线上历史馆藏系统 Vue.js+SpringBoot
项目描述 基于springboot + vue实现的线上历史馆藏系统
本项目是一个基于Spring Boot后端技术和vue端技术构建的线上历史馆藏系统。该平台旨在为用户提供一个方便快捷的线上历史馆藏环境。整个系统采用RESTful API进行前后端交互,确保数据的安全性和一致性。
前端:http://localhost:8080/lishiguancangxitong/front/pages/login/login.html
用户账号密码:用户1/123456
后端:http://localhost:8081/
账号密码:admin/123456
项目功能
用户端功能模块
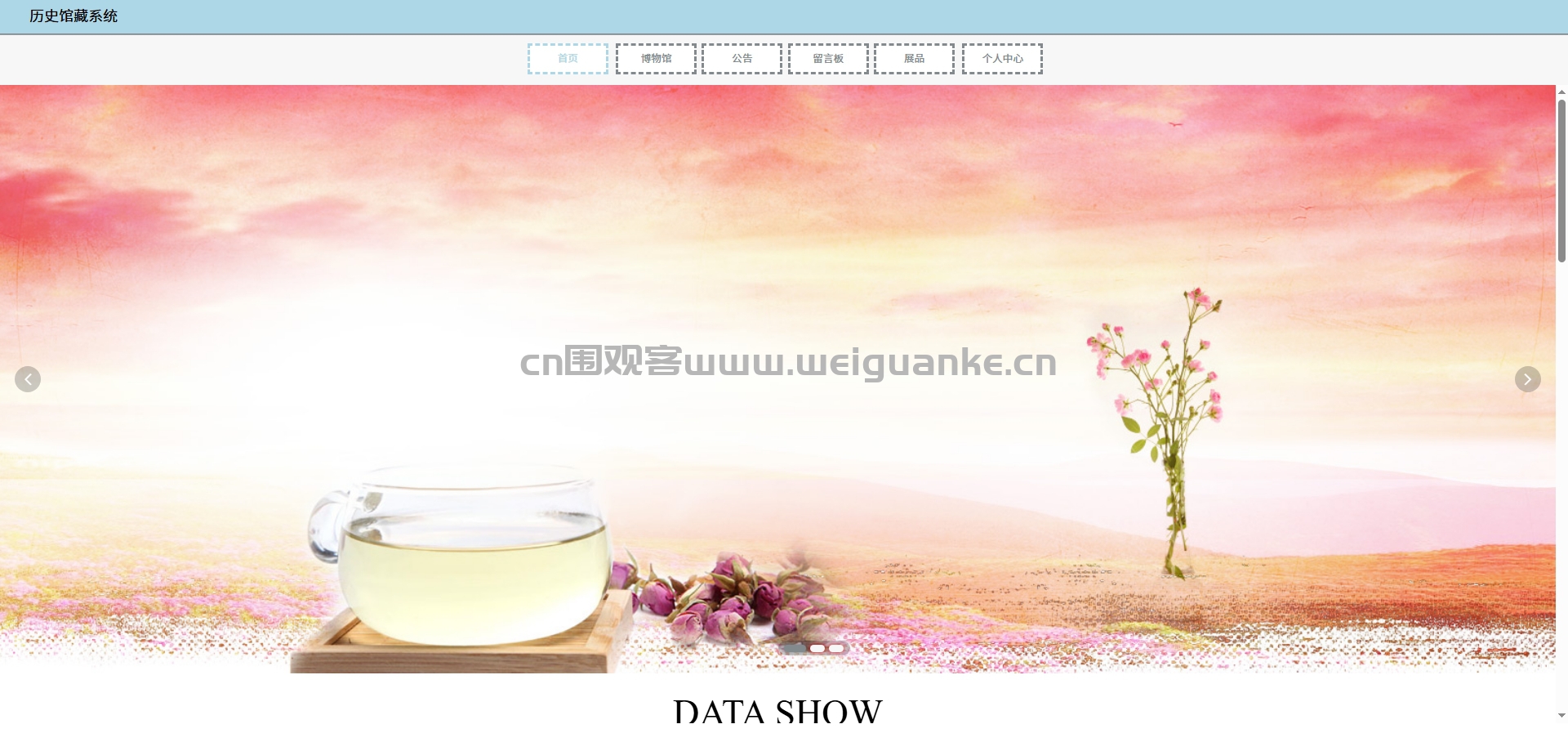
首页
