美术馆管理系统 Vue.js+SpringBoot
项目描述 基于springboot + vue实现的美术馆管理系统
本项目是一个基于Spring Boot后端技术和vue端技术构建的美术馆管理系统。该平台旨在为用户提供一个方便快捷的美术馆管理环境。整个系统采用RESTful API进行前后端交互,确保数据的安全性和一致性。
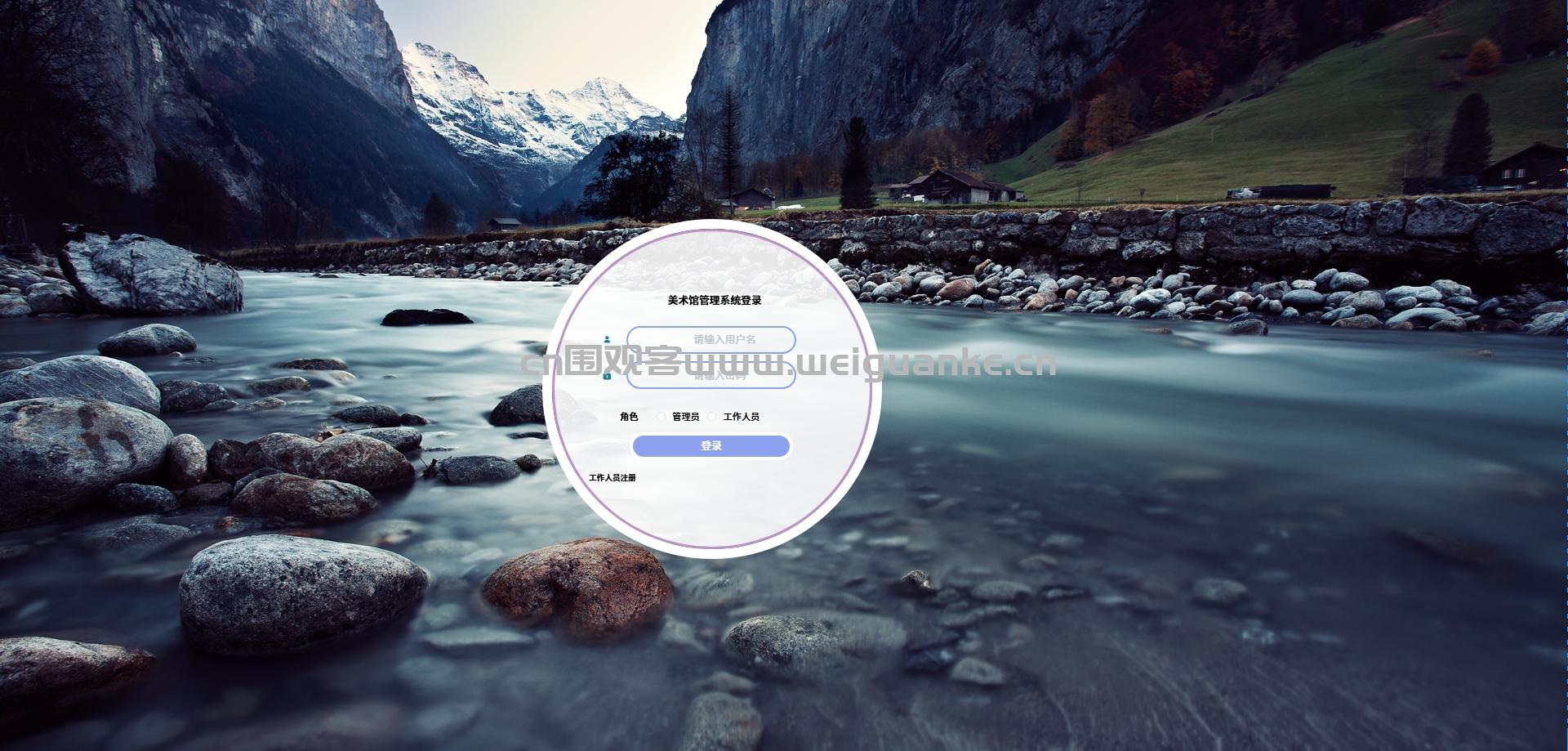
前端:http://localhost:8080/meishugaunguanli/front/pages/login/login.html
