秒杀系统-springboot vue
项目描述
基于springboot+vue的秒杀系统。通过springboot,vue框架进行开发
前台
http://localhost:8080/springbootol3q1/front/index.html
后台
http://localhost:8080/springbootol3q1/admin/dist/index.html
管理员:admin/123456
用户:用户1/123456
用户功能
登录:用户进入登录页面后,输入其用户名和密码,系统通过数据库验证用户信息的正确性。验证通过后,用户将跳转到系统首页,可以访问所有已授权的功能。如果登录失败(如用户名或密码错误),系统将显示错误信息并允许用户重新输入。
注册:新用户点击注册按钮后,进入注册页面,填写必要信息。。注册成功后,用户即可使用注册的用户名和密码登录系统。
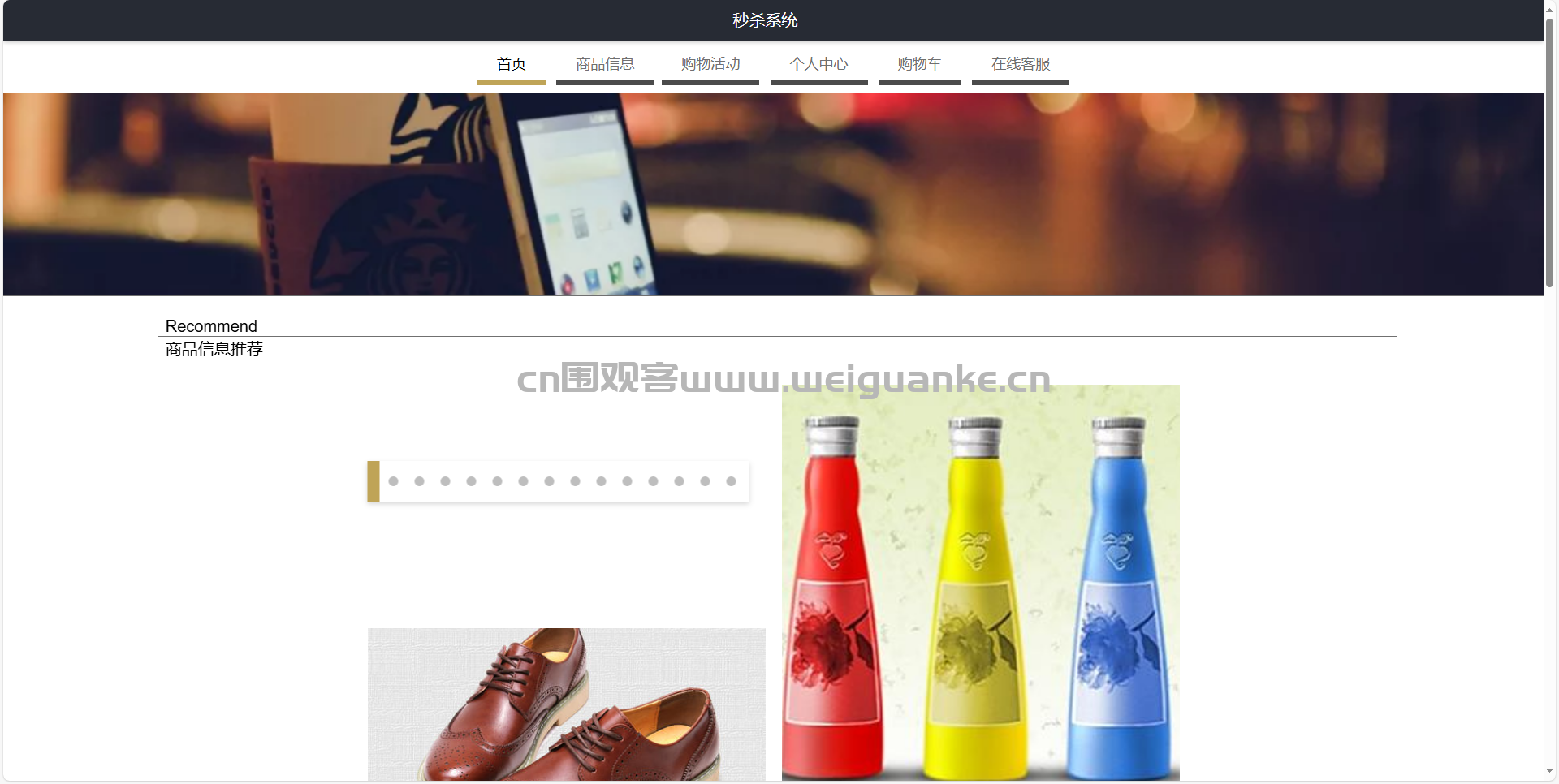
首页:展示网站的主要信息和推荐商品。提供快速访问热门商品或活动的入口。