用户登录后进入的初始页面,展示系统的核心功能入口和最新内容
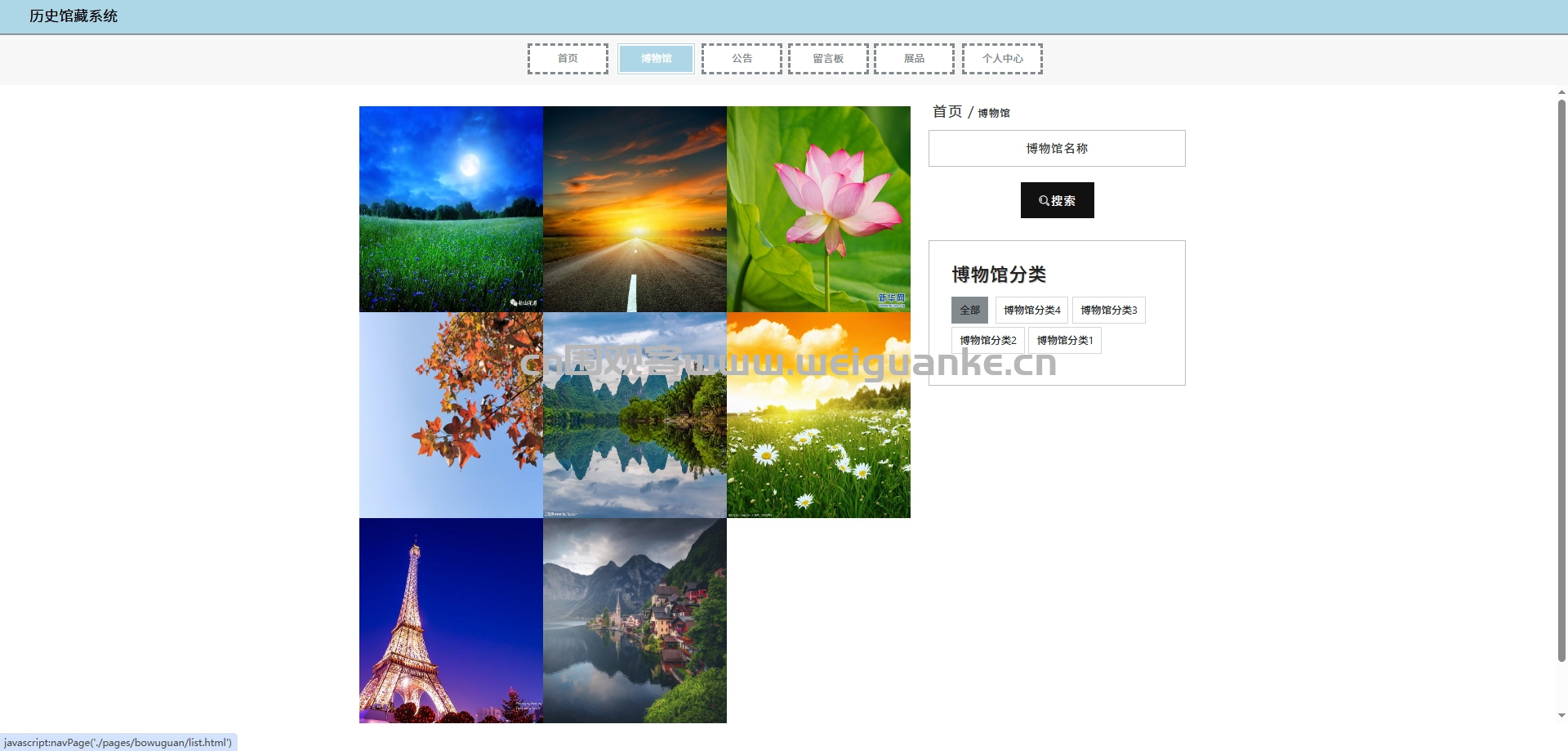
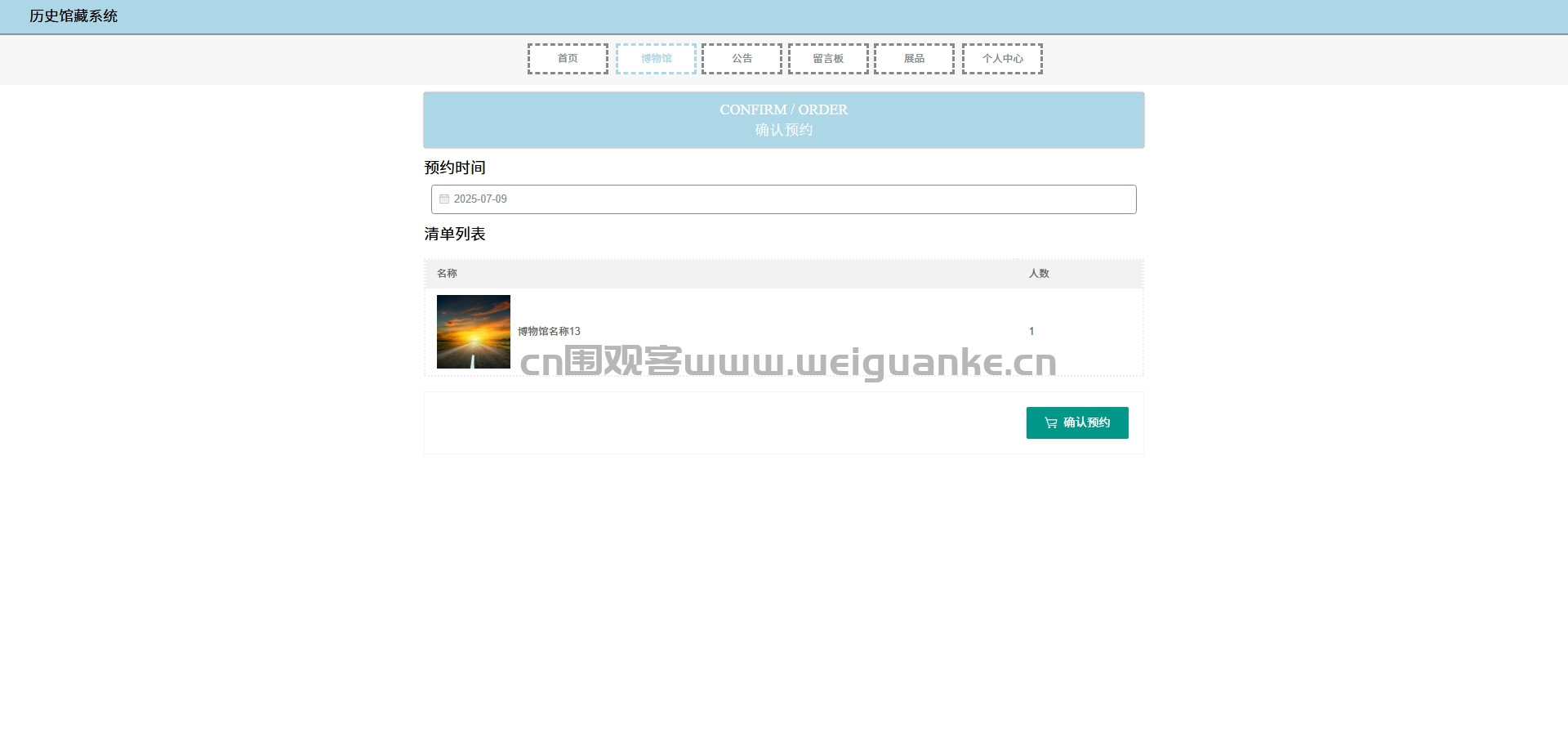
博物馆
提供博物馆的详细信息
公告
展示博物馆的最新公告
留言板
提供一个用户与博物馆互动的平台
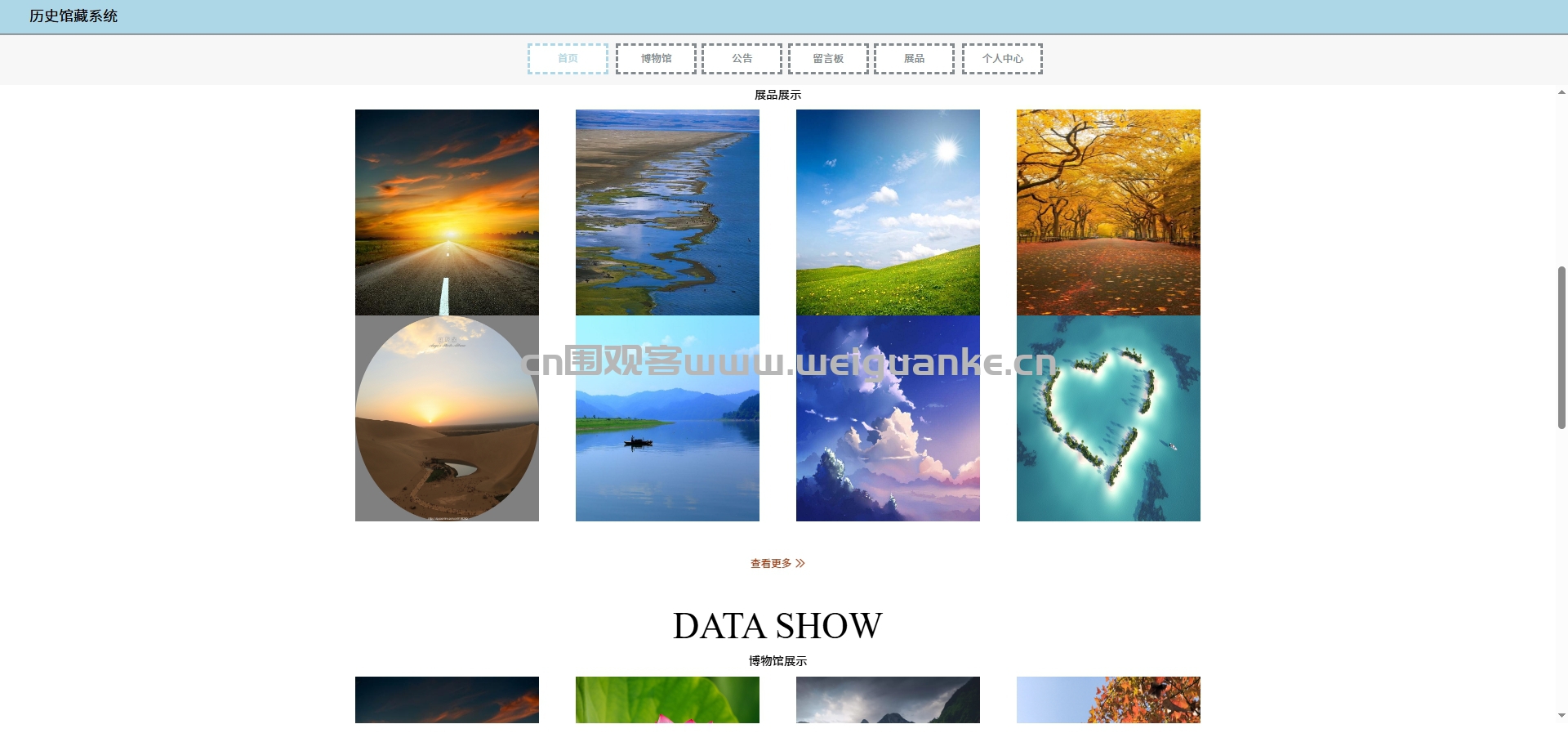
