捷邻小程序-ssm + vue +微信小程序
项目描述 基于ssm + vue +微信小程序的捷邻小程序
捷邻小程序是一款基于SSM(Spring + SpringMVC + MyBatis)、Vue.js 和微信小程序开发的电商系统。用户可注册登录、浏览商品、添加收藏、管理购物车、查看订单状态(未支付、已支付、已发货、已完成、已取消、已退款)。管理员可进行用户管理、商品分类与信息管理、促销活动管理、订单管理等操作。
登录网址: http://localhost:8080/ssmj8k95/admin/dist/index.html
管理员账户密码: abo/abo
用户账户密码: 用户名1/123456
项目功能
(1)用户模块功能
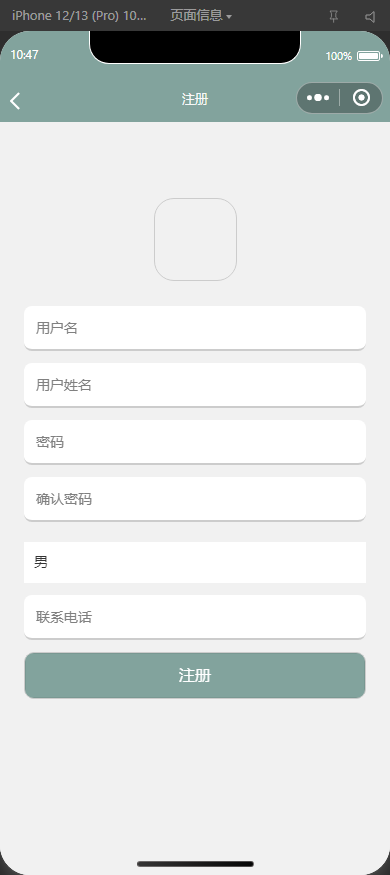
注册登录:用户可以通过手机号、邮箱或微信授权等方式注册账号。登录支持多种方式,包括密码登录、验证码登录等。登录后会生成用户令牌(Token),用于后续请求的身份验证。
个人信息:用户可以查看和编辑自己的基本信息,如姓名、性别、联系方式、地址等。支持上传头像功能。
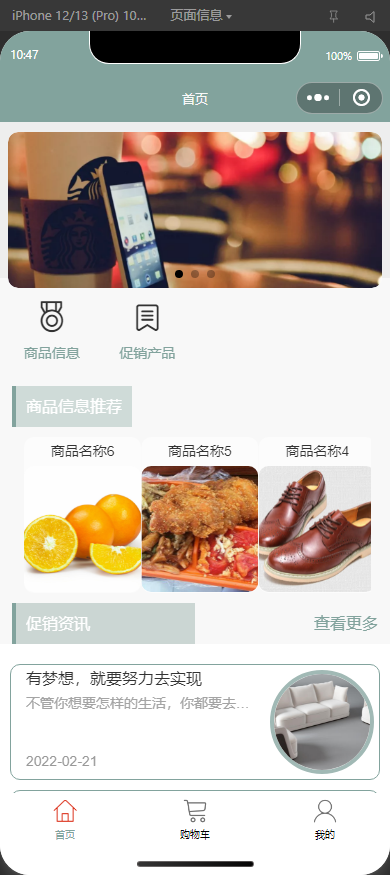