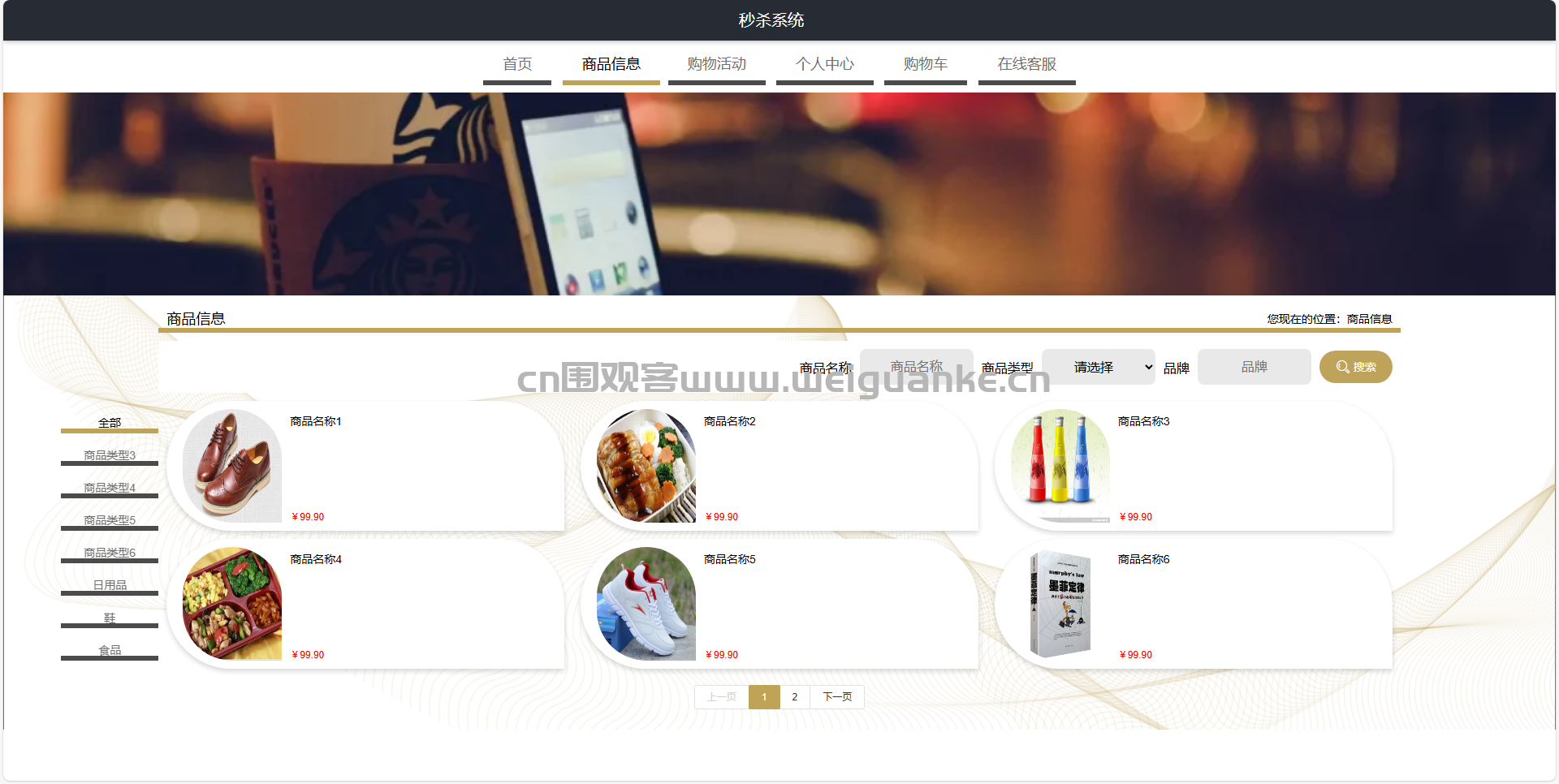
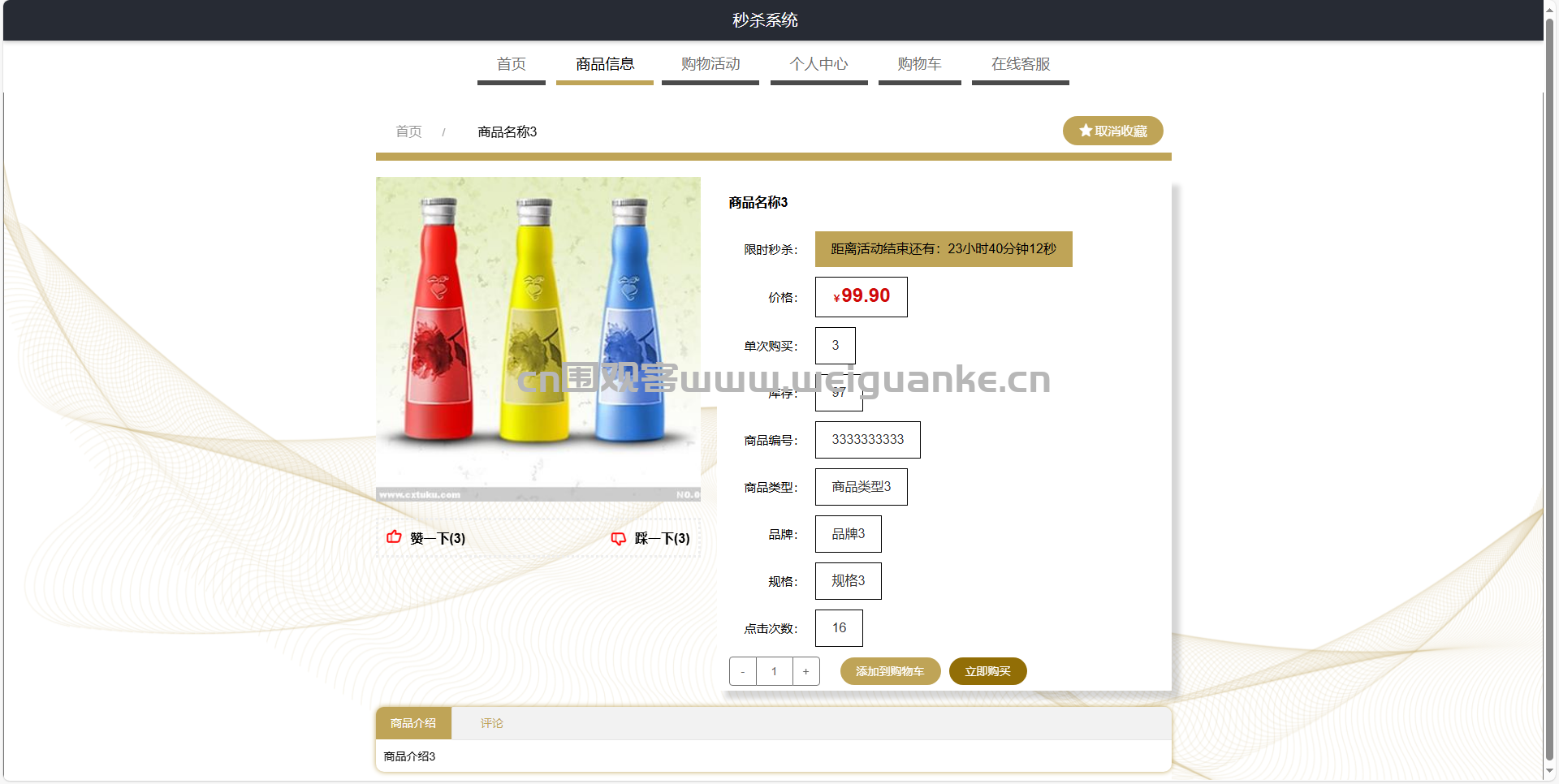
商品信息:列出所有可购买的商品,可能包括分类浏览和搜索功能。每个商品的详细信息页面,包括描述、价格、库存、用户评价等。
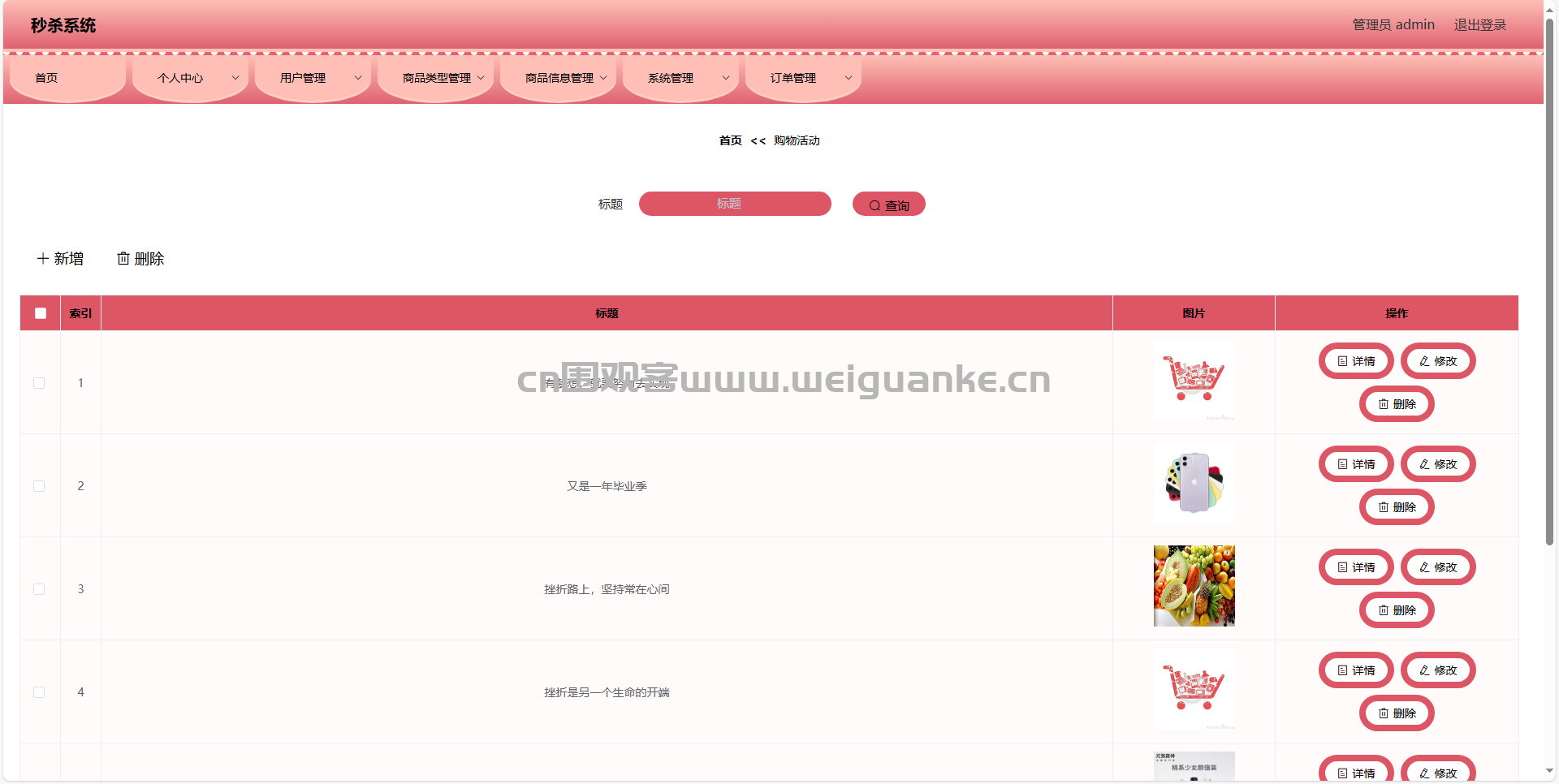
购物活动:展示当前正在进行的促销活动,如限时折扣、满减优惠、秒杀等。用户可以查看活动规则和参与方式。