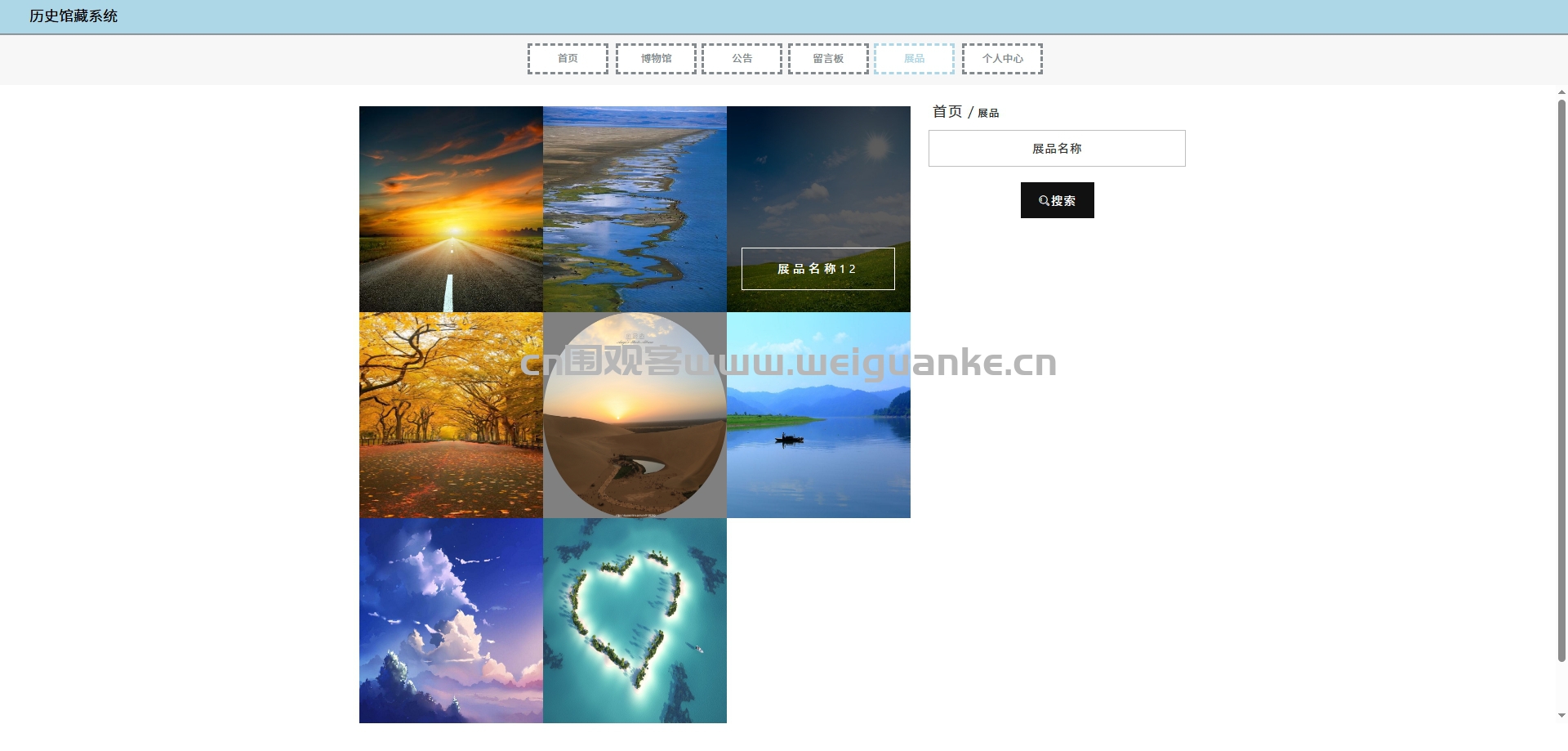
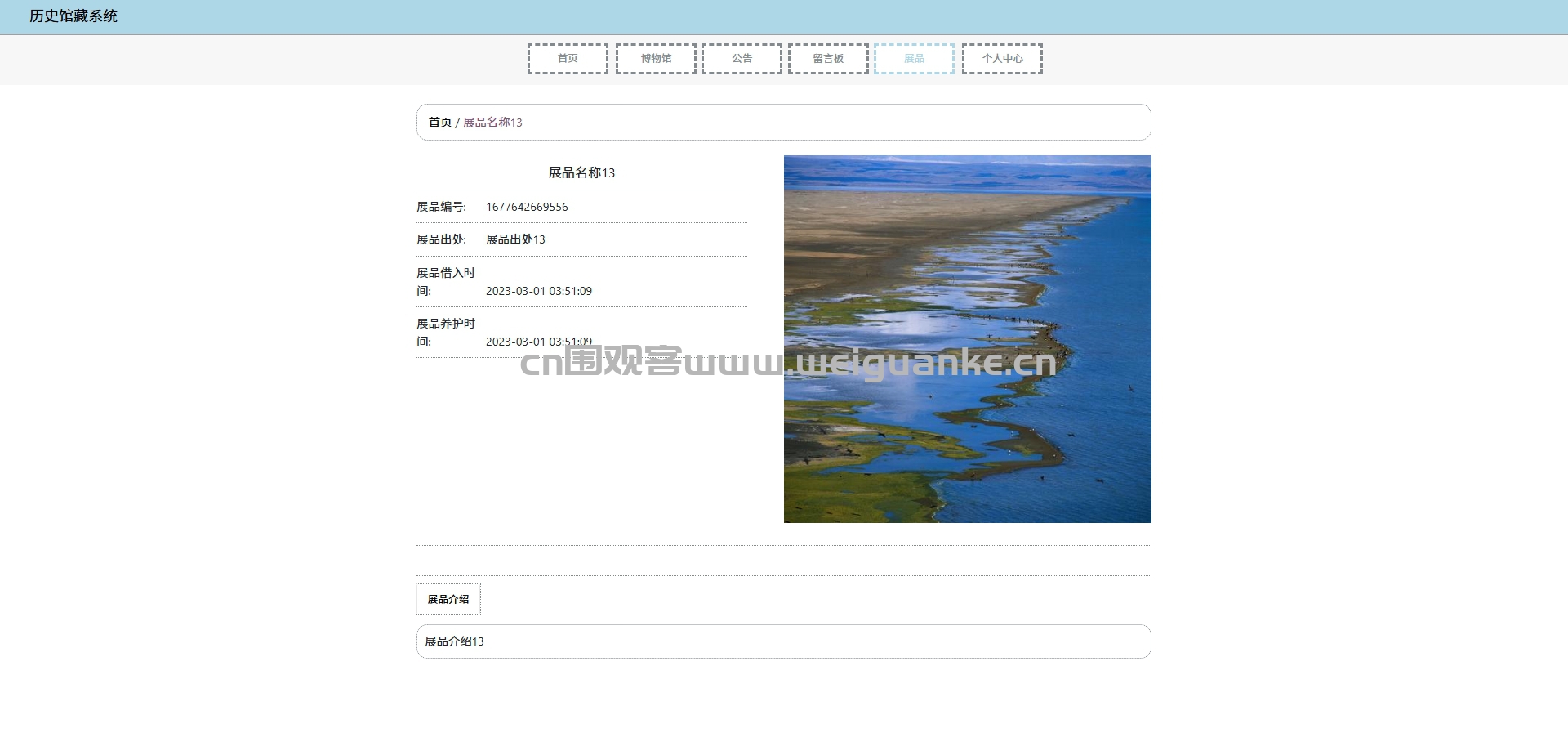
展品
展示博物馆的藏品信息
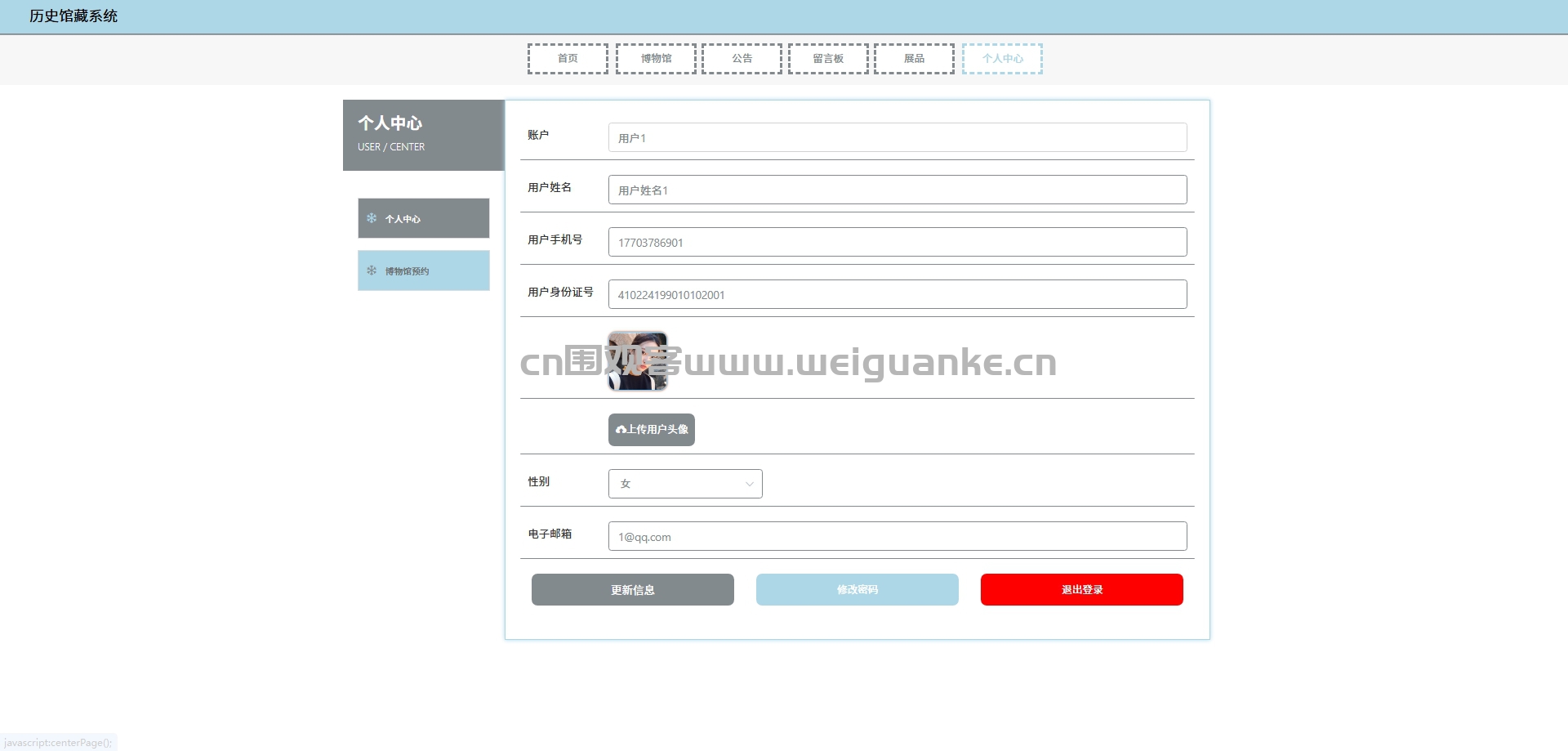
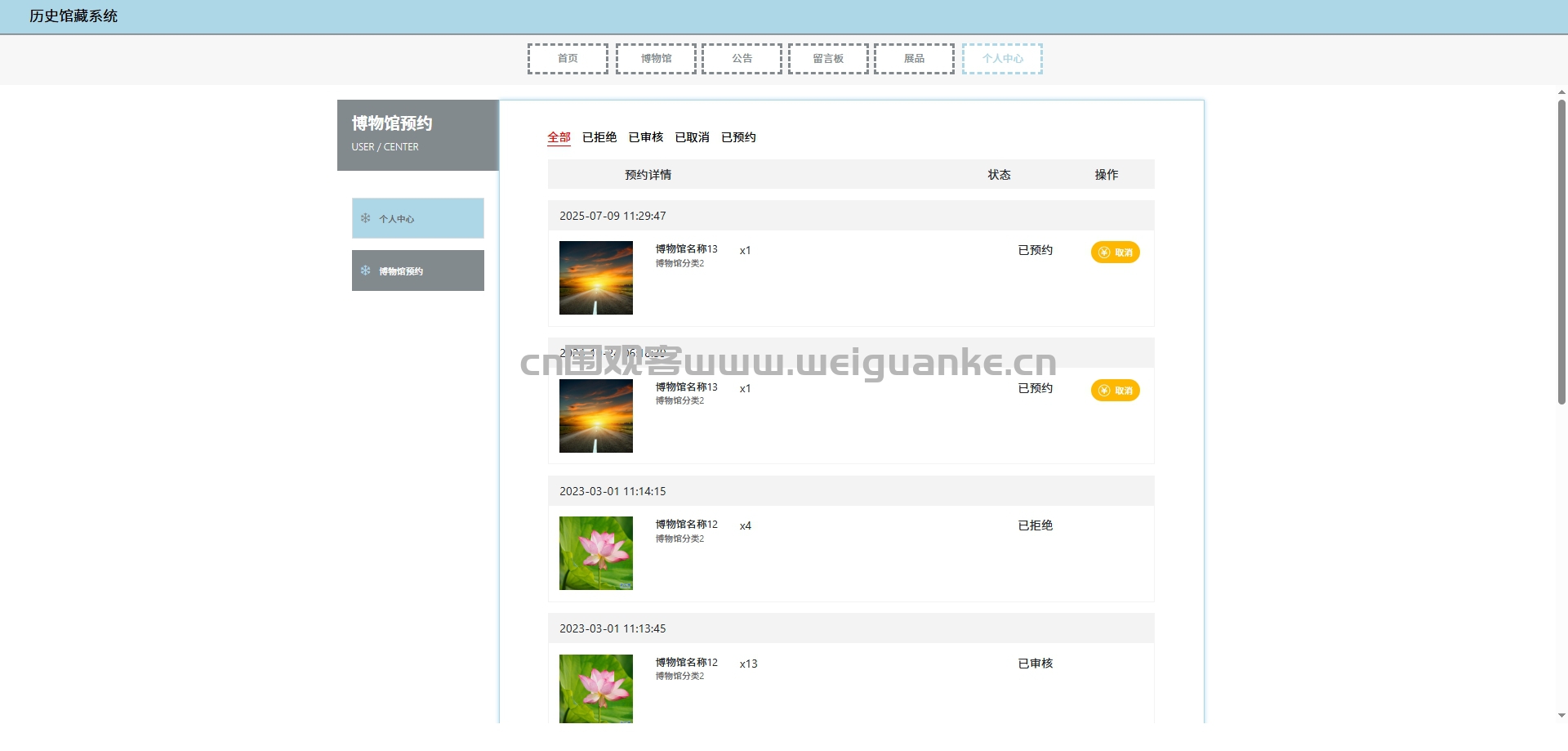