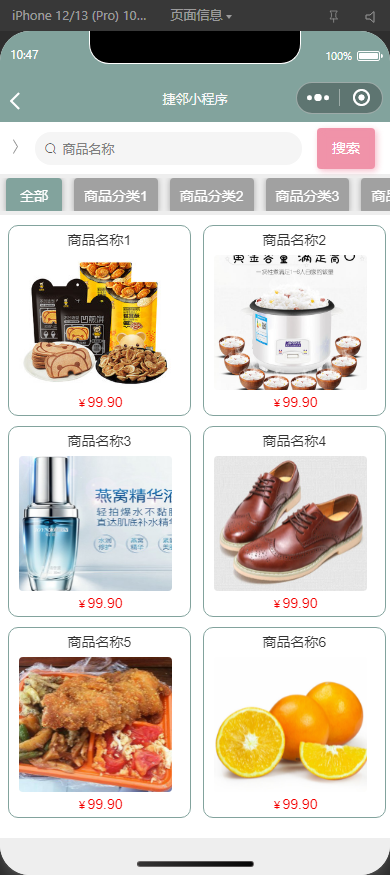
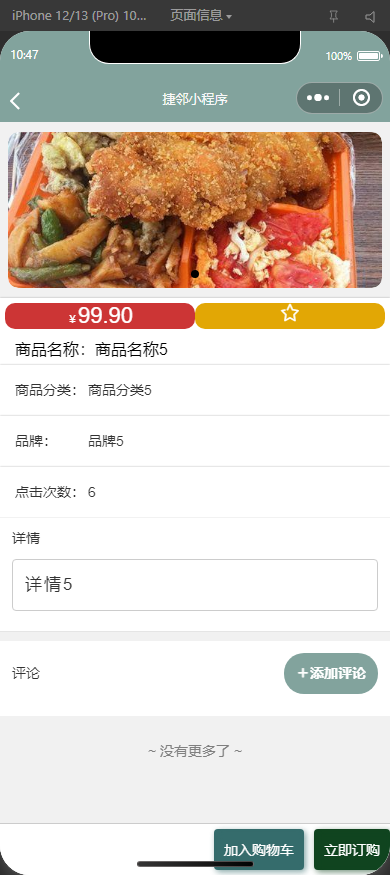
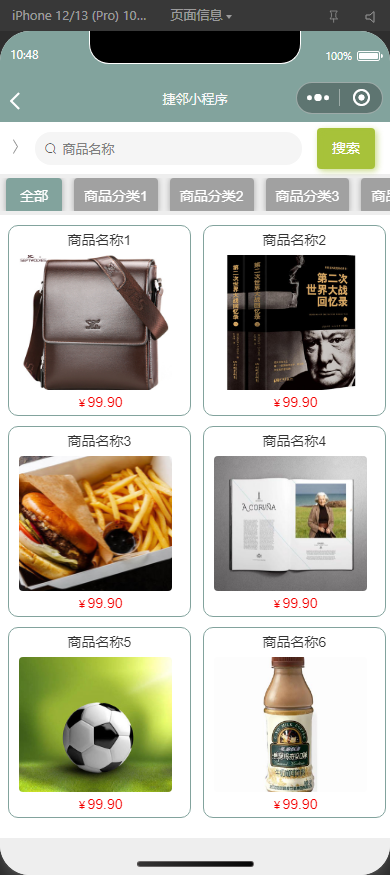
商品信息:用户可以浏览商品列表,查看商品详情(包括图片、价格、规格、库存等)。支持商品搜索和筛选功能。
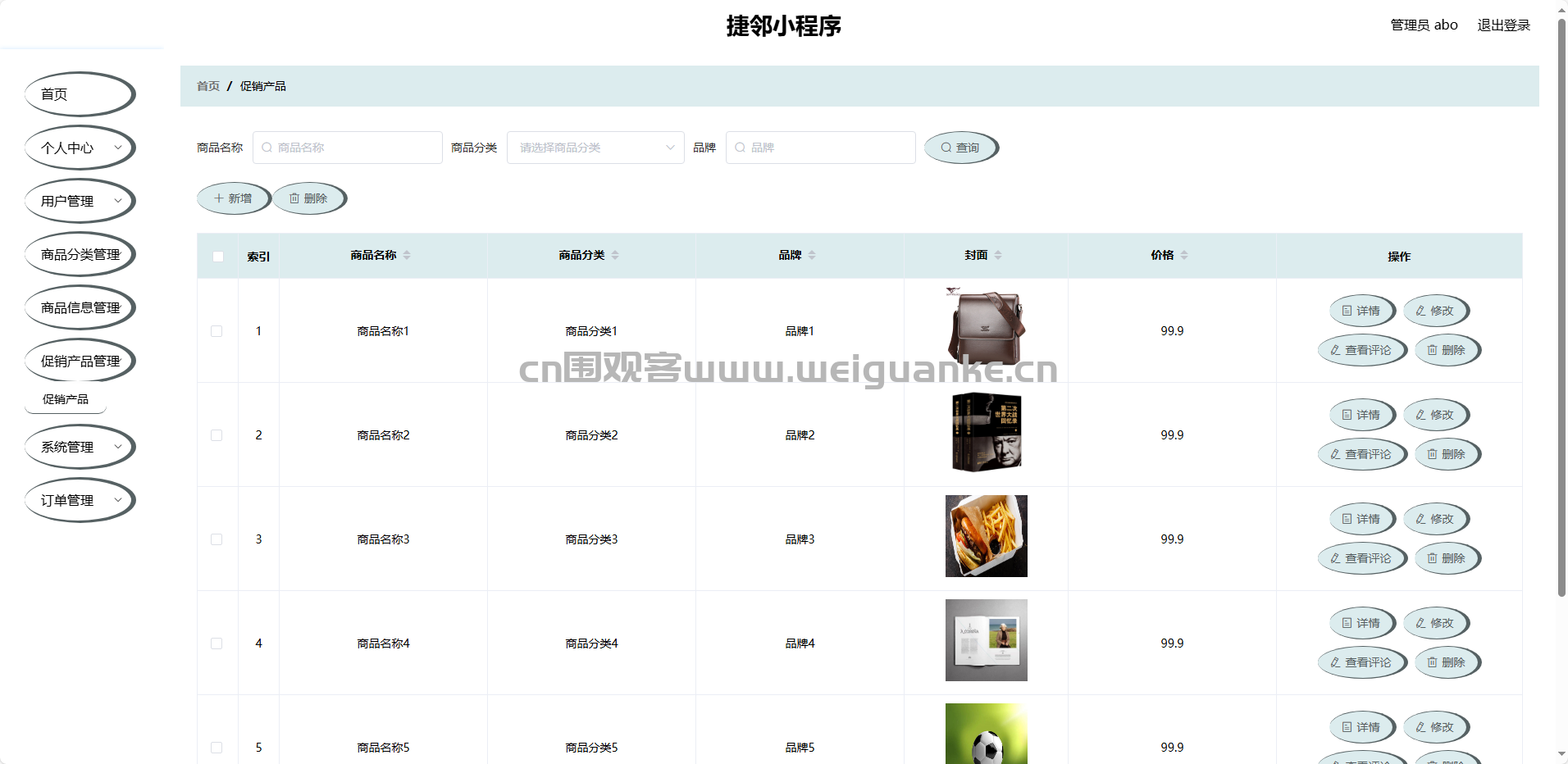
促销产品:展示当前正在进行促销活动的商品,吸引用户购买。
促销资讯:发布促销活动的公告、规则和相关信息,增加用户参与度。