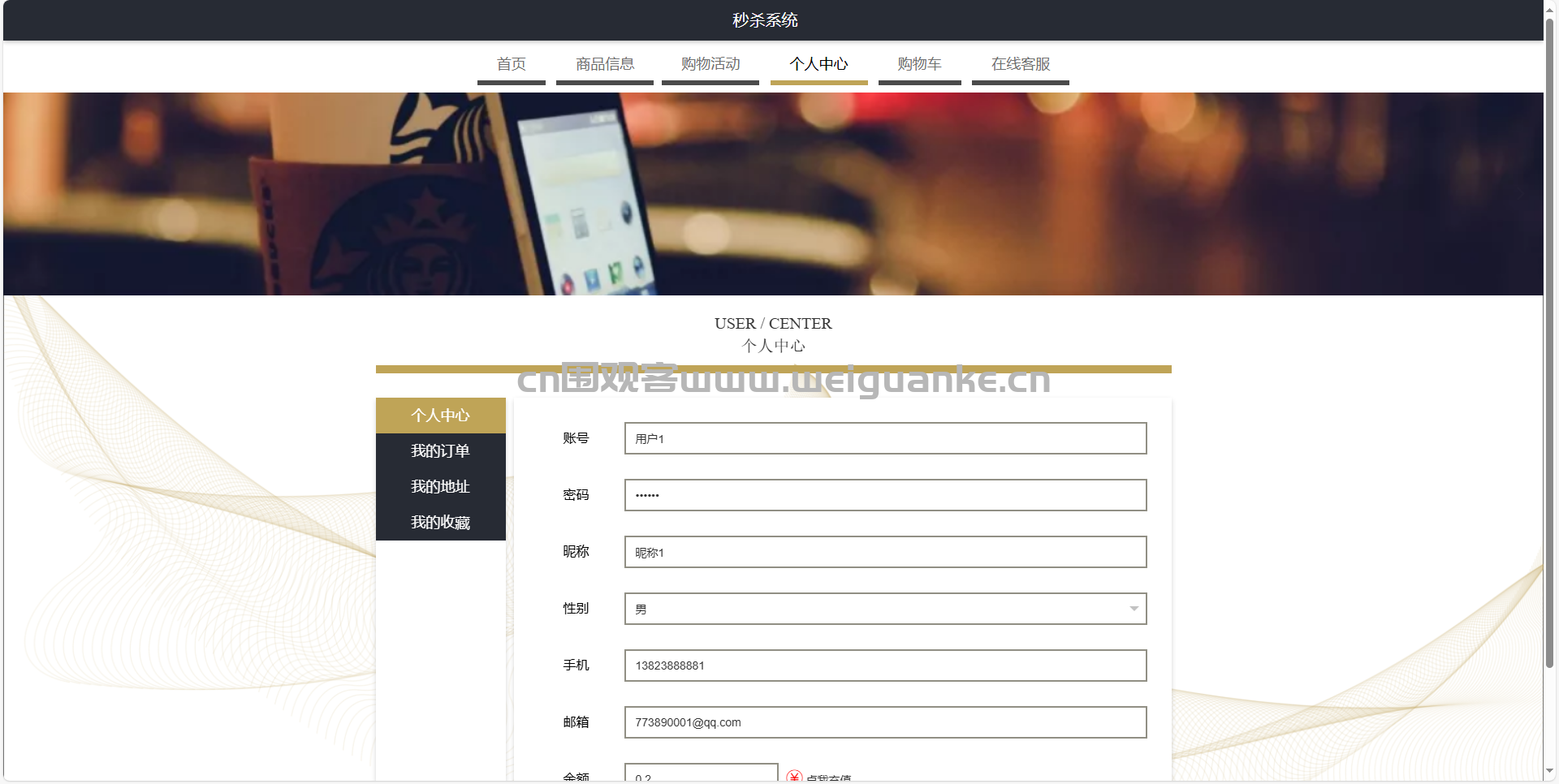
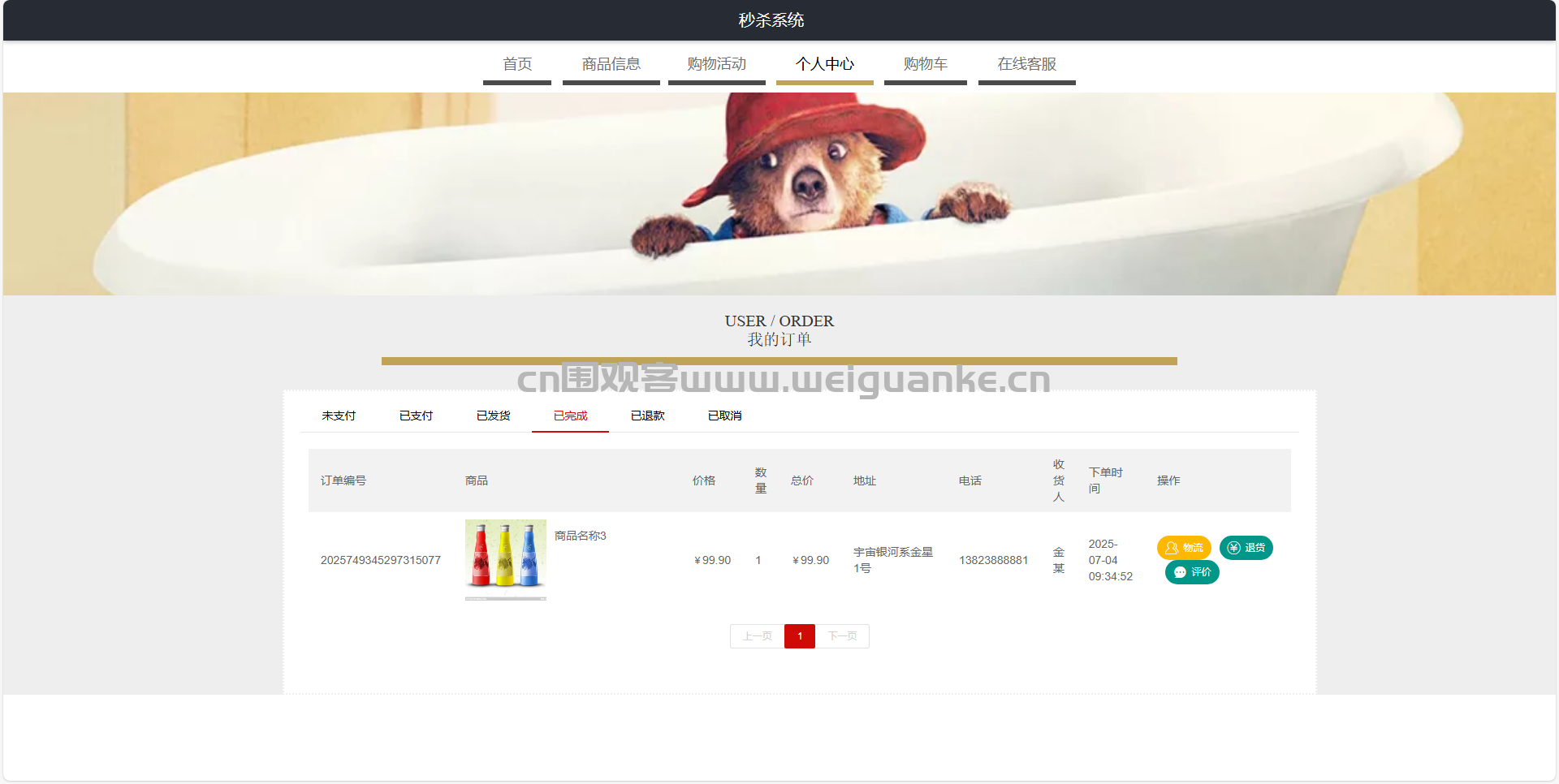
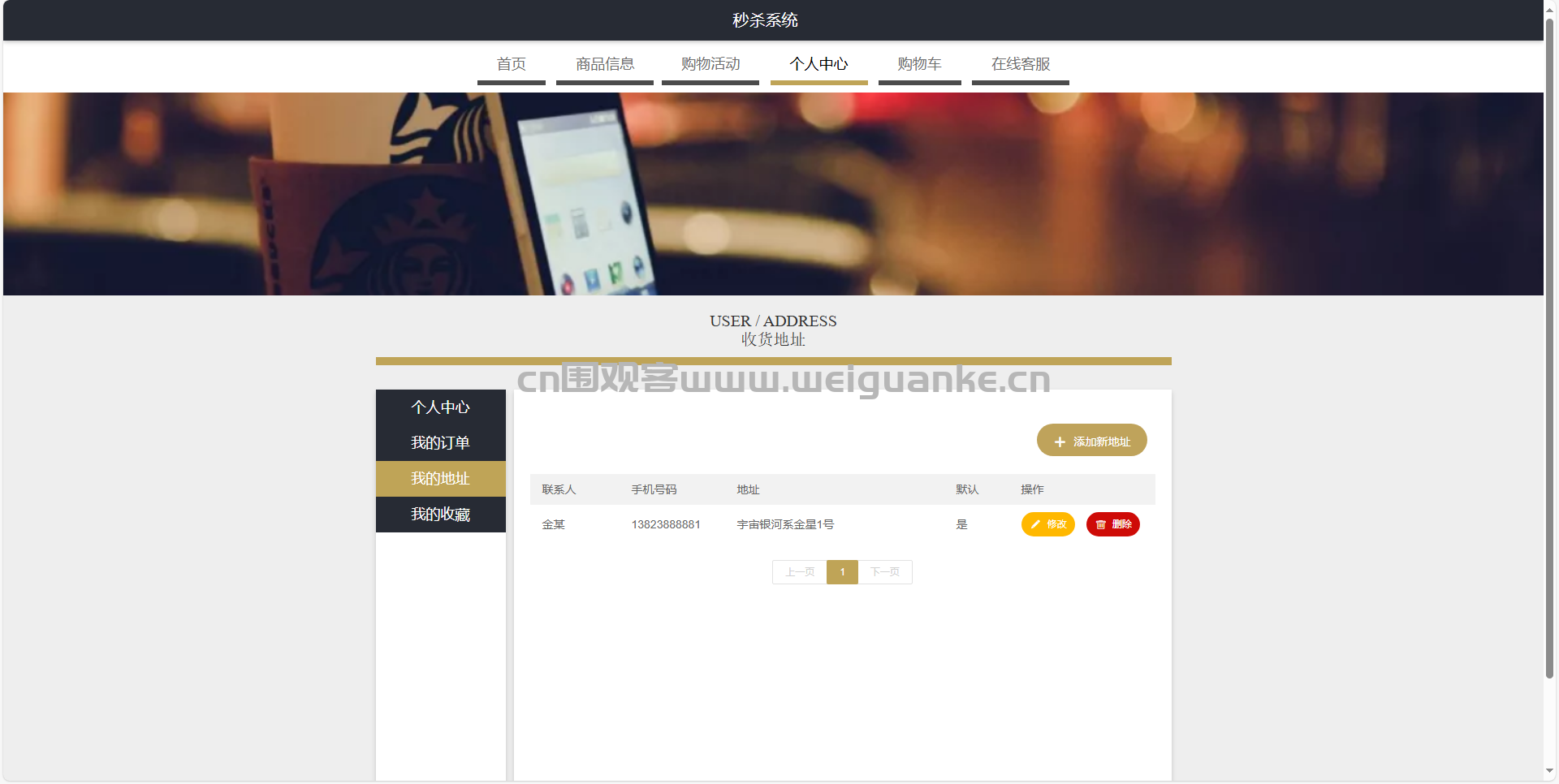
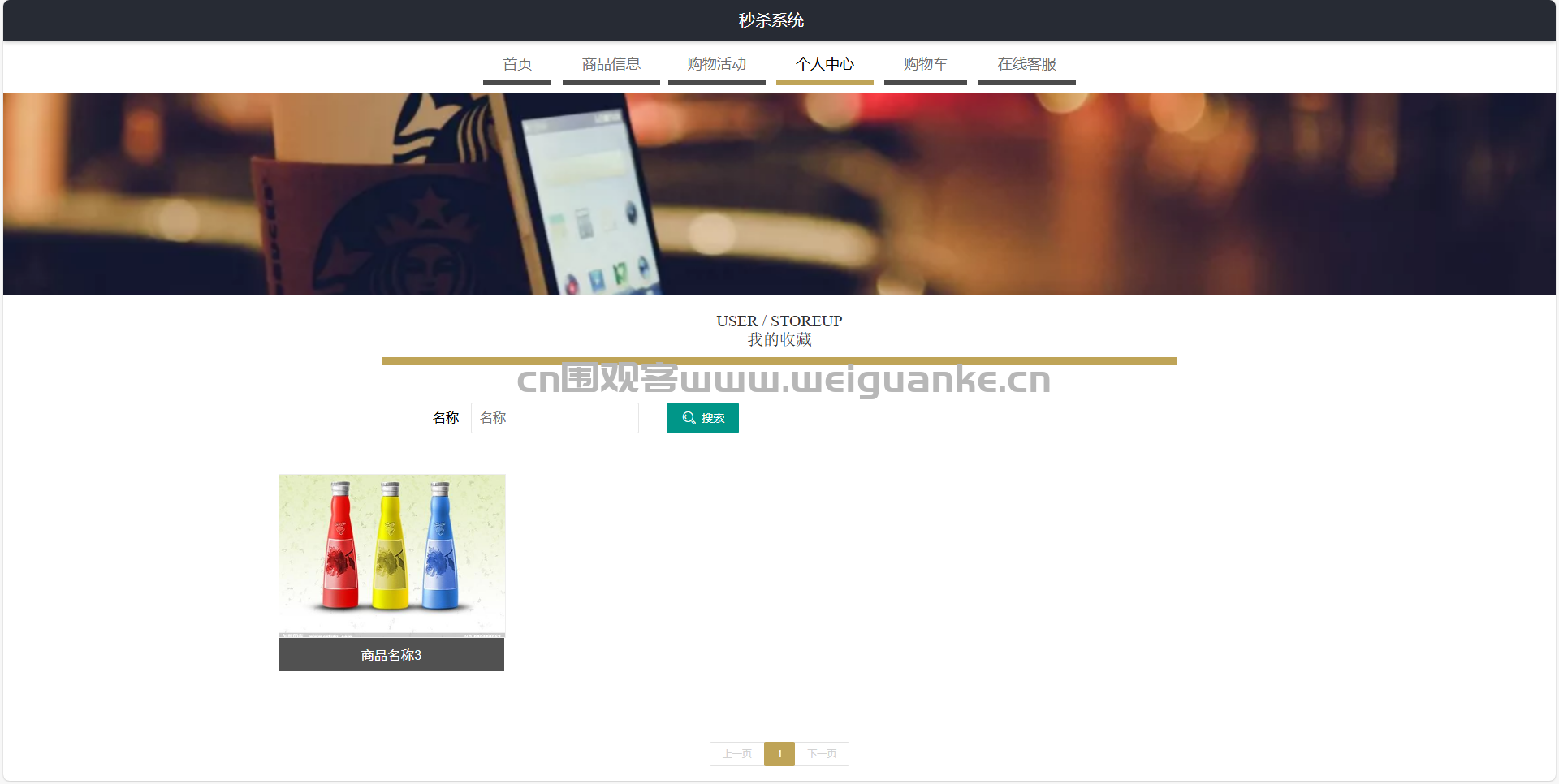
个人中心:用户的个人信息管理,如头像、昵称、联系方式等。订单管理,查看历史订单、订单状态、物流信息等。收藏夹,用户可以收藏感兴趣的商品,方便日后查看。地址管理,添加、修改和删除收货地址。