个人中心
用户可以管理自己的个人信息
管理端功能模块
首页
个人中心
修改密码:管理员可以在此修改自己的登录密码
个人信息:查看和编辑管理员的个人信息
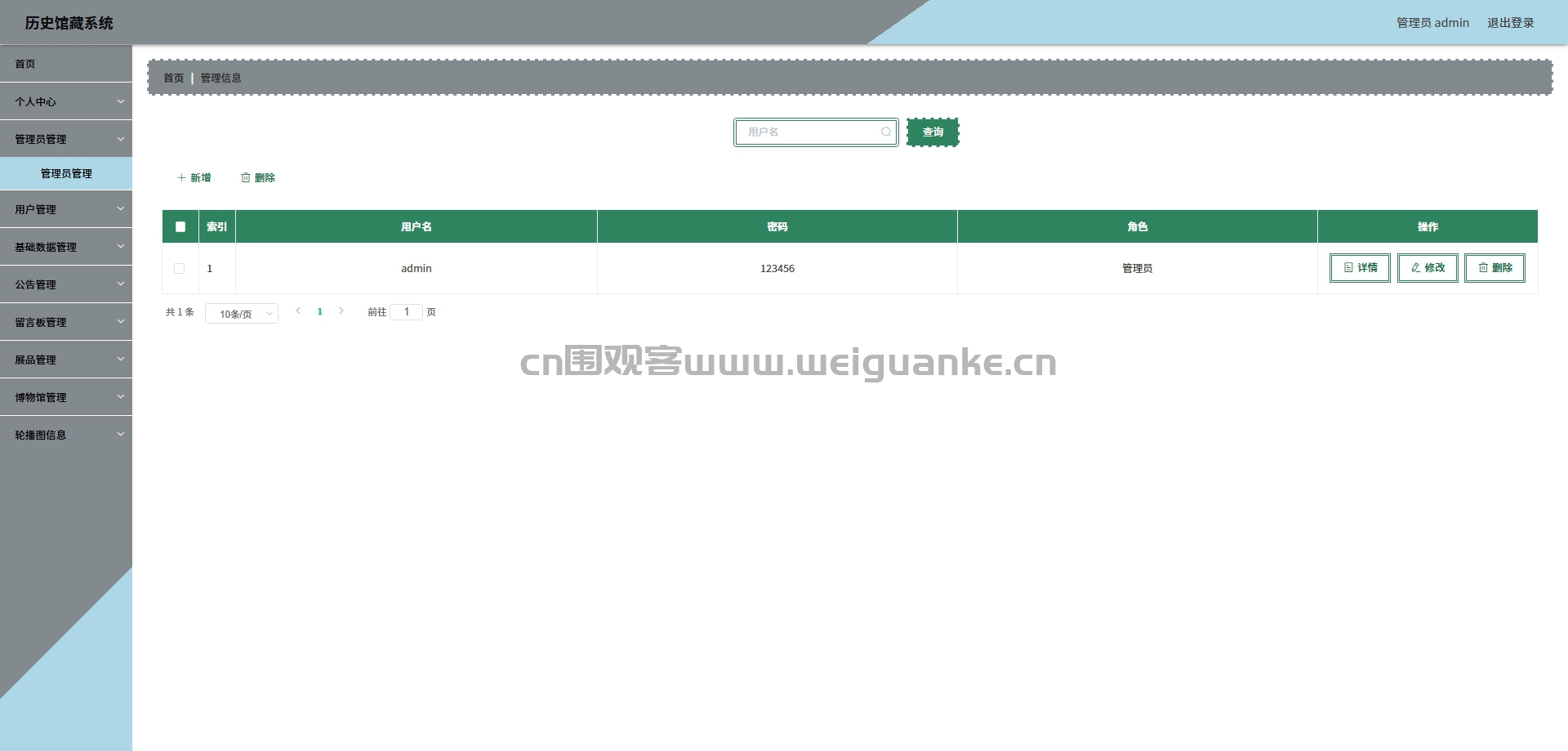
管理员管理
管理系统的管理员账户
用户管理
管理用户账户
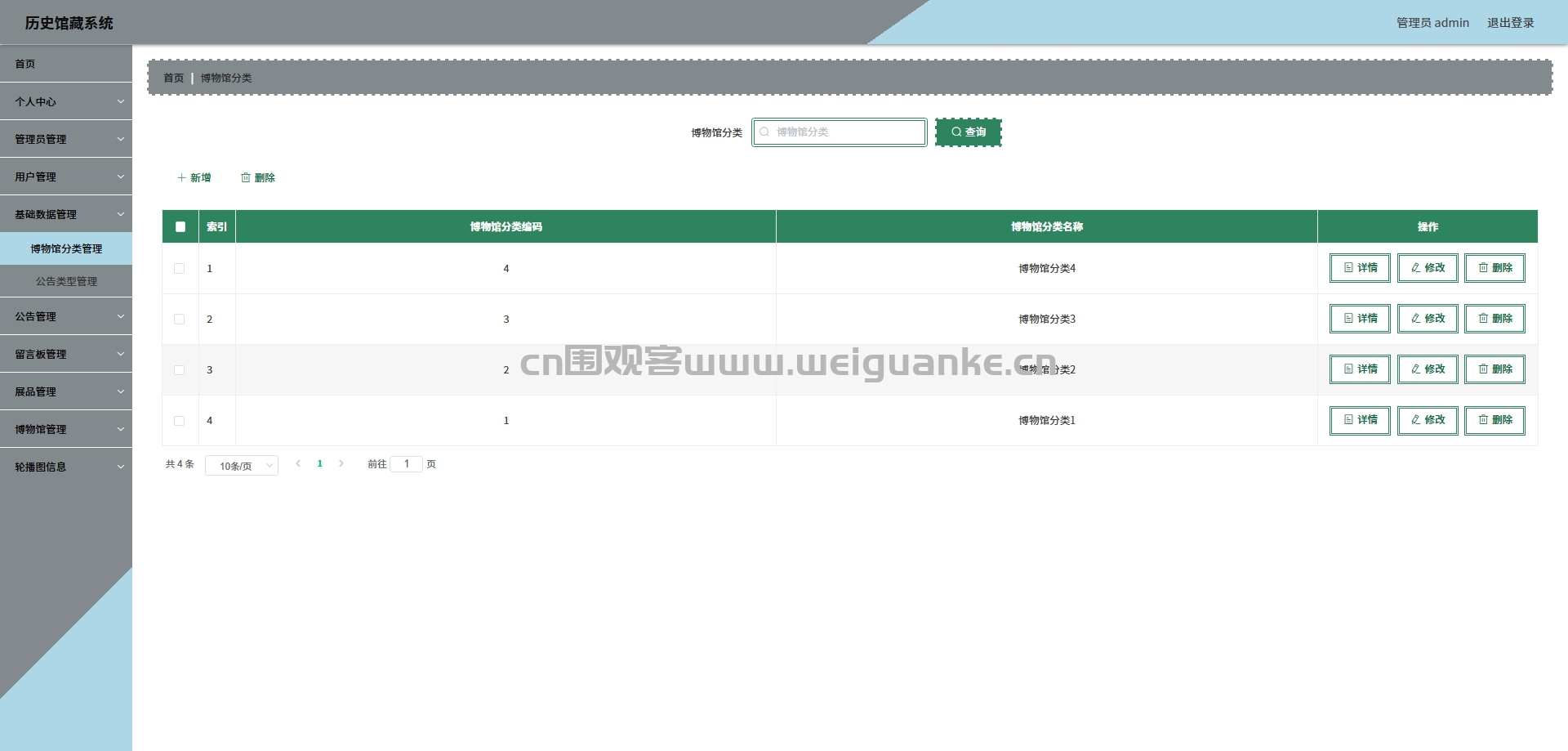