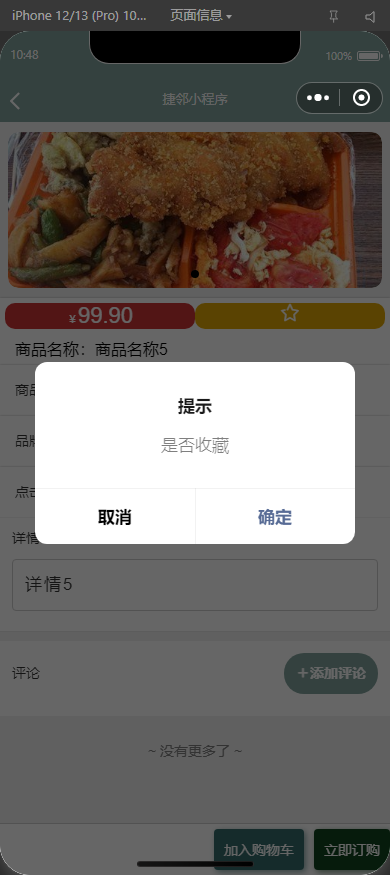
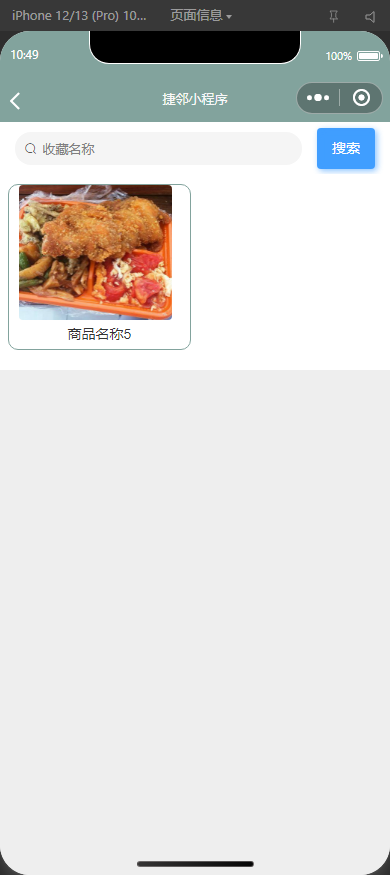
我的收藏管理:用户可以收藏喜欢的商品,方便后续查看和购买。支持对收藏商品的添加、删除操作。
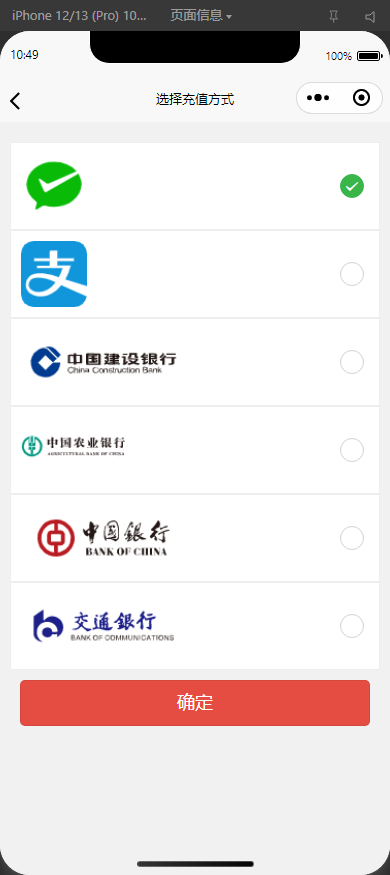
用户充值:提供用户充值功能,支持多种支付方式(如微信支付、支付宝等)。充值金额可用于购物抵扣或享受会员权益。
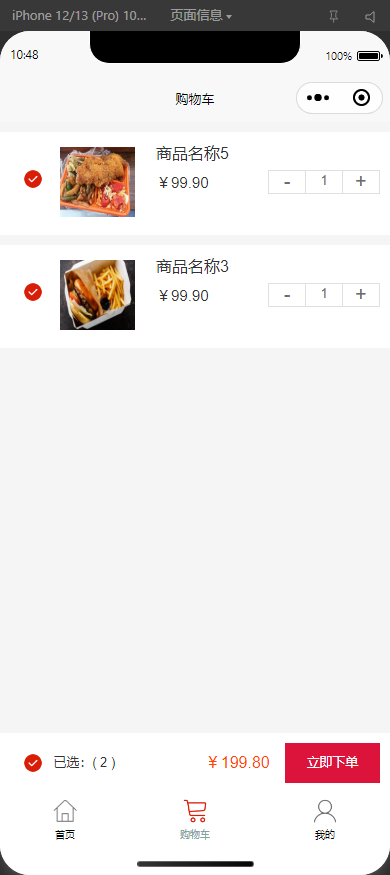
购物车:用户可以将商品添加到购物车,进行批量购买。支持购物车商品的增删改查操作,以及优惠券、满减等促销规则的计算。