购物车:展示用户已添加的商品列表,包括商品名称、数量、单价等。提供修改商品数量、删除商品、结算等功能。
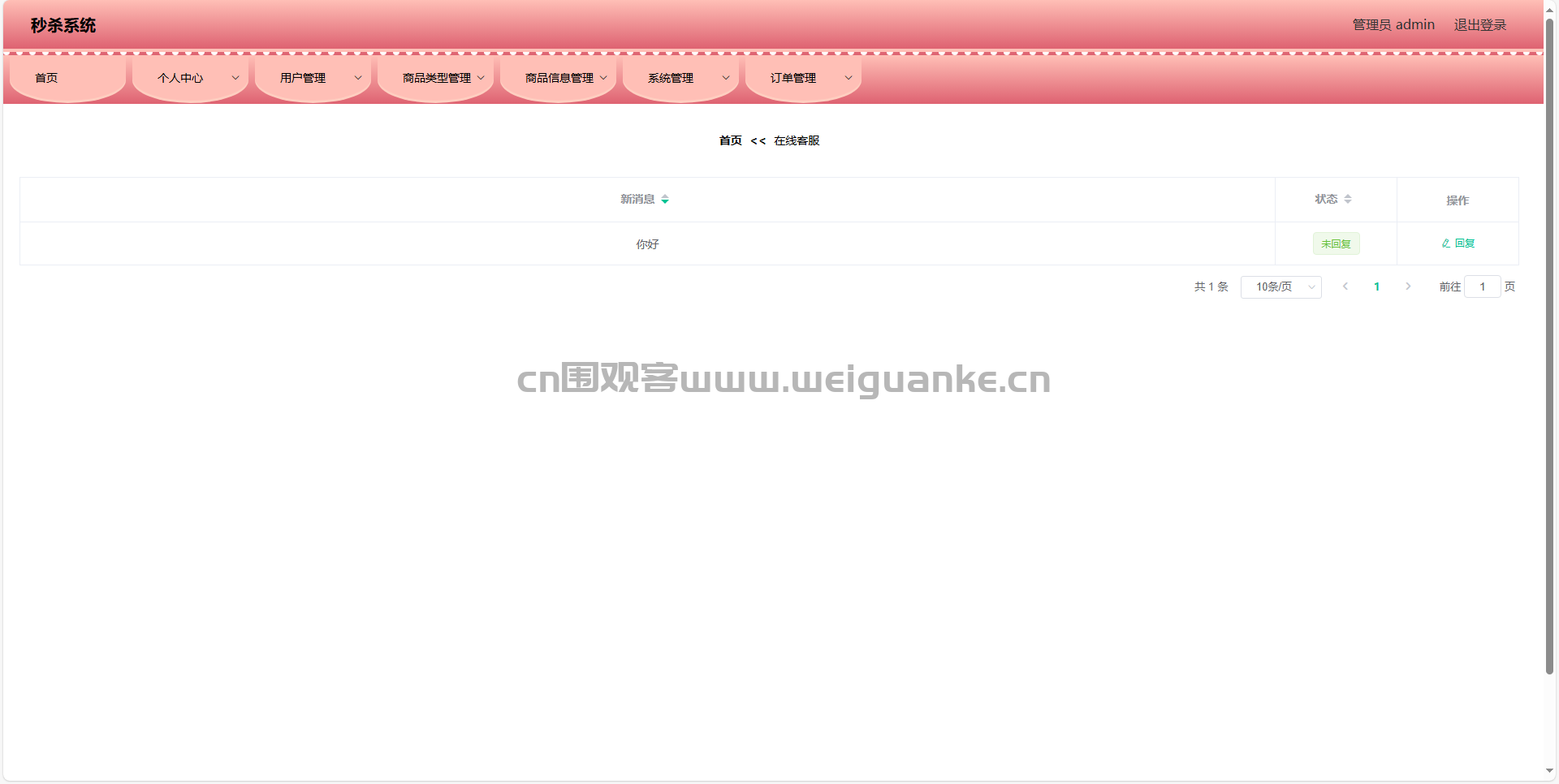
在线客服:提供即时通讯工具,用户可以与客服人员进行在线交流。
管理员功能
登录:管理员通过专用的登录界面输入用户名和密码进行身份验证。验证通过后,管理员将跳转到管理后台,执行各项管理任务。
首页:管理员登录后的初始页面。