用户账号密码:用户1/123456
后端:http://localhost:8081/
管理员账号密码:admin/123456
工作人员账号密码:工作人员1/123456
项目功能
用户端功能模块
首页
用户登录后的主页面,展示系统的核心信息
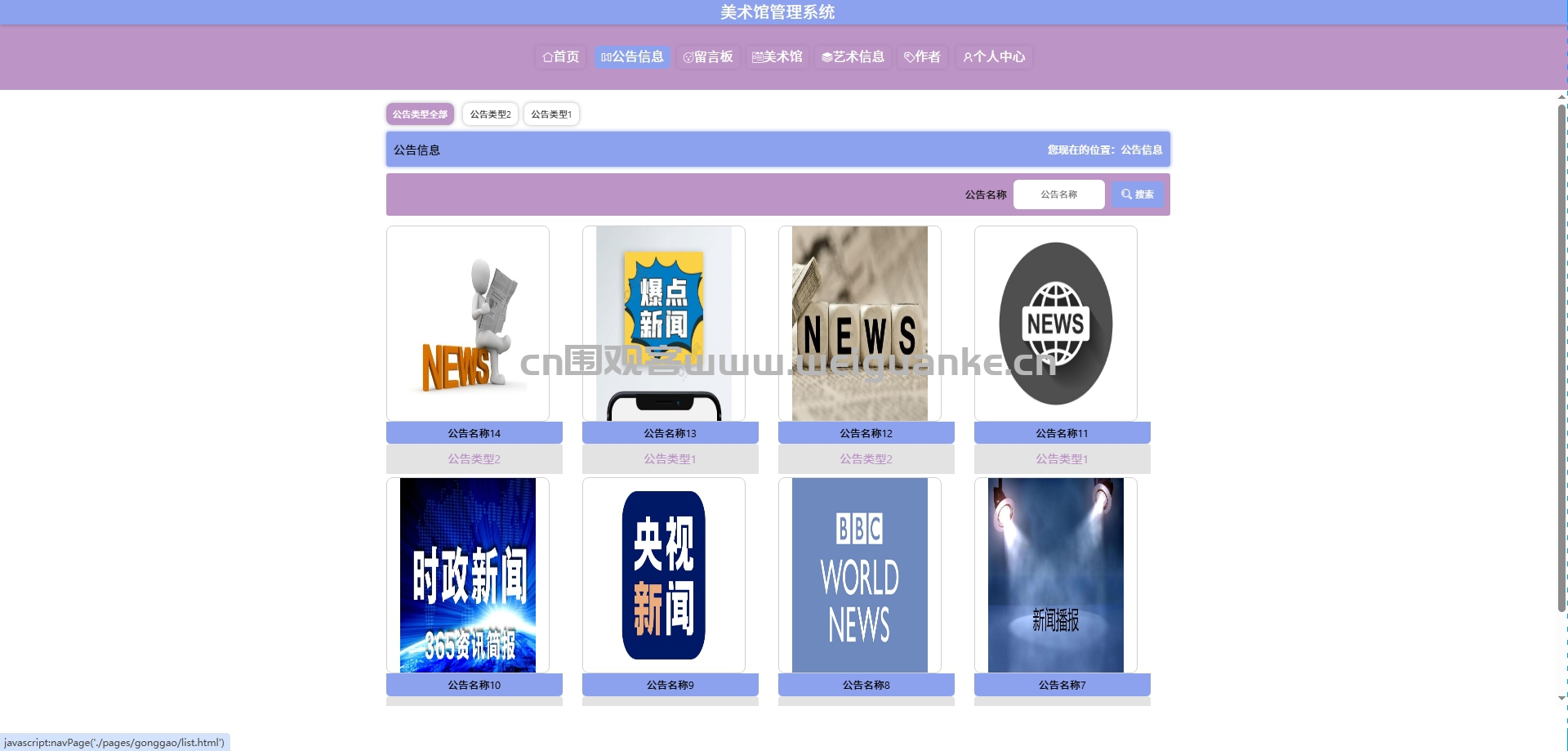
公告信息
展示美术馆发布的各类公告
留言板
用户可以在此发表自己的意见、建议或问题
美术馆
展示美术馆的基本信息
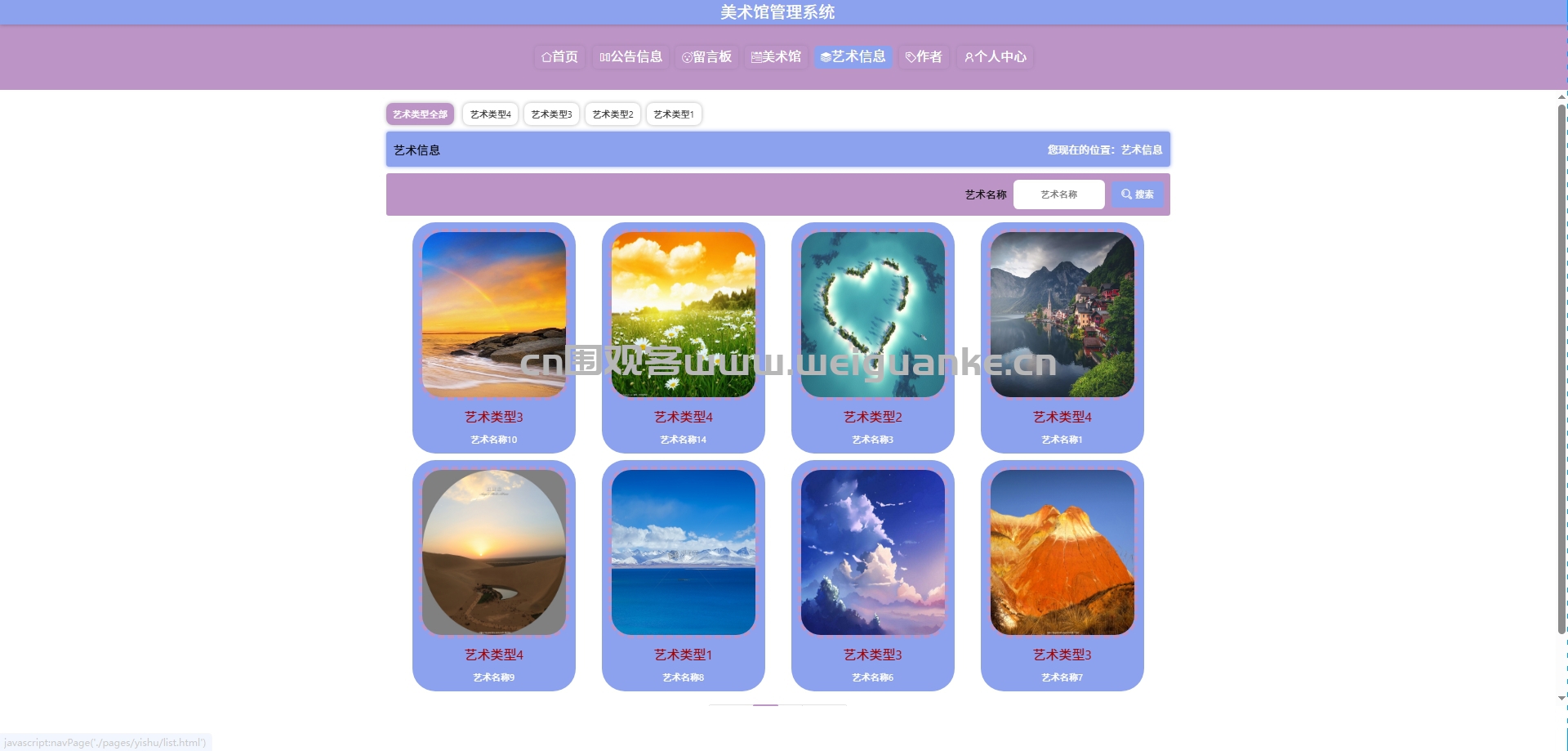