基础数据管理
博物馆分类管理:定义博物馆的分类
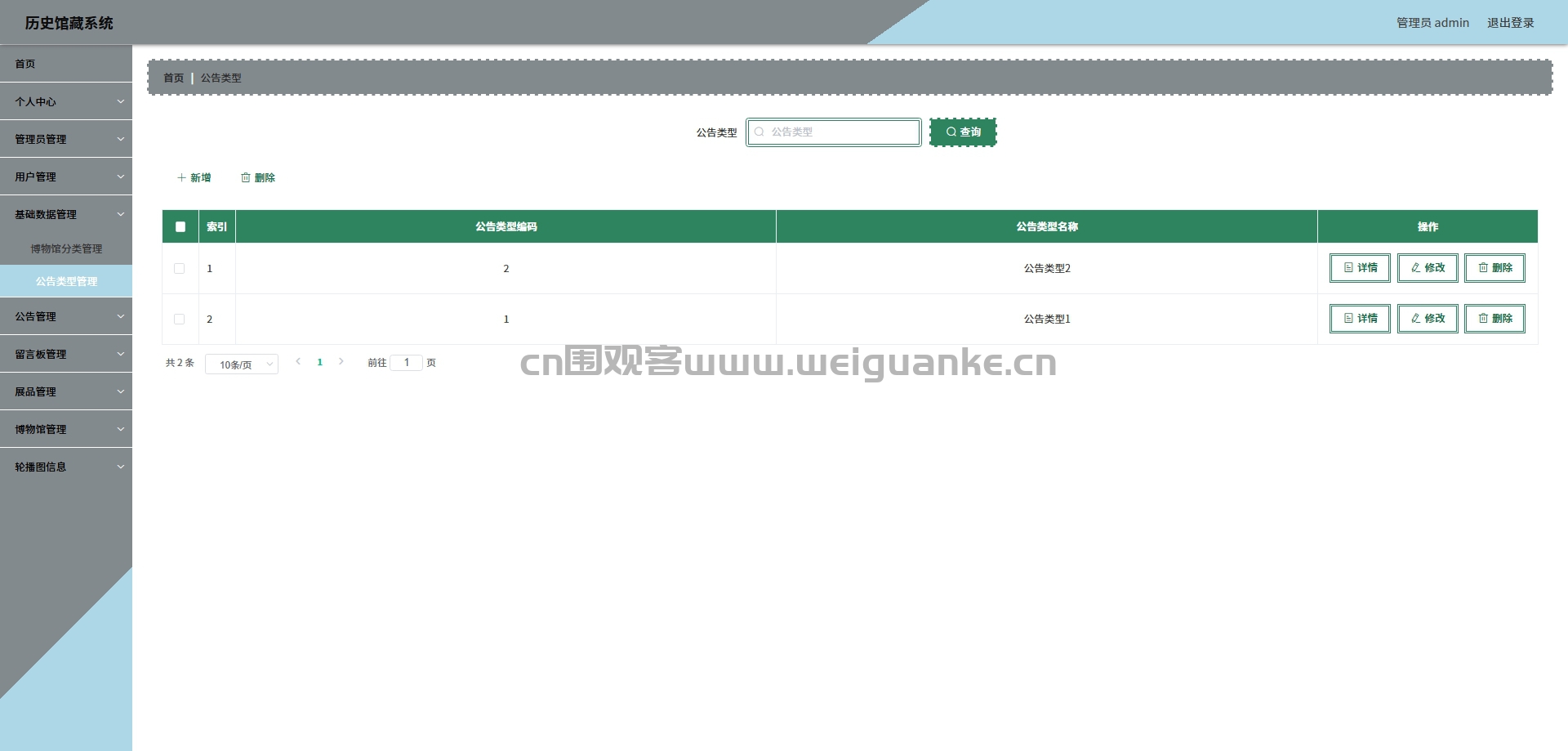
公告类型管理:设置公告的分类
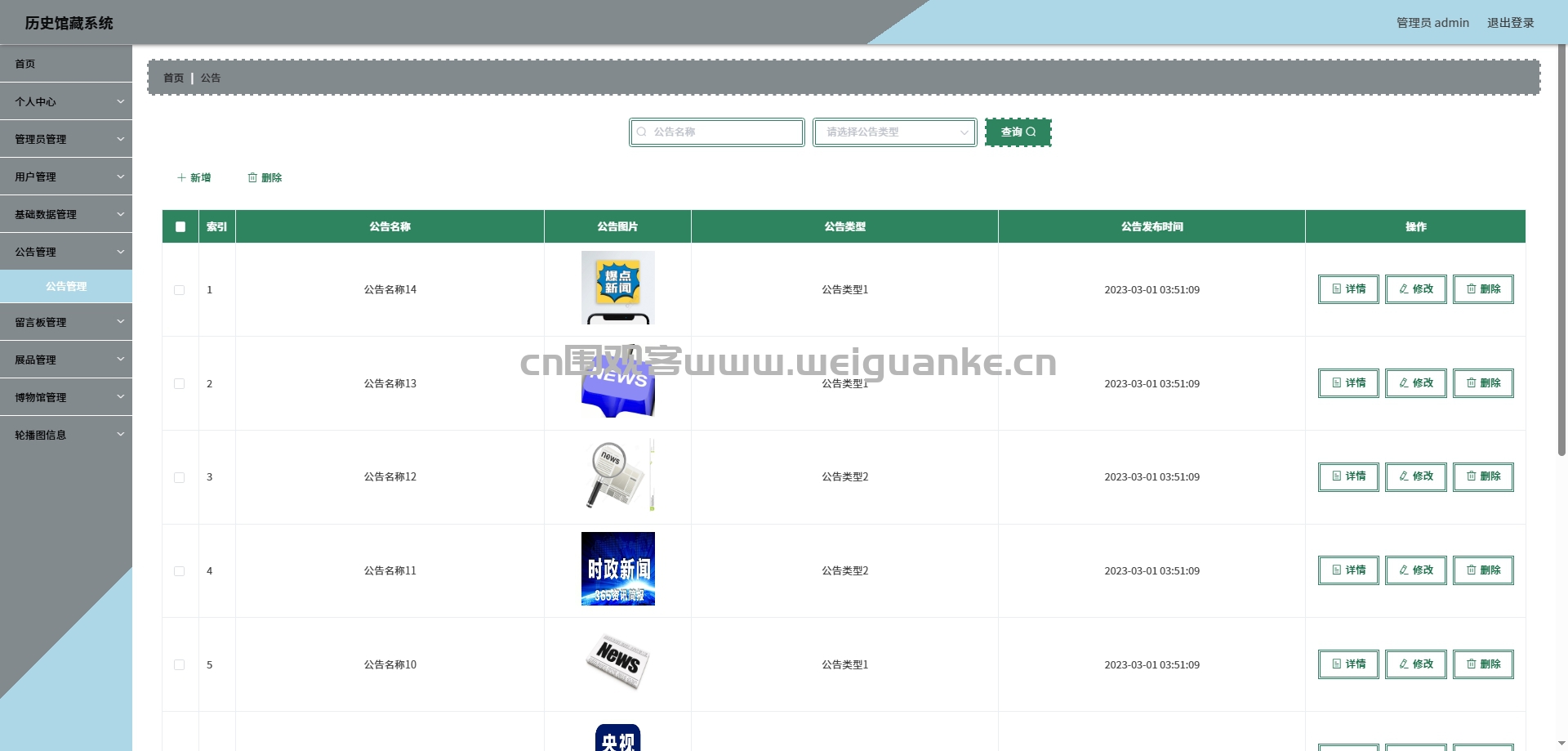
公告管理
发布、编辑、删除公告
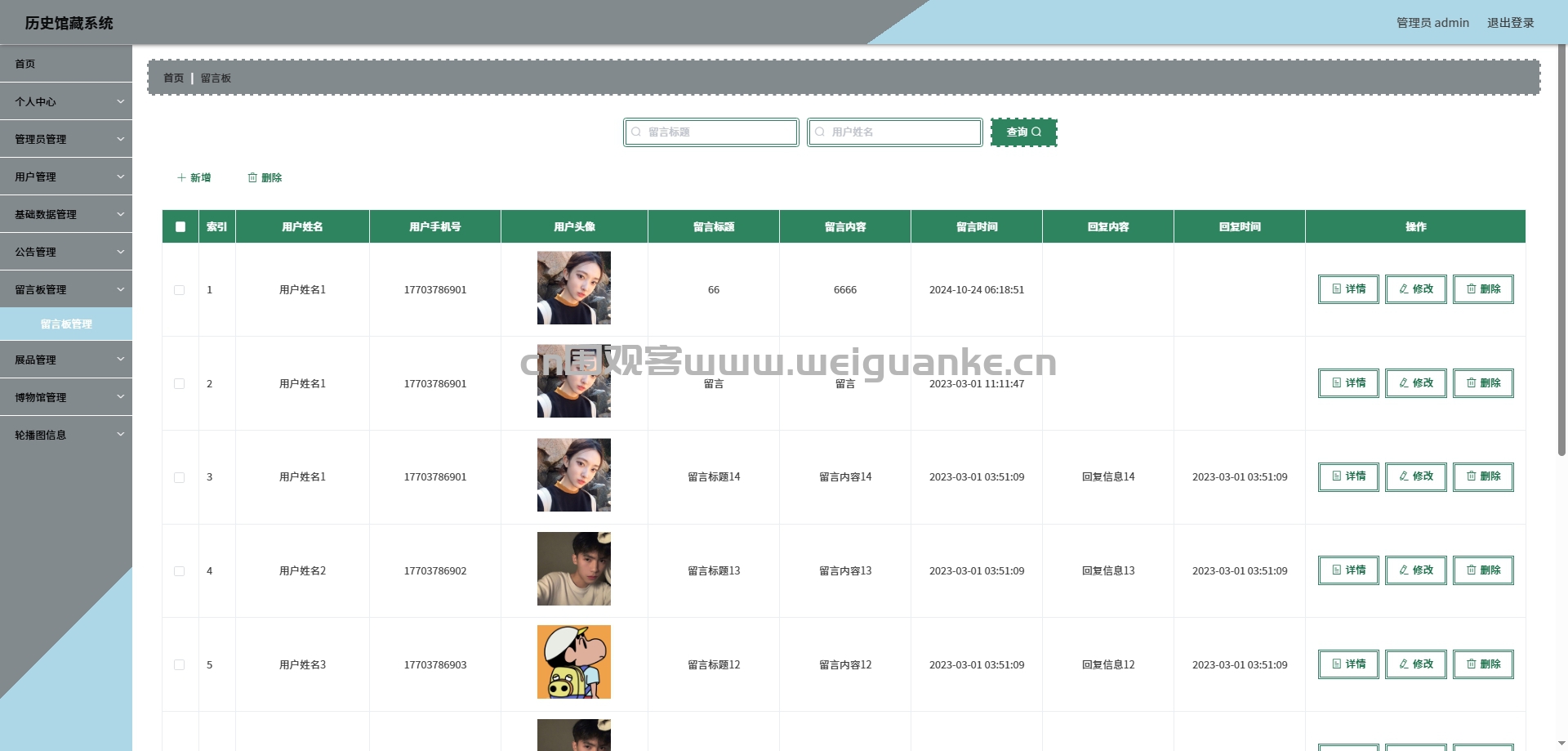