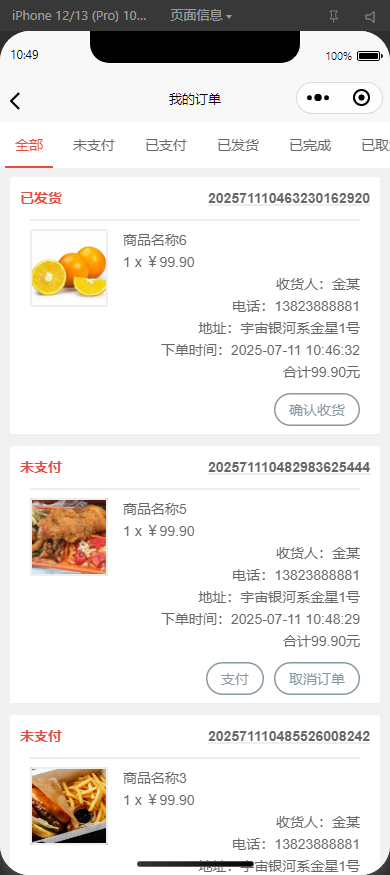
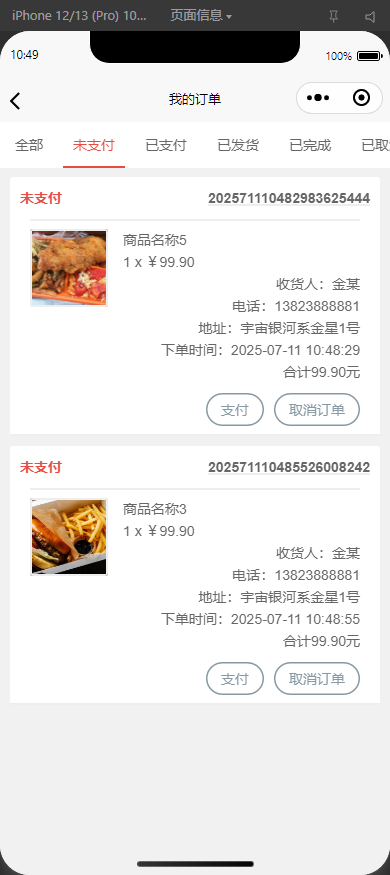
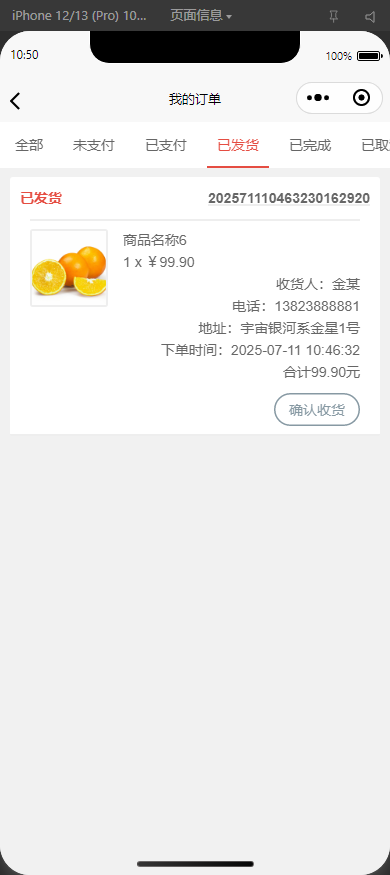
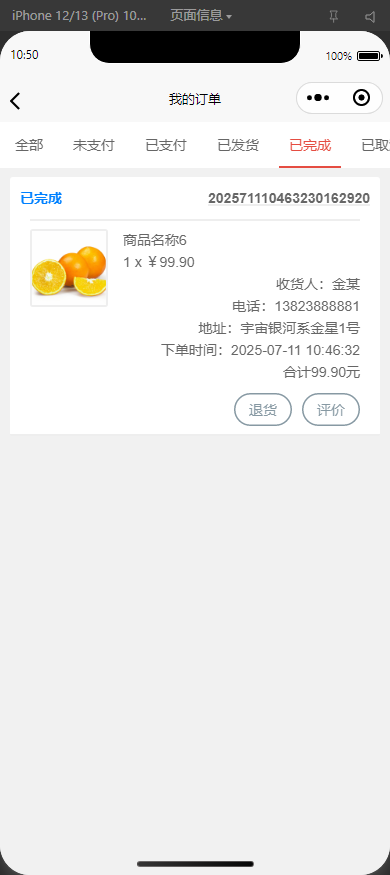
我的订单:
全部订单:展示用户的所有订单记录。
未支付:显示未完成支付的订单,支持继续支付或取消订单。
已支付:显示已支付但未发货的订单,用户可以申请退款。