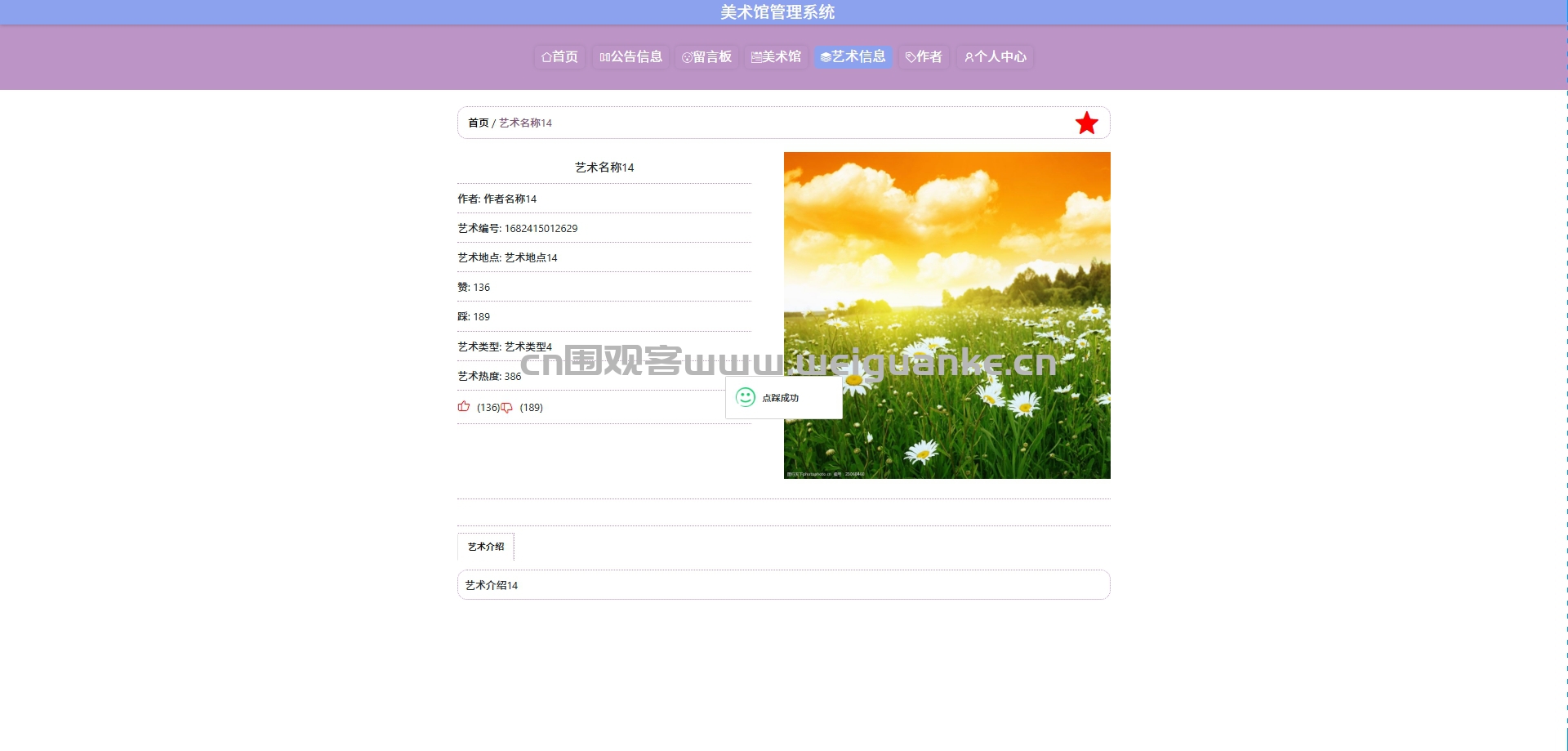
艺术信息
展示各类艺术作品的信息
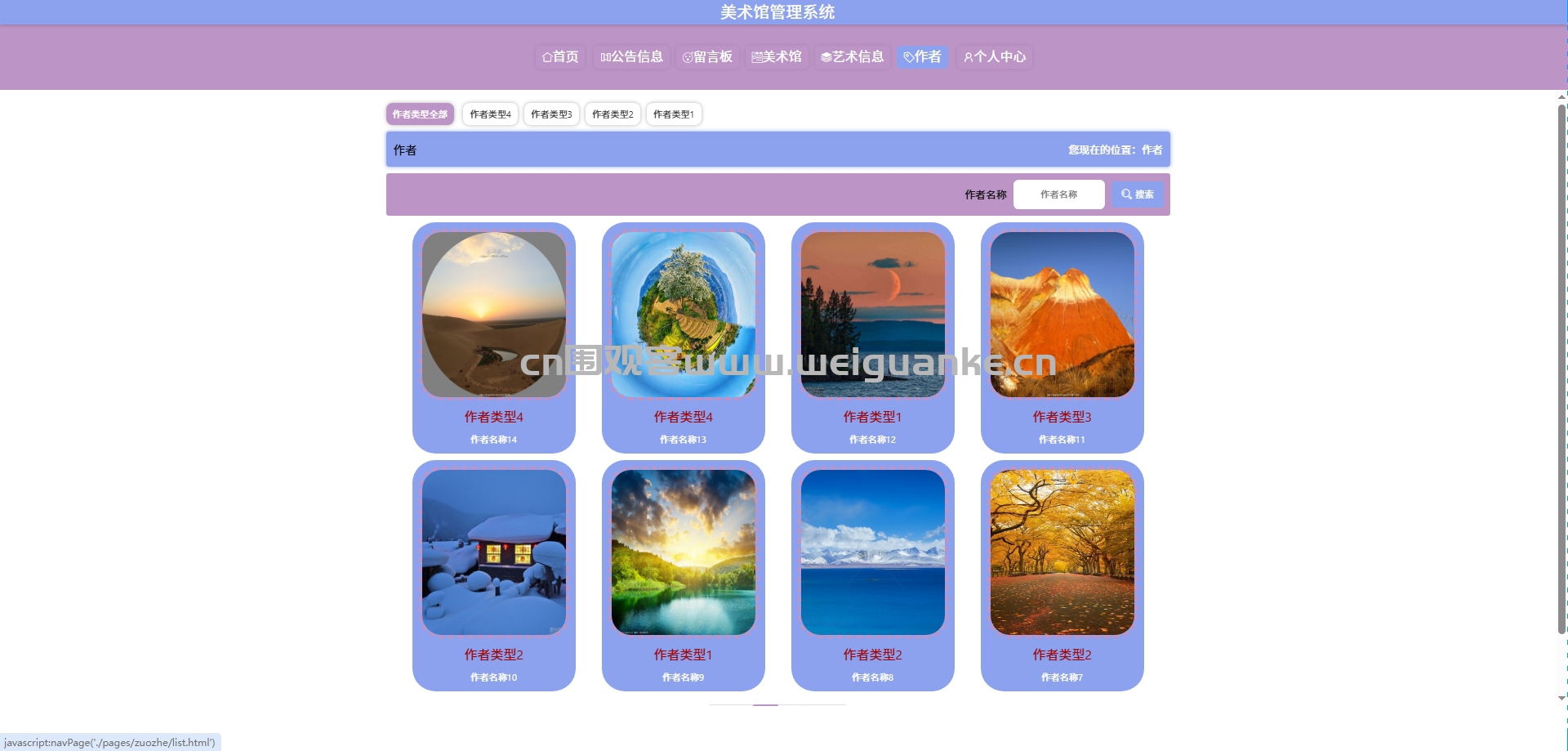
作者
展示艺术家的详细信息