留言板管理
查看用户在留言板上的留言
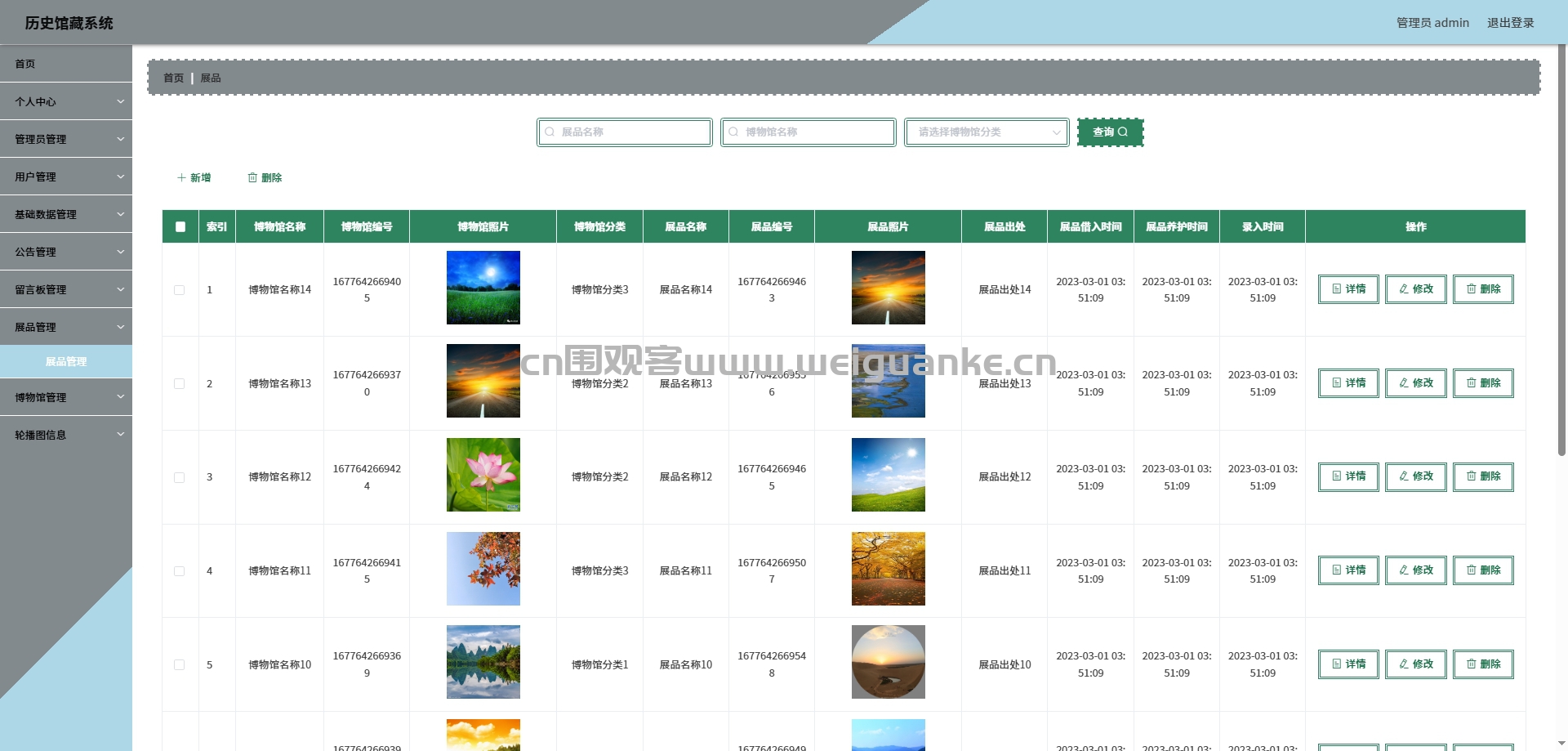
展品管理
管理展品信息
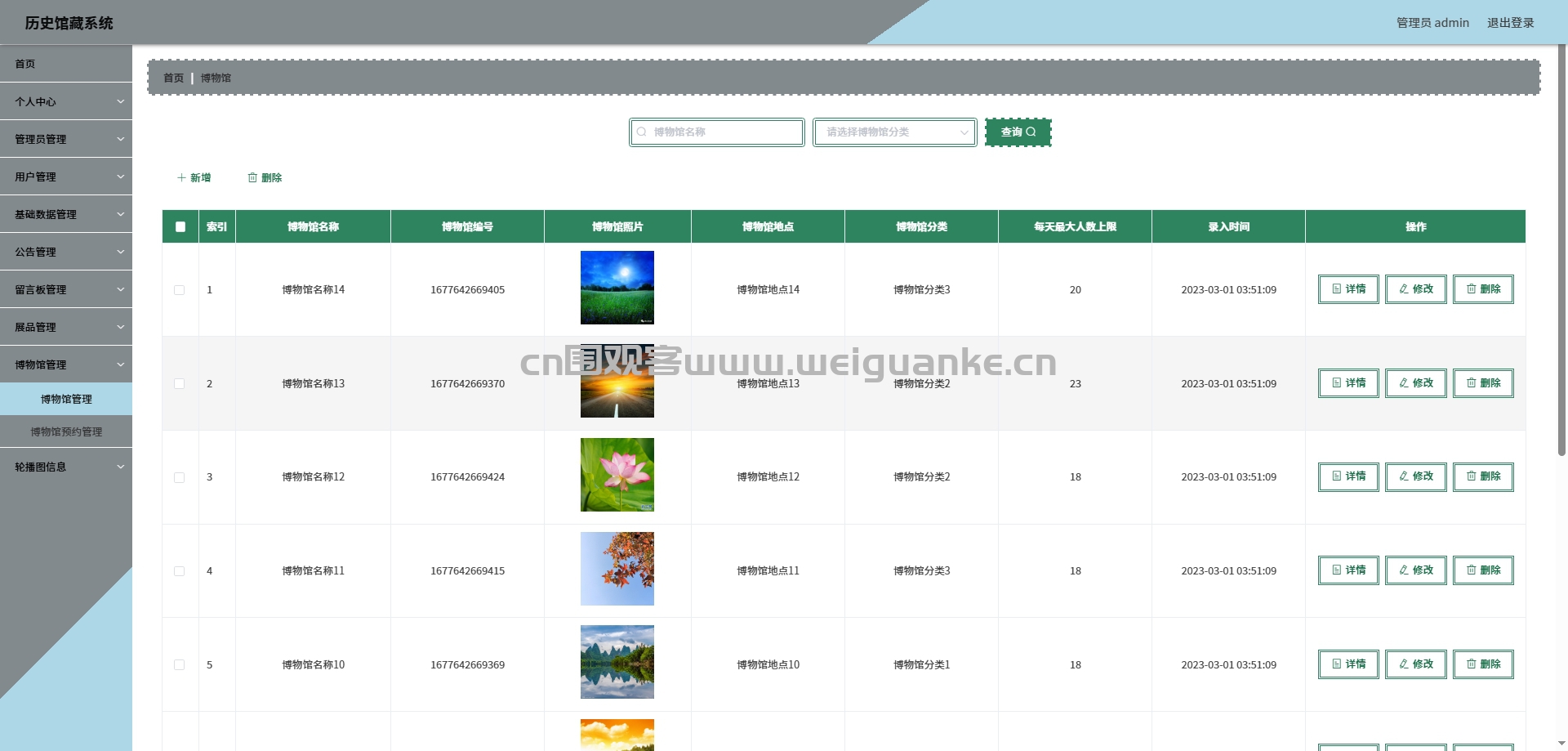
博物馆管理
博物馆管理:添加、编辑、删除博物馆信息
博物馆预约管理:管理用户的预约记录