已发货:显示正在配送中的订单,用户可以查看物流信息。
已完成:显示已收货的订单,用户可以进行评价。
已取消:显示用户主动取消或系统自动取消的订单。
已退款:显示已完成退款的订单。
(2)管理员模块功能
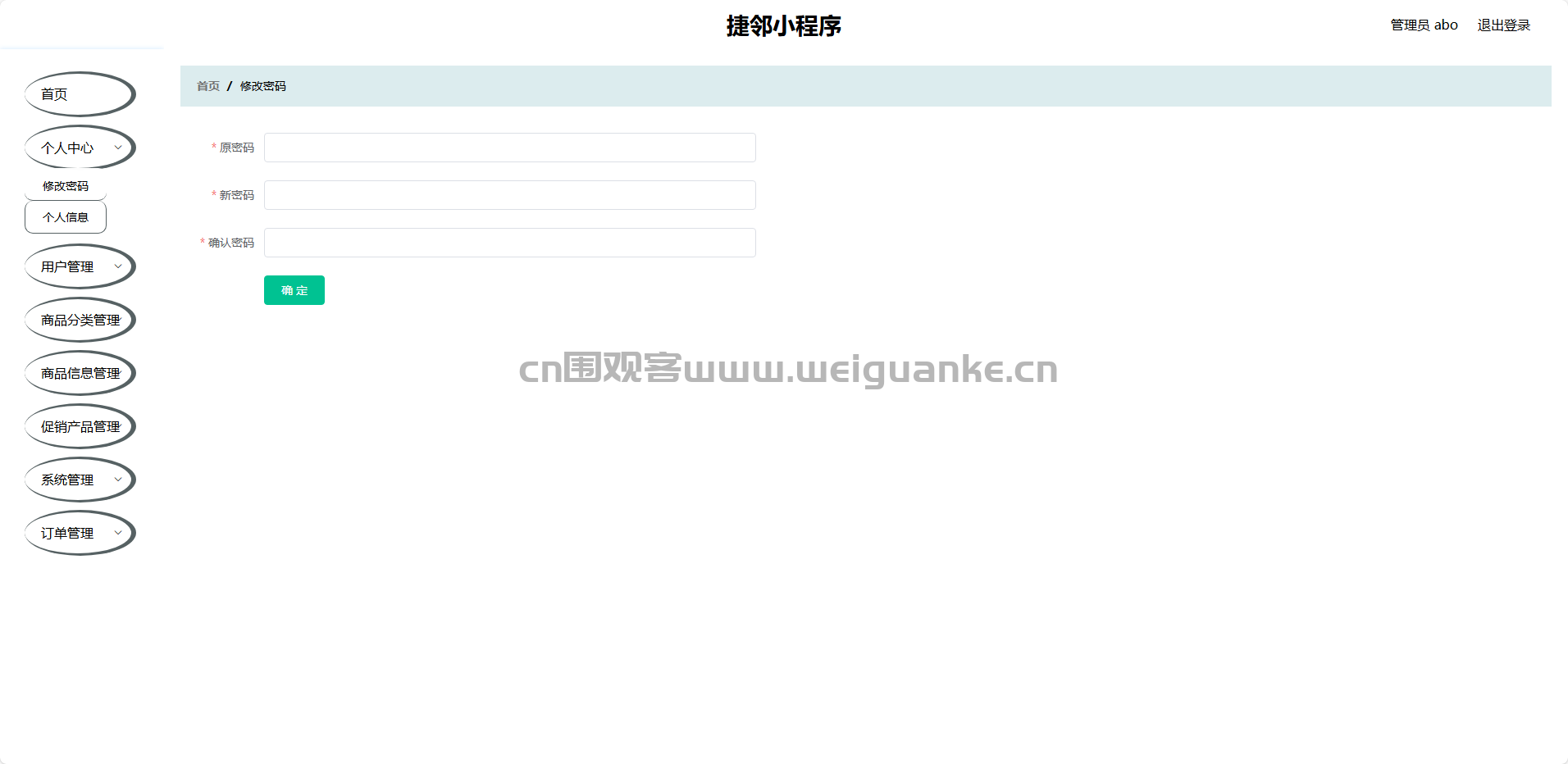
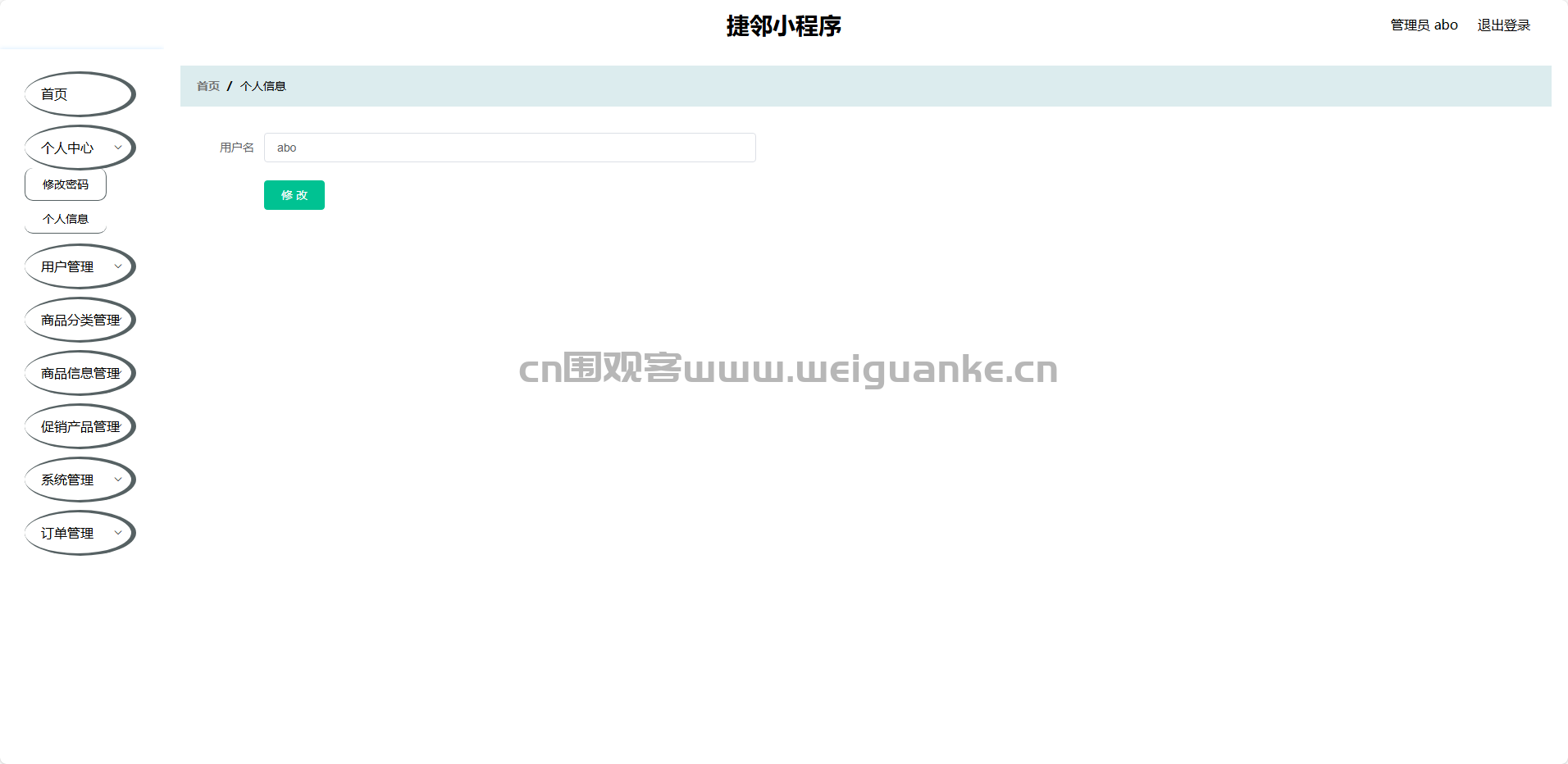
个人中心:
修改密码:管理员可以修改自己的登录密码。
个人信息:管理员可以查看和编辑自己的基本信息。
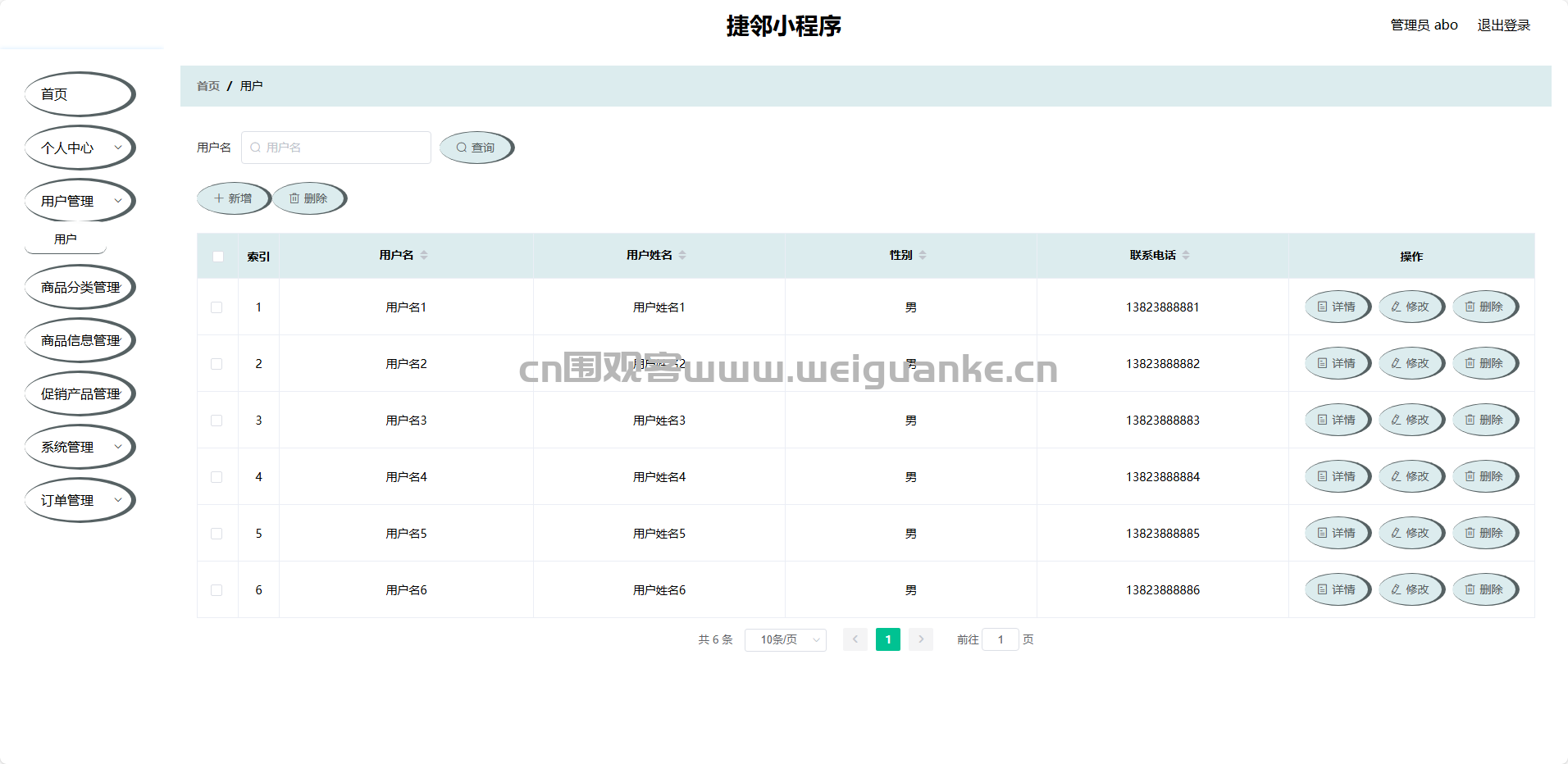
