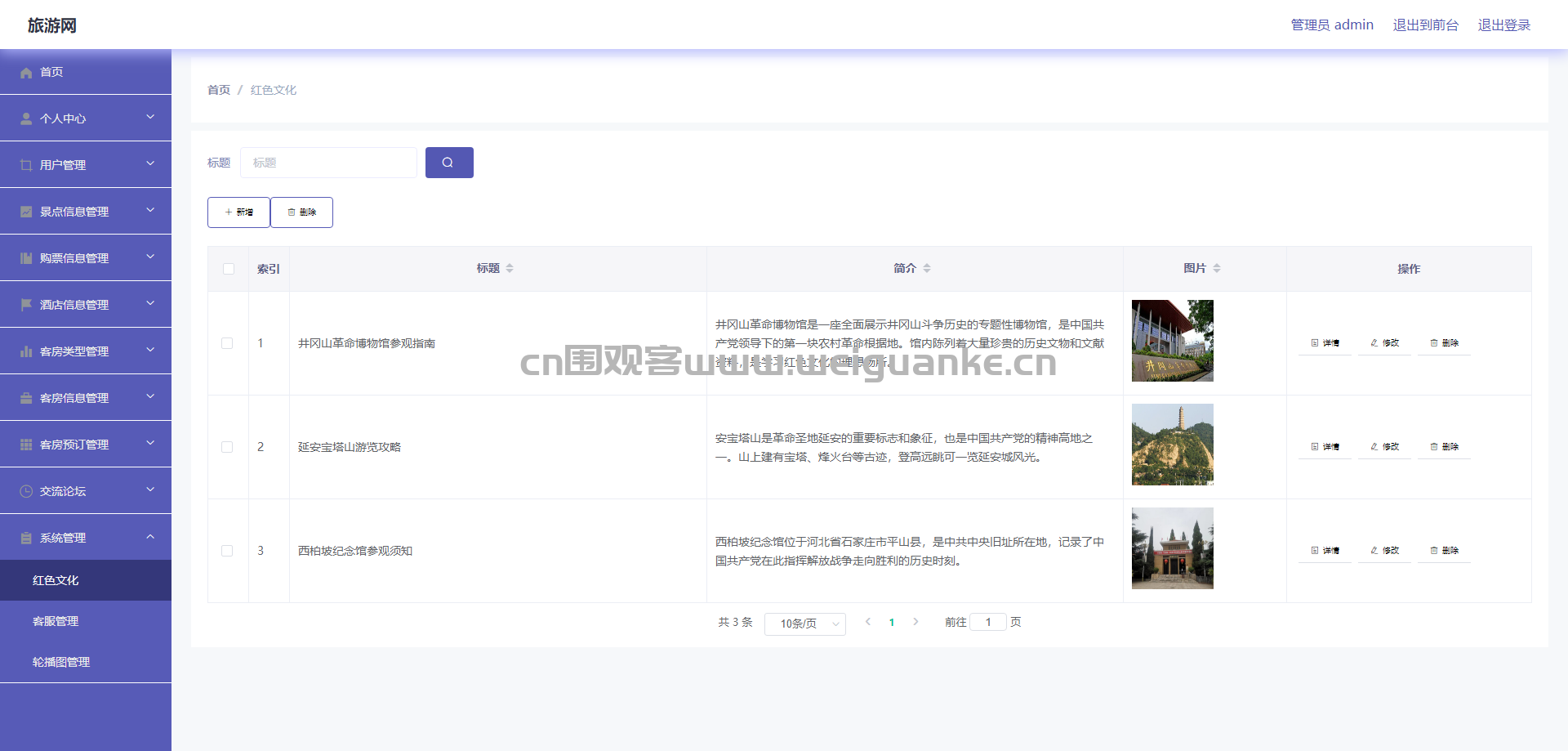
系统管理
红色文化: 关于历史纪念地或红色旅游景点的信息管理。