个人中心:管理员的个人信息管理,如头像、昵称、联系方式等。账户安全设置,如修改密码等。
用户管理:查看和管理所有用户的信息,包括用户的注册信息等。
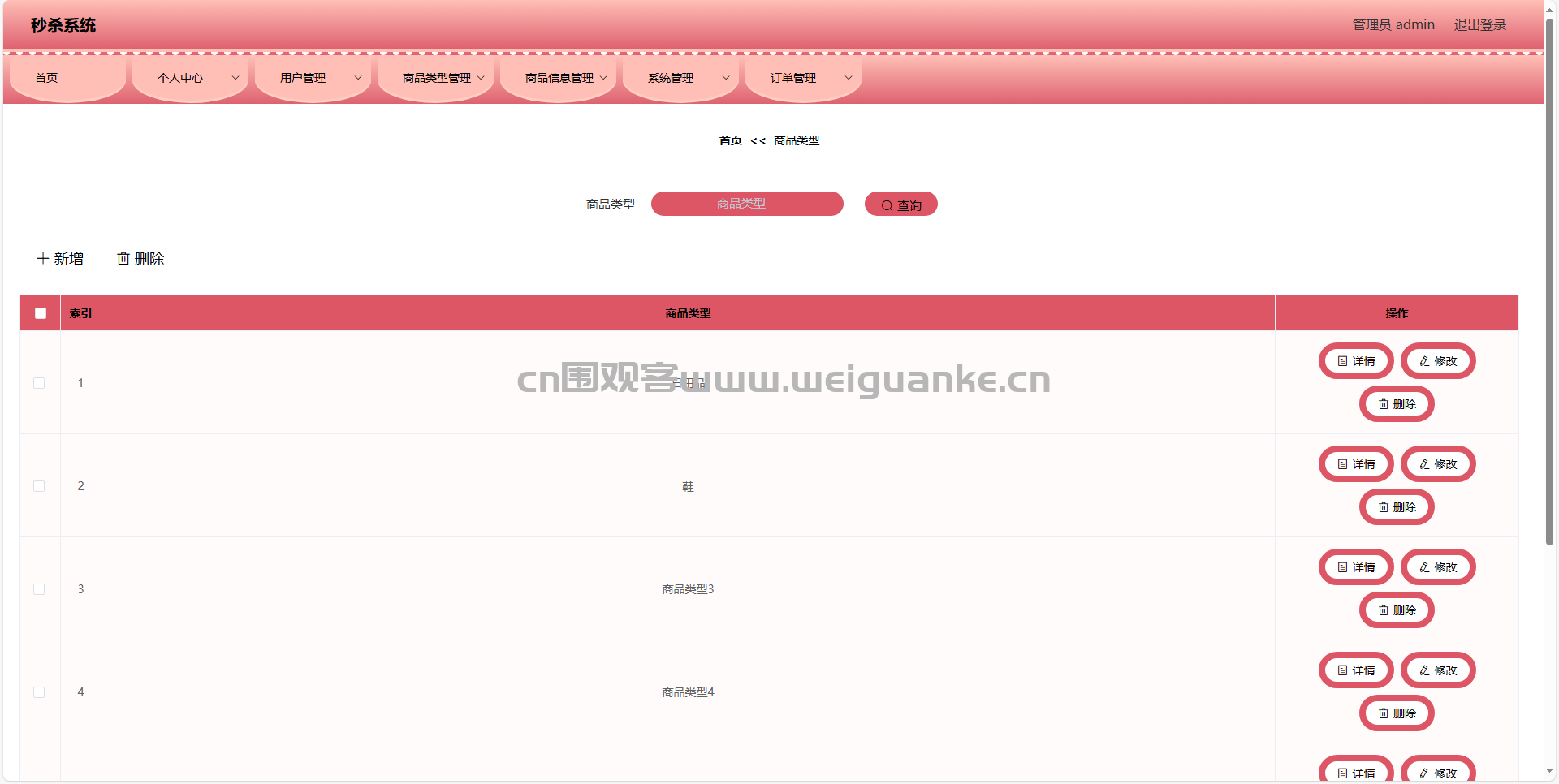
商品类型管理:管理商品的分类信息,包括添加、修改、删除商品类型。
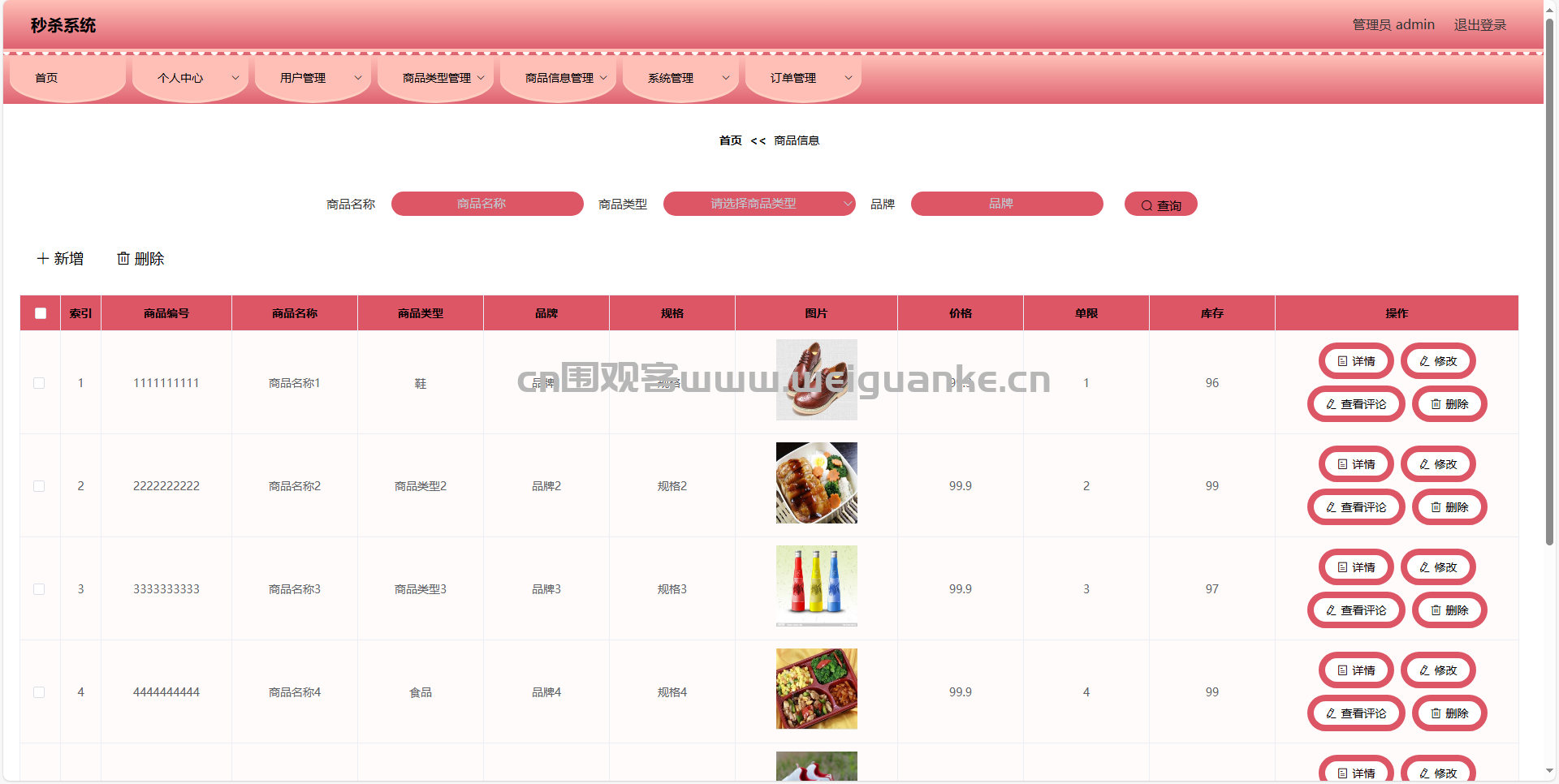
商品信息管理:添加、修改、删除商品信息,包括商品名称、描述、价格、库存等。