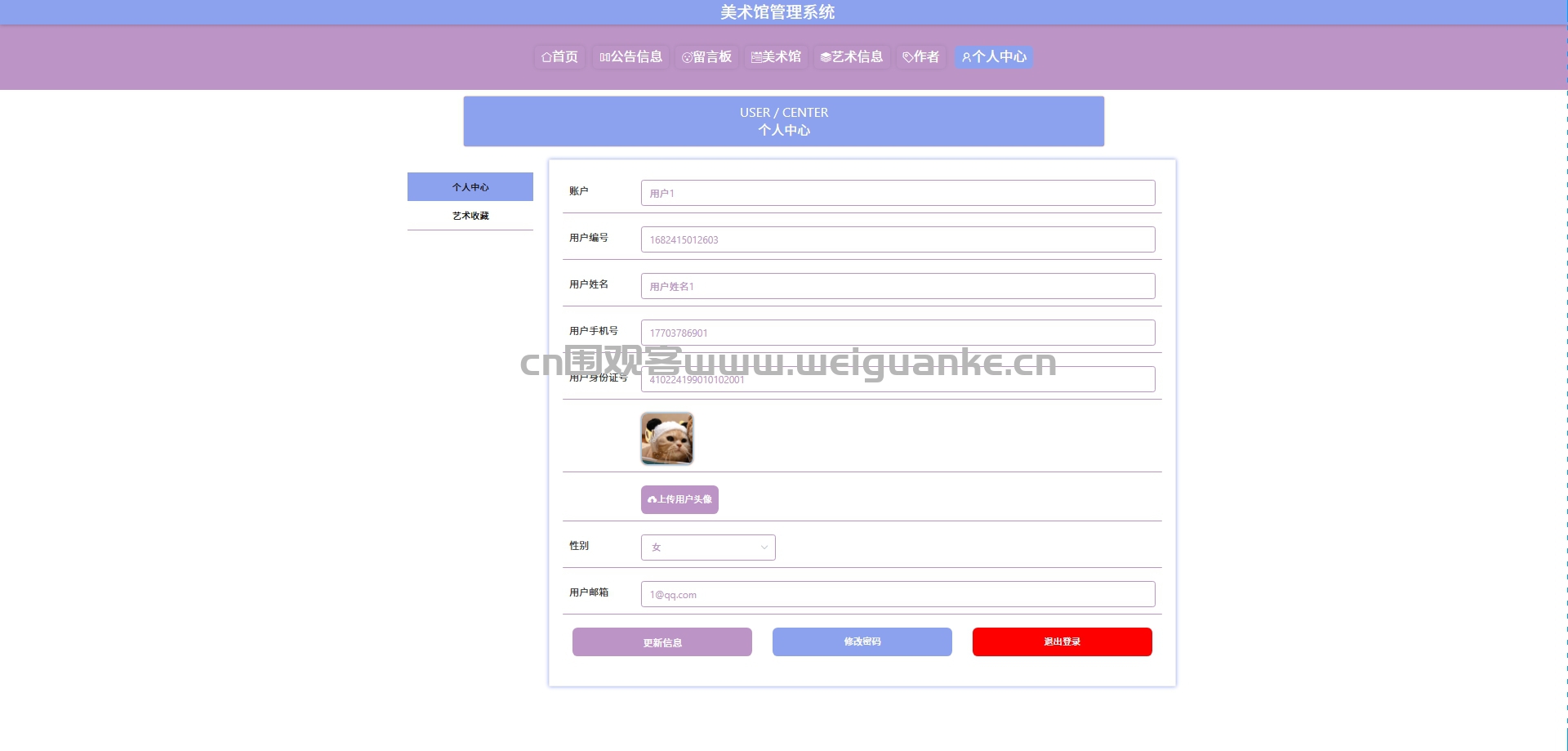
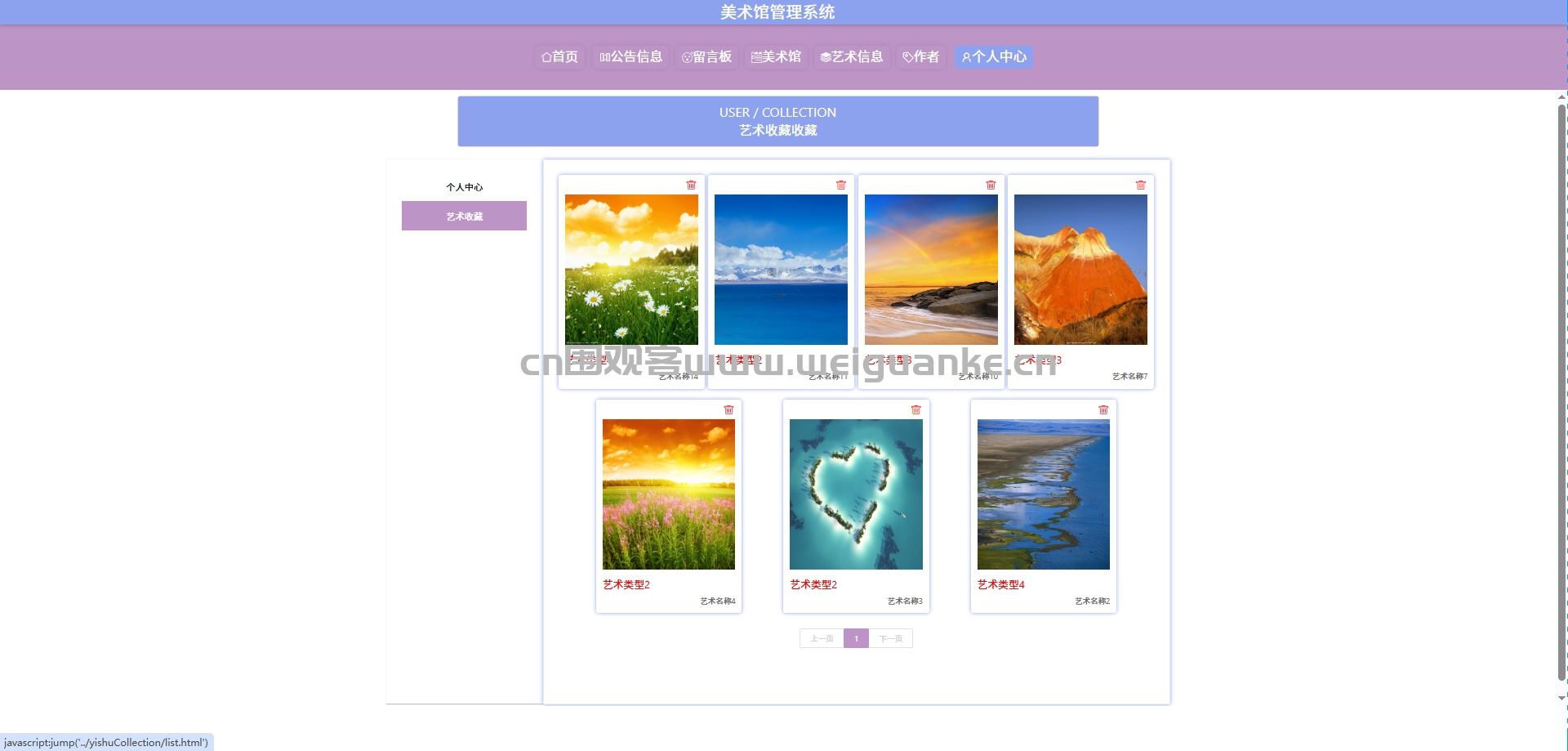
个人中心
用户可以管理自己的个人信息
工作人员端功能模块
首页
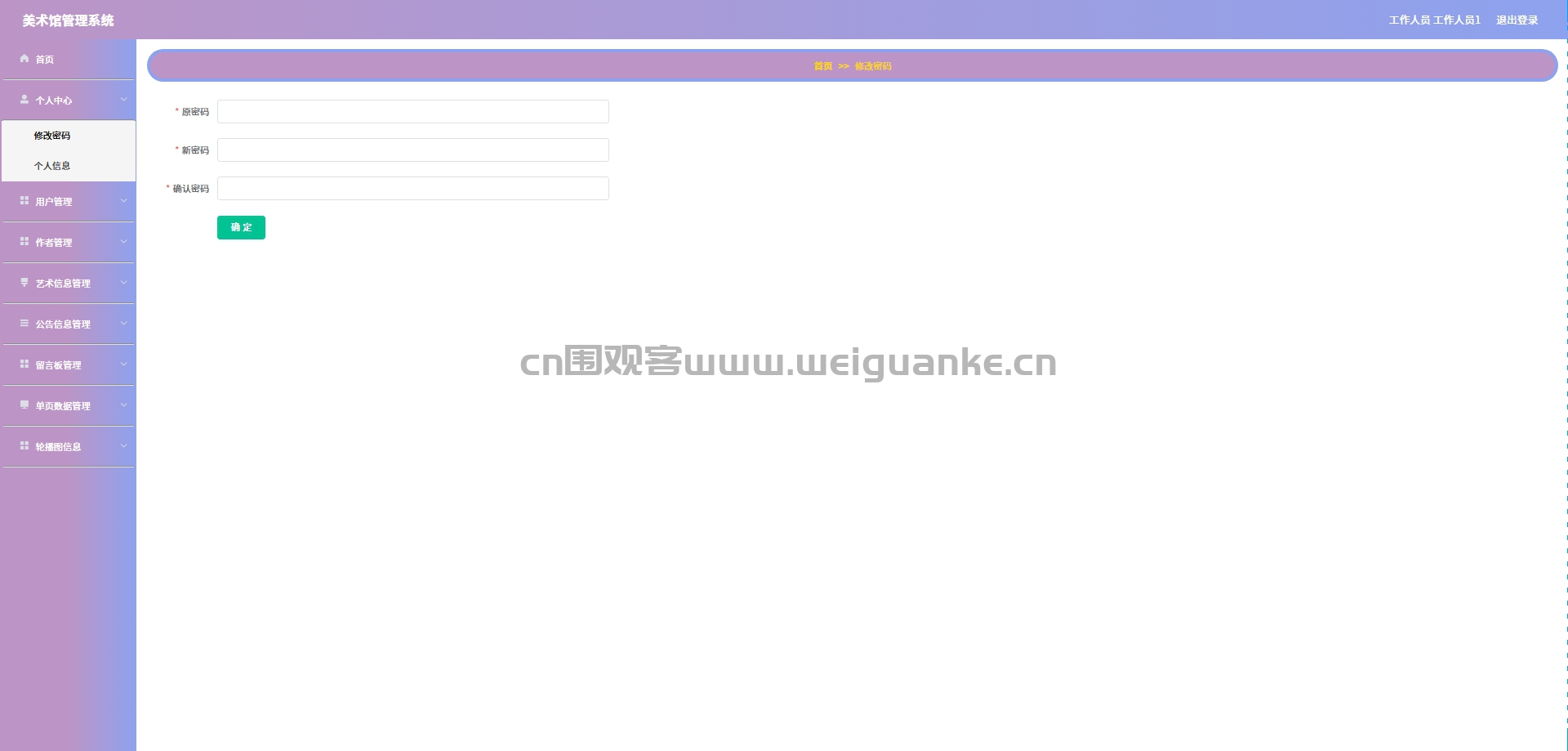