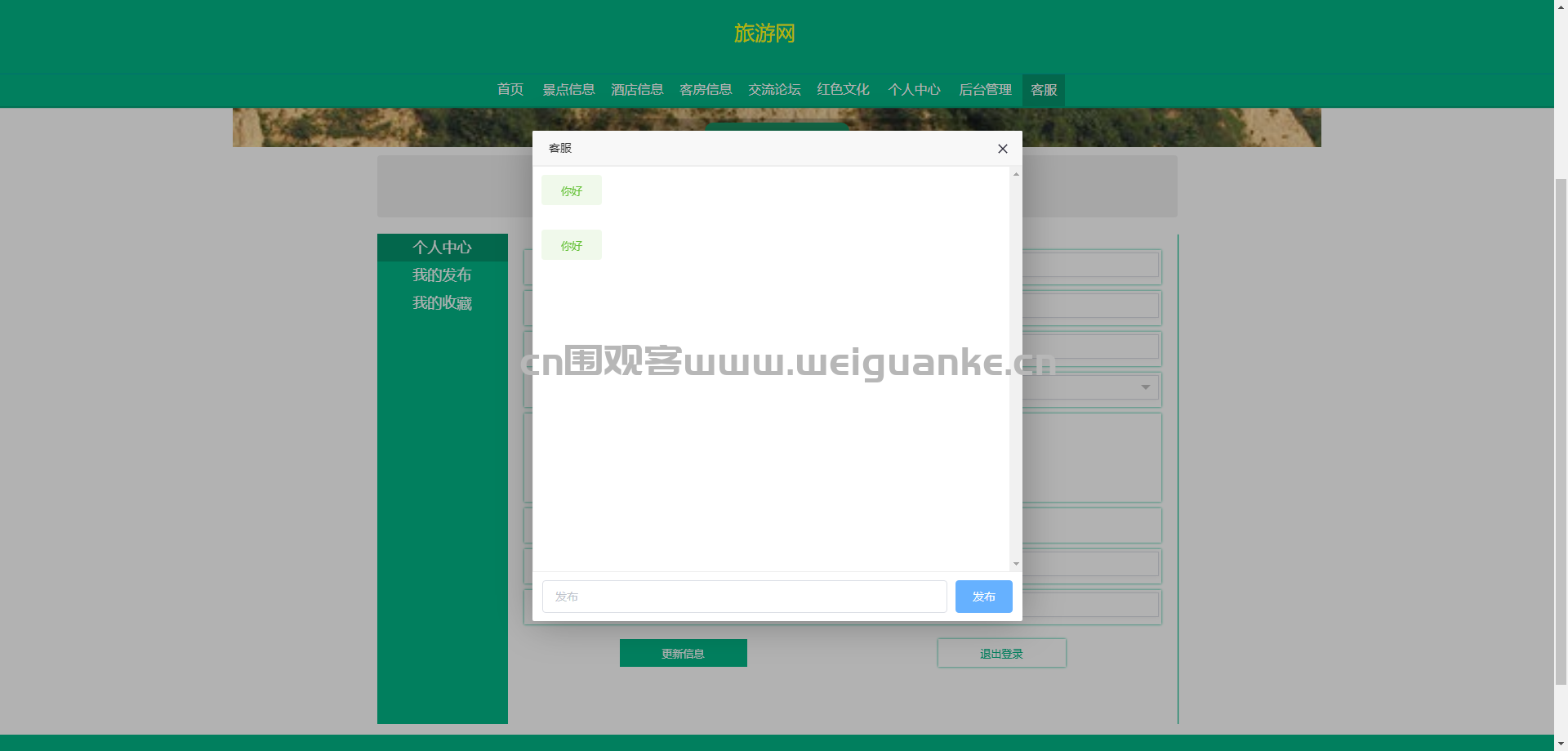
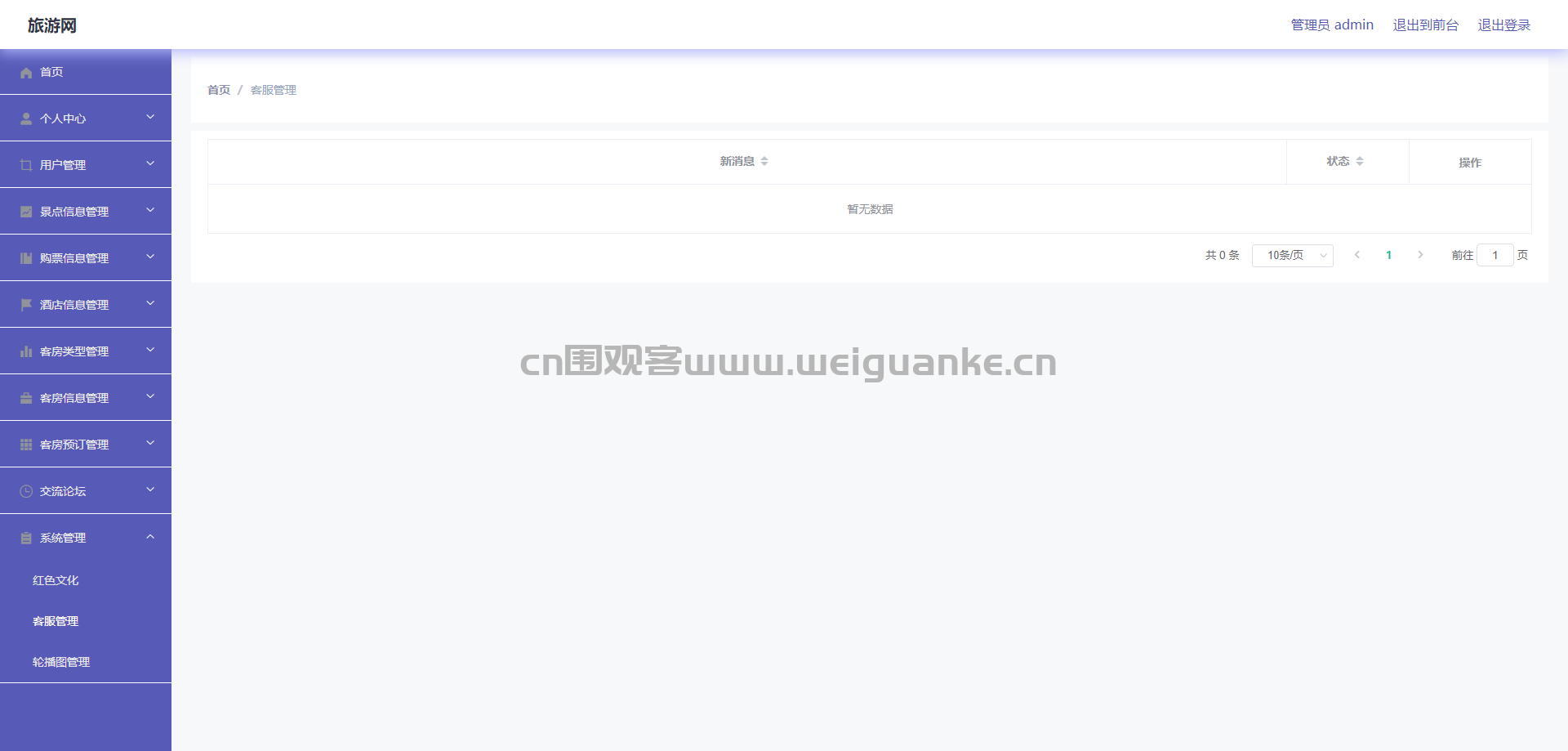
客服管理: 提供在线客服系统,解答用户疑问。