用户管理:查看所有用户信息,包括注册时间、账户状态等。支持对用户进行禁用/启用操作,管理用户权限。
商品分类管理:添加、编辑、删除商品分类。商品分类用于组织商品结构,方便用户查找。
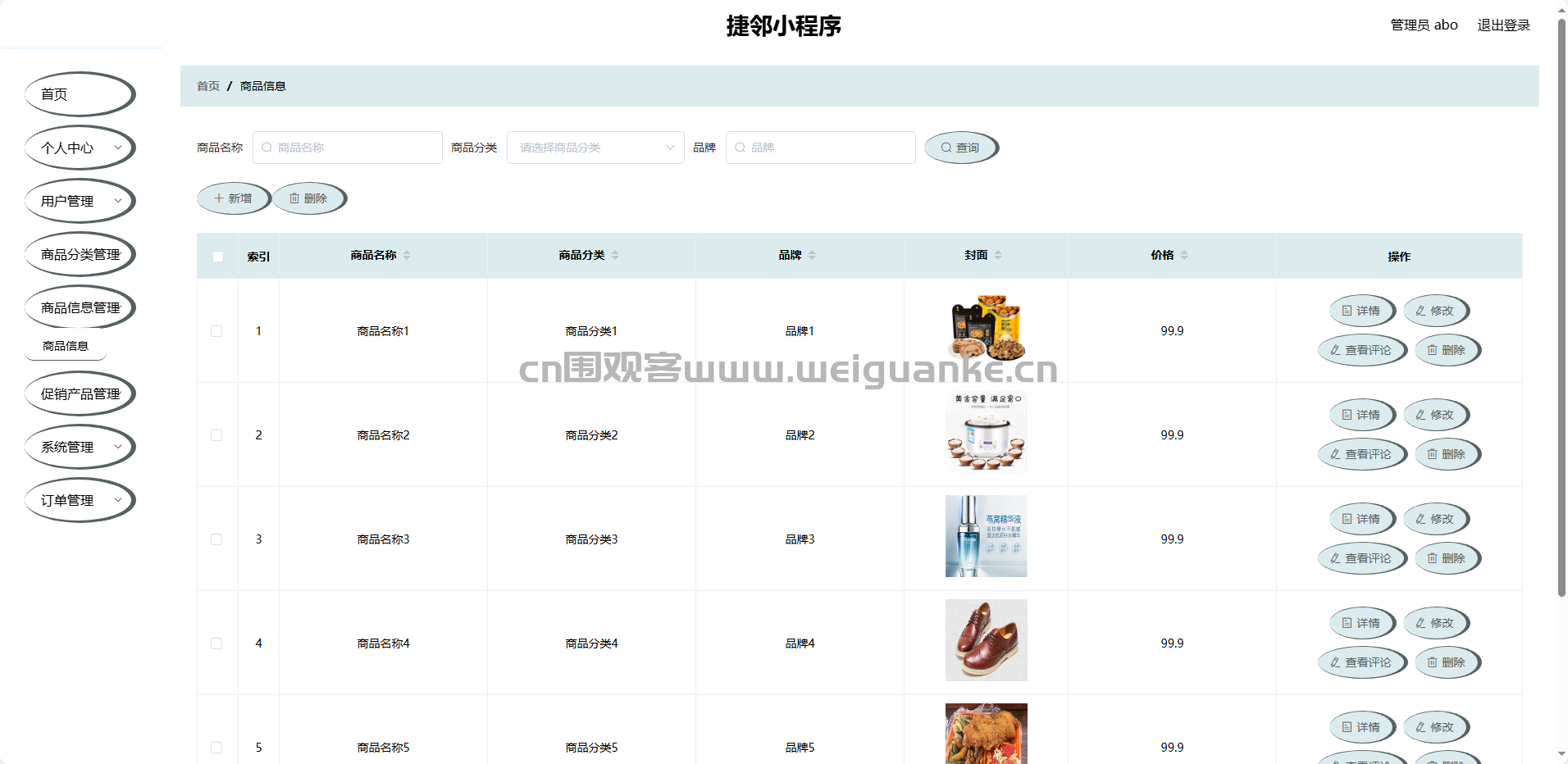
商品信息管理:添加、编辑、删除商品信息。包括商品名称、图片、价格、库存、规格、描述等字段。支持批量上传商品图片和导入商品信息。
促销产品管理:设置哪些商品参与促销活动。配置促销活动的规则,如折扣、满减等。
系统管理:
促销资讯管理:发布和管理促销活动的公告和资讯。
轮播图管理:上传和管理首页轮播图,用于展示热门商品或活动。
订单管理:
已支付订单:处理已支付的订单,安排发货。
已退款订单:审核退款申请,处理退款流程。
已完成订单:标记订单为已完成状态。
已发货订单:更新物流信息。
未支付订单:提醒用户支付或自动取消订单。
已取消订单:查看取消原因,进行后续处理。
运行环境开发工具:idea2024.1
运行环境:jdk1.8+maven3.8.6+MySQL5.7+nodejs14.18.1+tomcat8.0(此配置为本人调试所用,仅供参考)
项目技术
服务端技术:SSM
前端技术:Vue+微信小程序
以上系统源码经过技术整理与调试,确保能正常运行