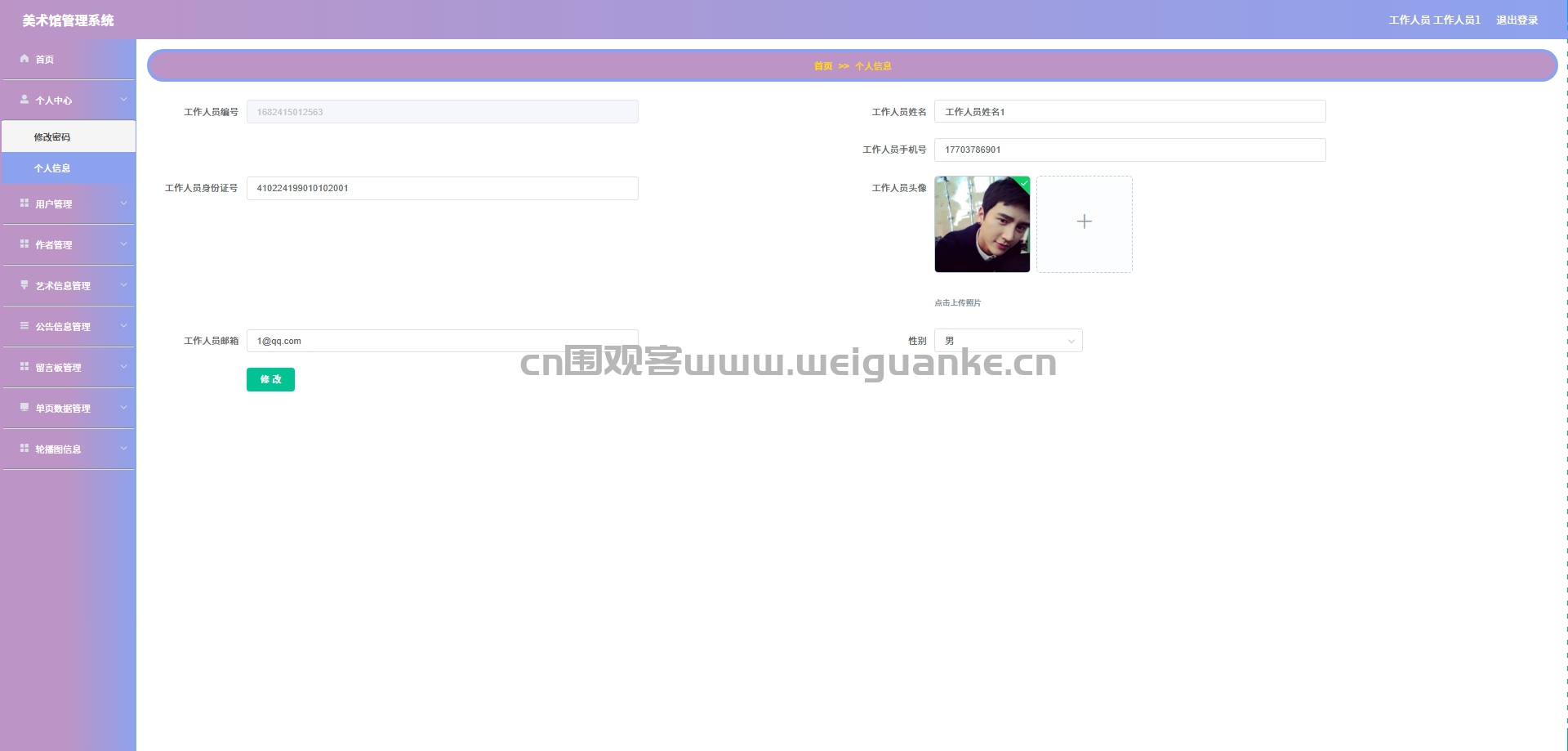
个人中心
修改密码:工作人员可以在此修改自己的登录密码
个人信息:工作人员可以查看和编辑自己的基本信息
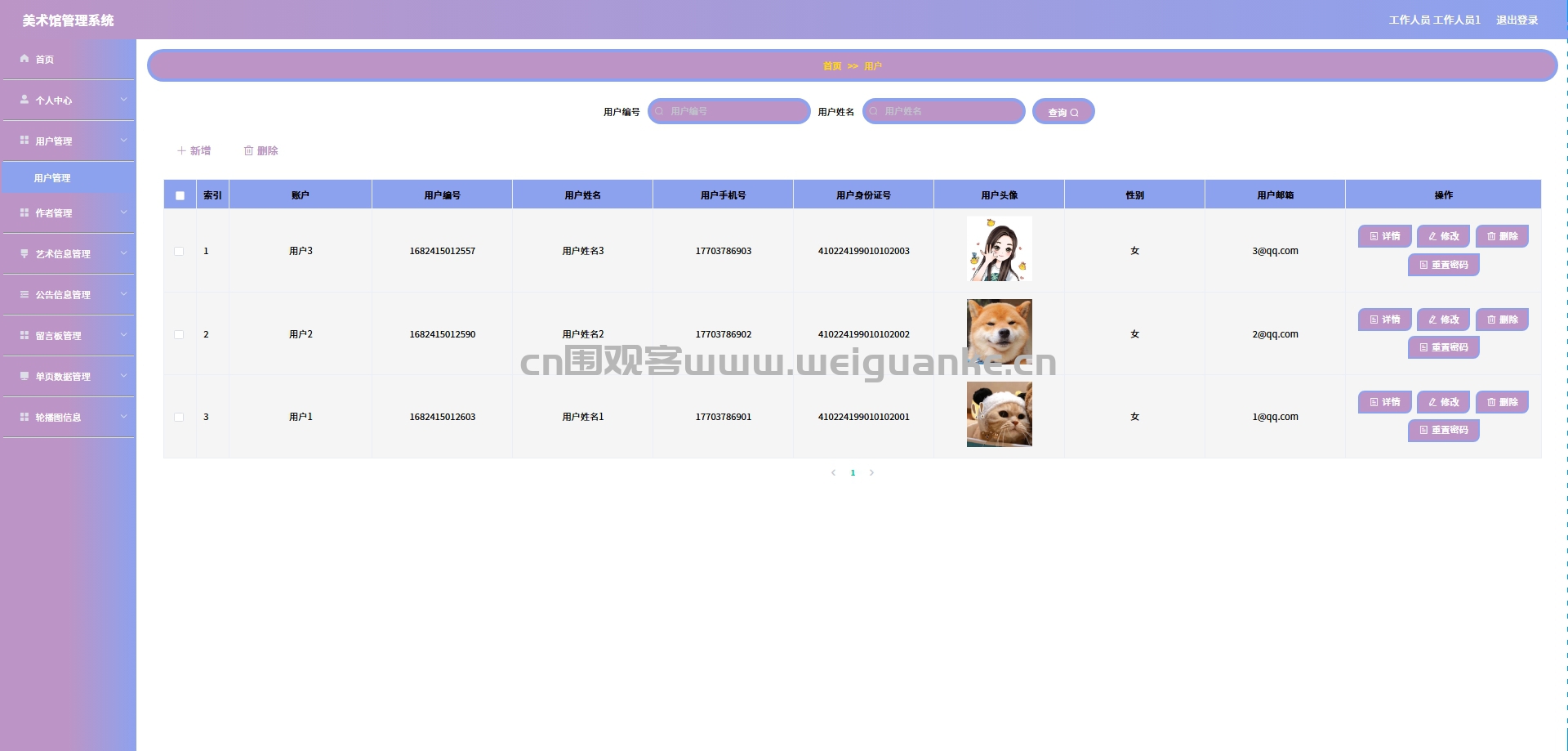