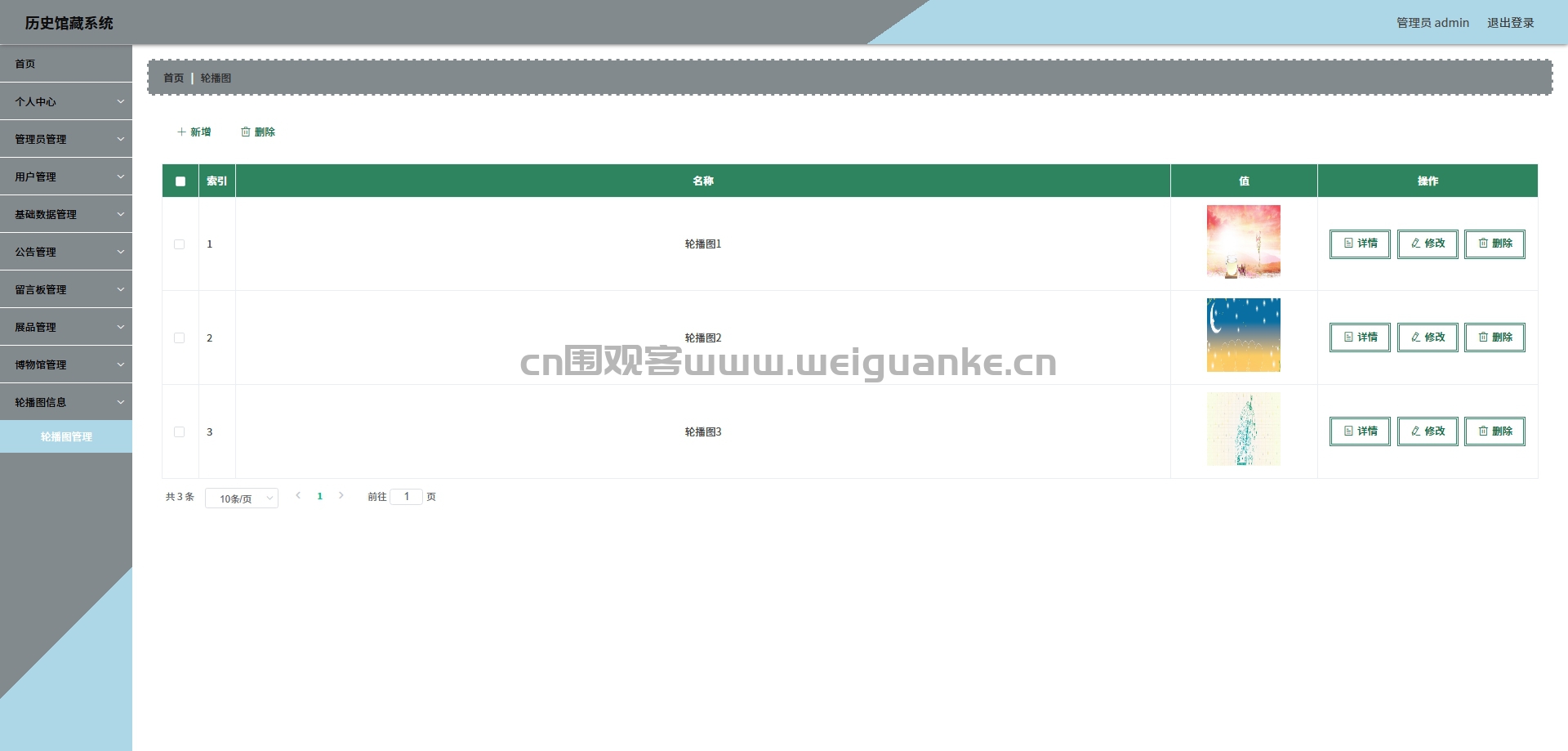
轮播图信息
管理首页轮播图的内容
运行环境开发工具:idea2024.1
运行环境:jdk1.8+maven3.6.0+MySQL5.7(此配置为本人调试所用,仅供参考)
项目技术
服务端技术:springboot
前端技术:vue(v13.7.0)
以上系统源码经过技术整理与调试,确保能正常运行