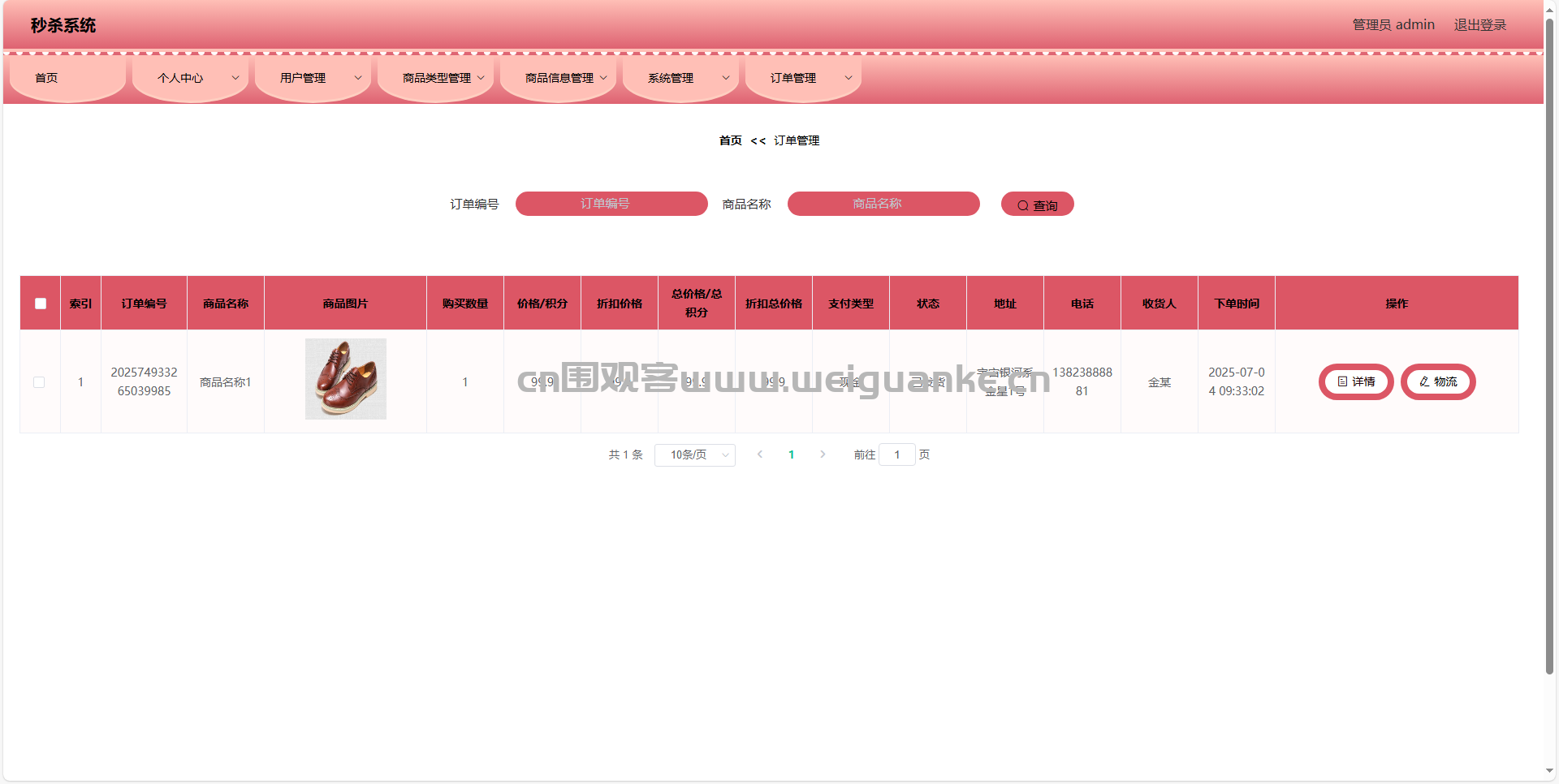
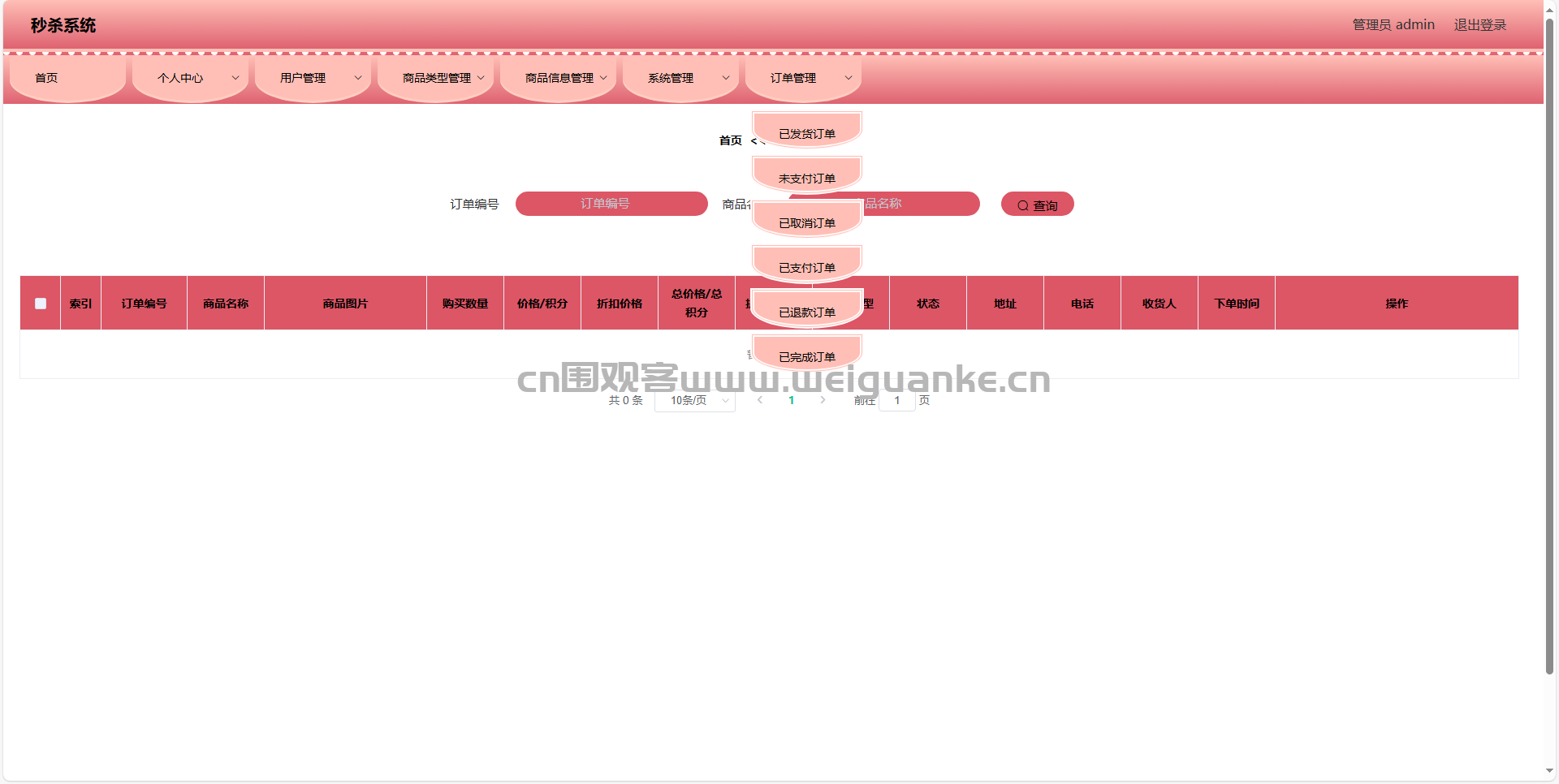
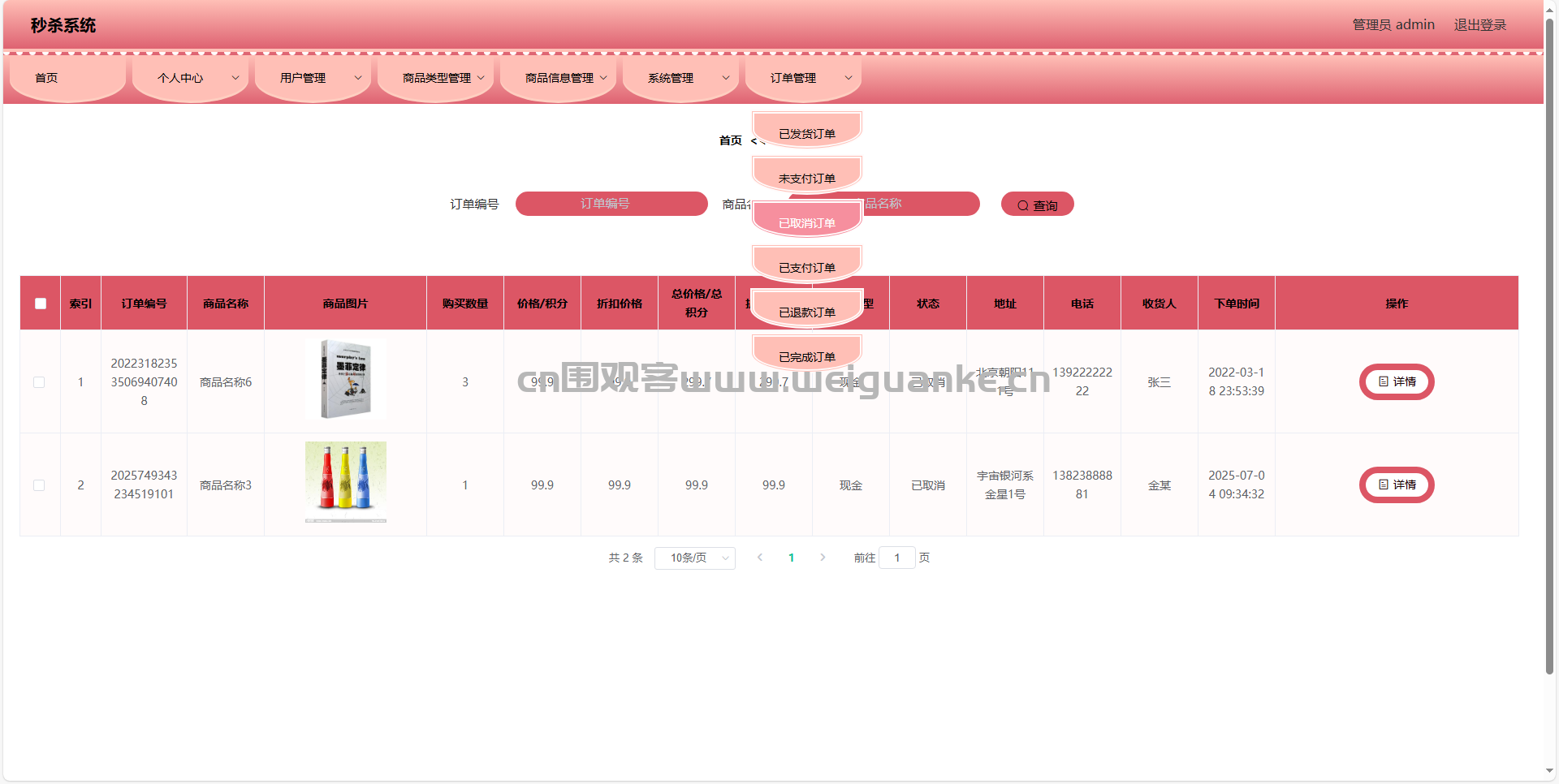
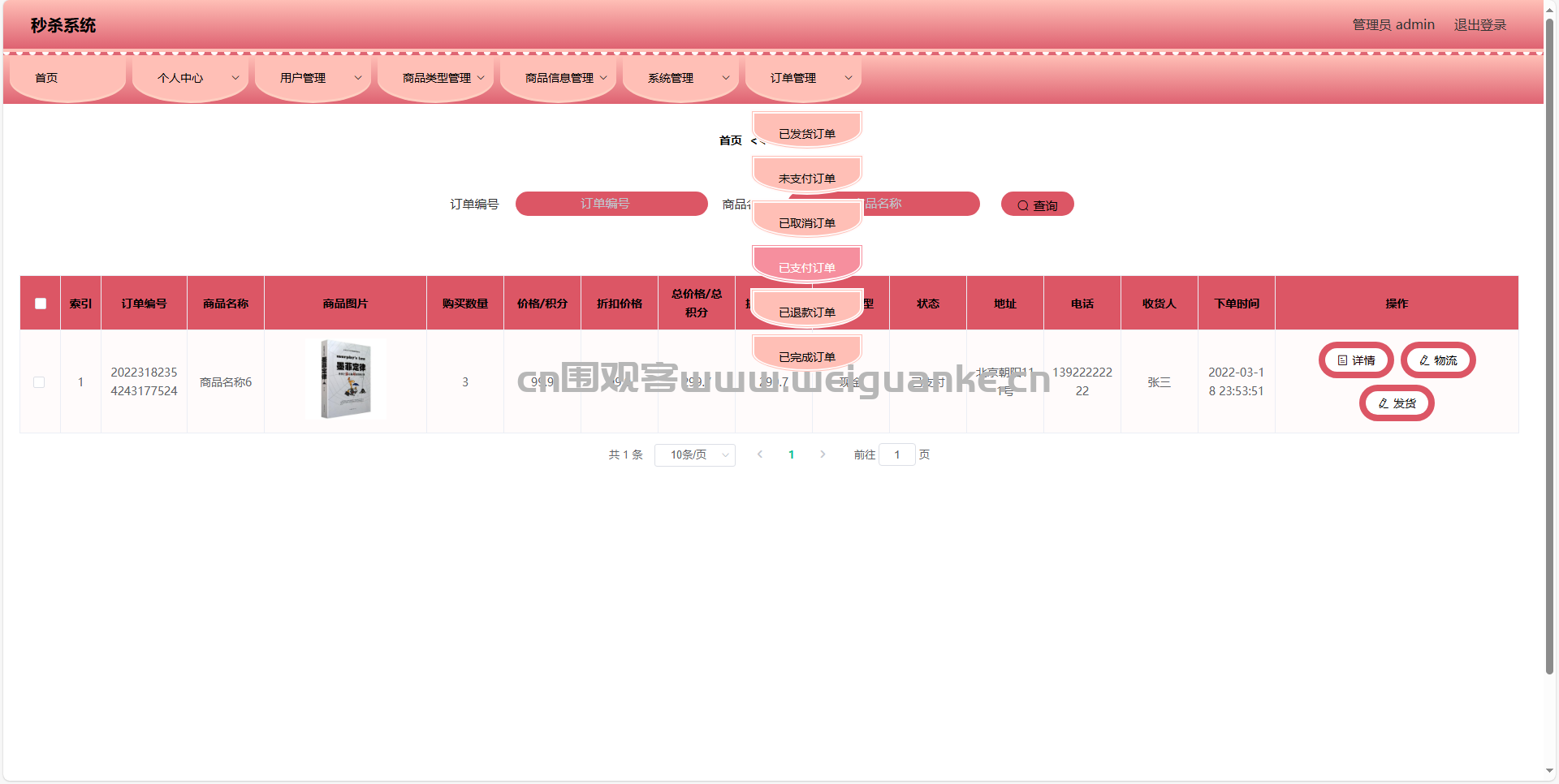
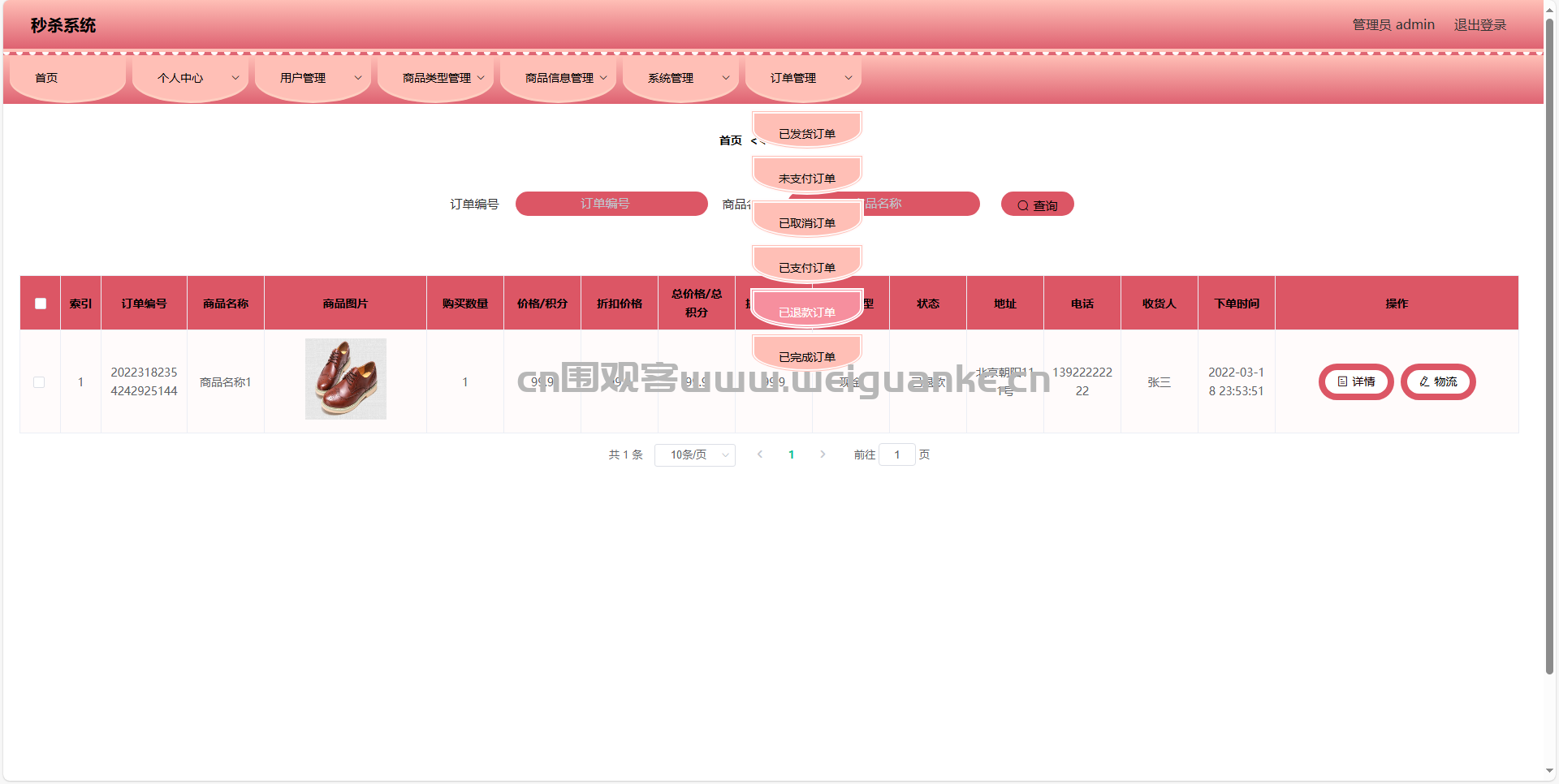
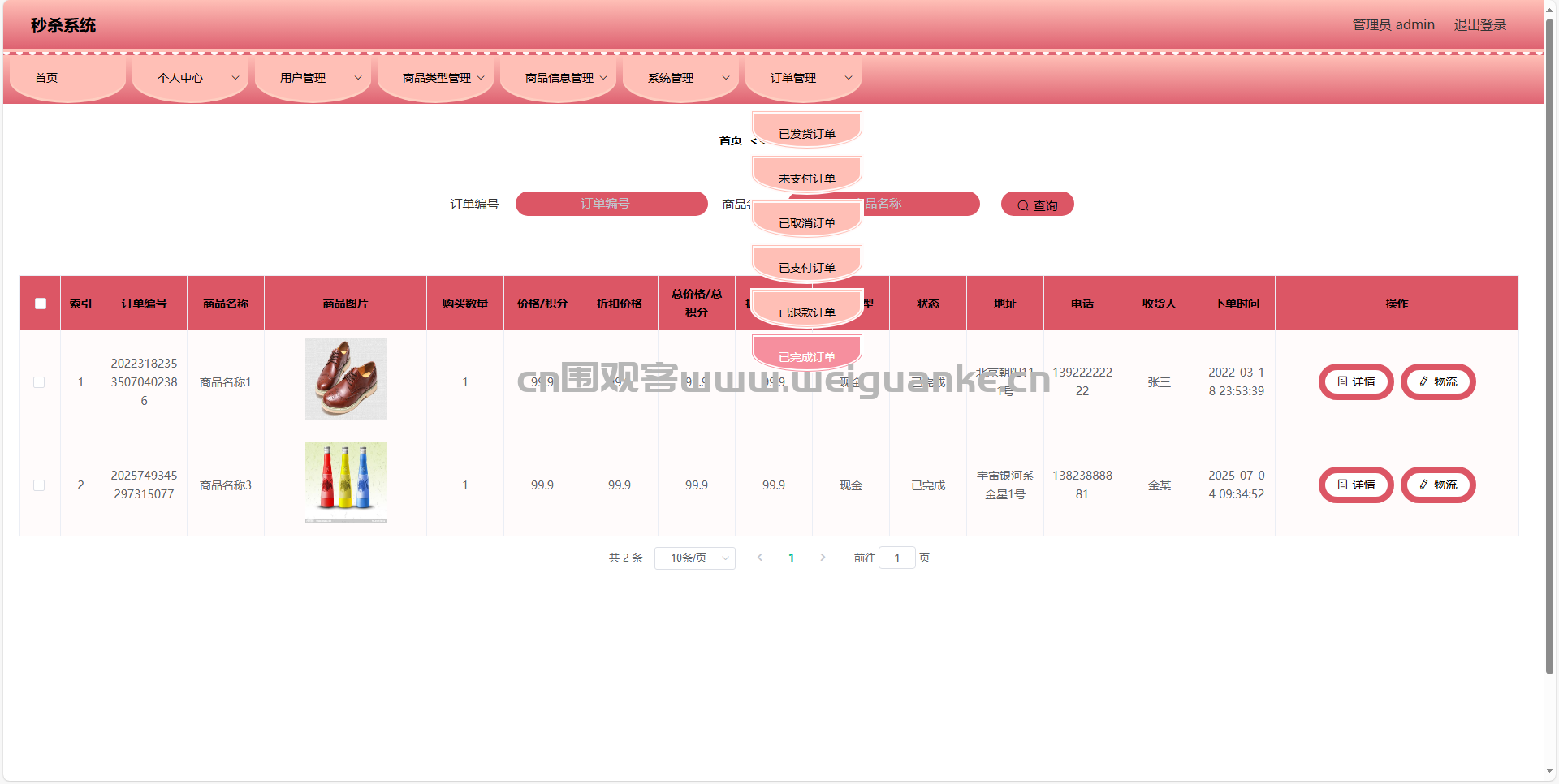