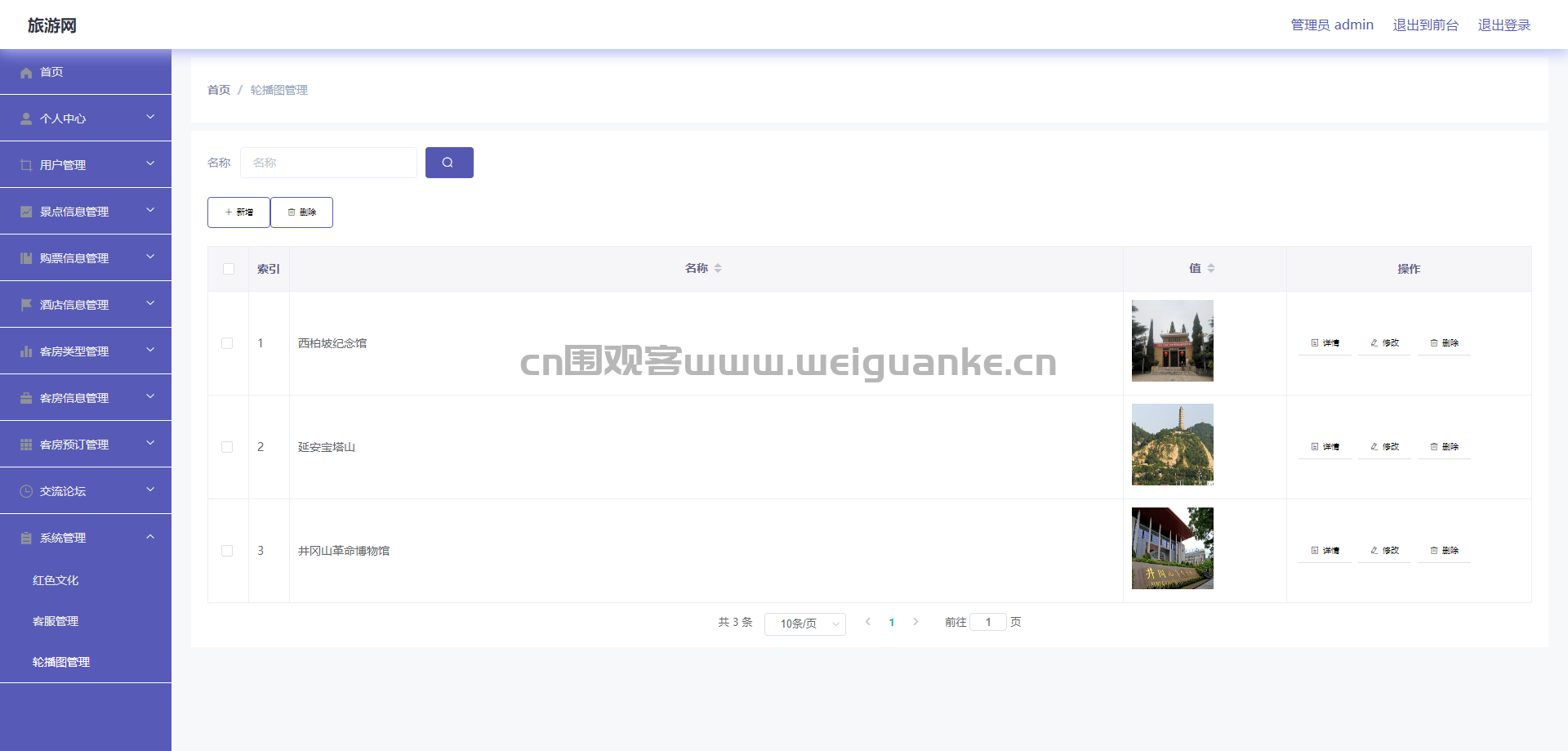
轮播图管理:管理员可以上传用于首页展示的轮播图。
运行环境开发工具:idea2024.1
运行环境:jdk17+maven3.8.6+MySQL8.0+nodejs14.18.1(此配置为本人调试所用,仅供参考)
项目技术
服务端技术:SSM
前端技术:Vue
以上系统源码经过技术整理与调试,确保能正常运行