订单管理:查看和管理所有订单,包括订单状态、支付情况、发货信息等。处理订单相关的操作,如发货、退款、取消订单等。
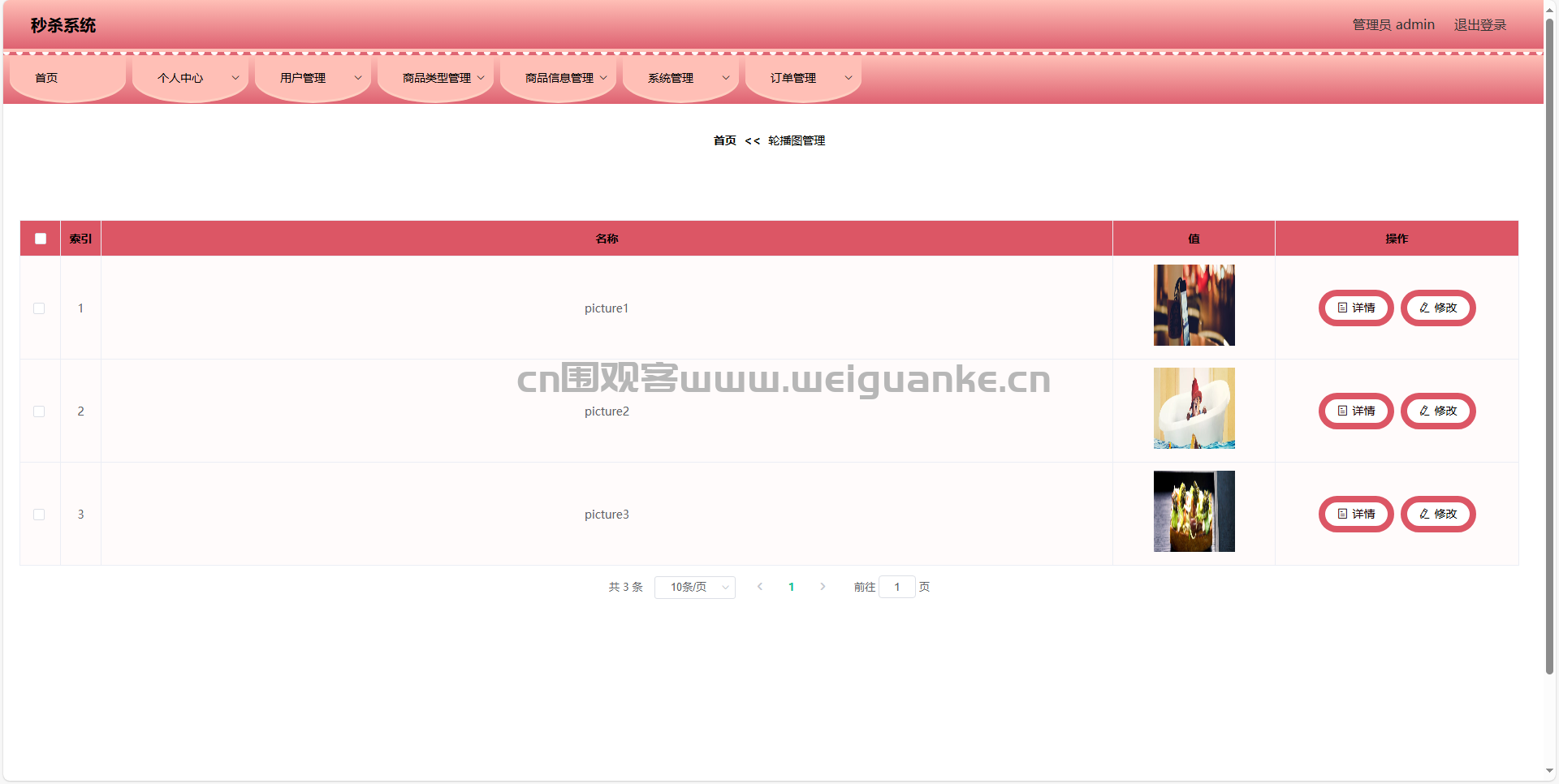
系统管理:管理系统的设置和配置,如轮播图、购物活动、在线客服等。
运行环境
开发环境 idea
运行环境 MYSQL8.0+java1.8
项目技术
前端: vue ,vue-router
后端:Java, springboot , mysql
以上系统源码经过技术整理与调试,确保能正常运行