用户管理
对用户账号进行管理
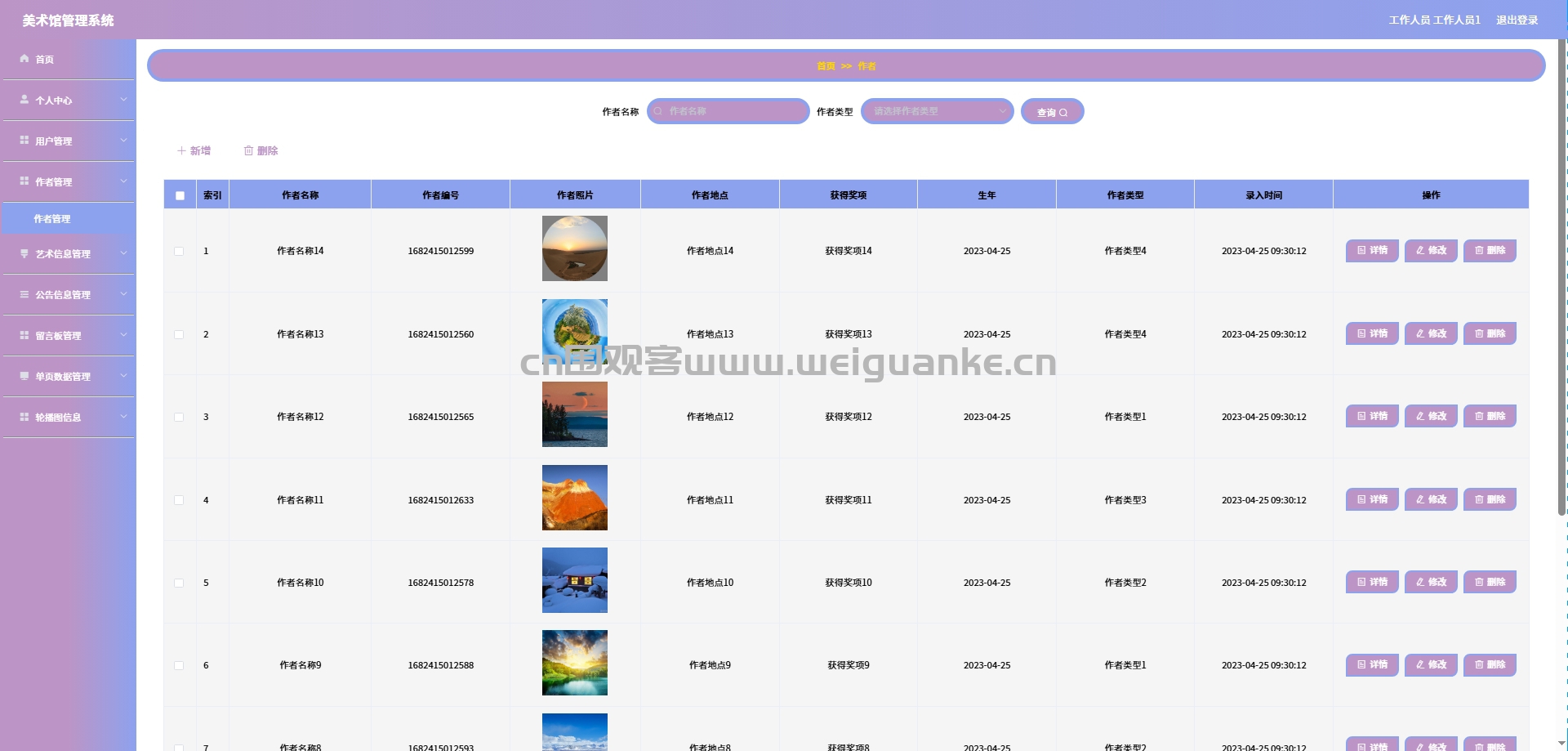
作者管理
对艺术家信息进行管理
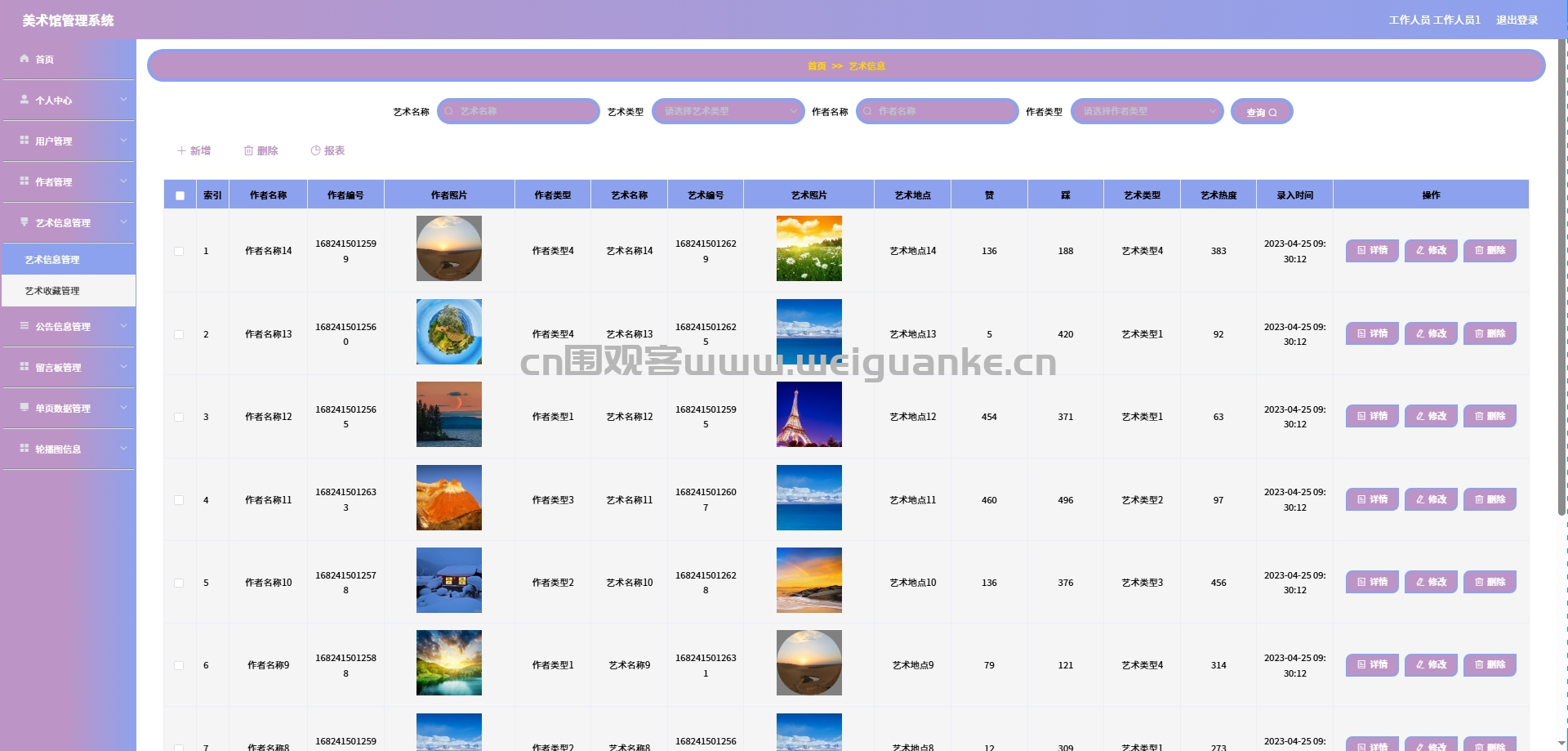
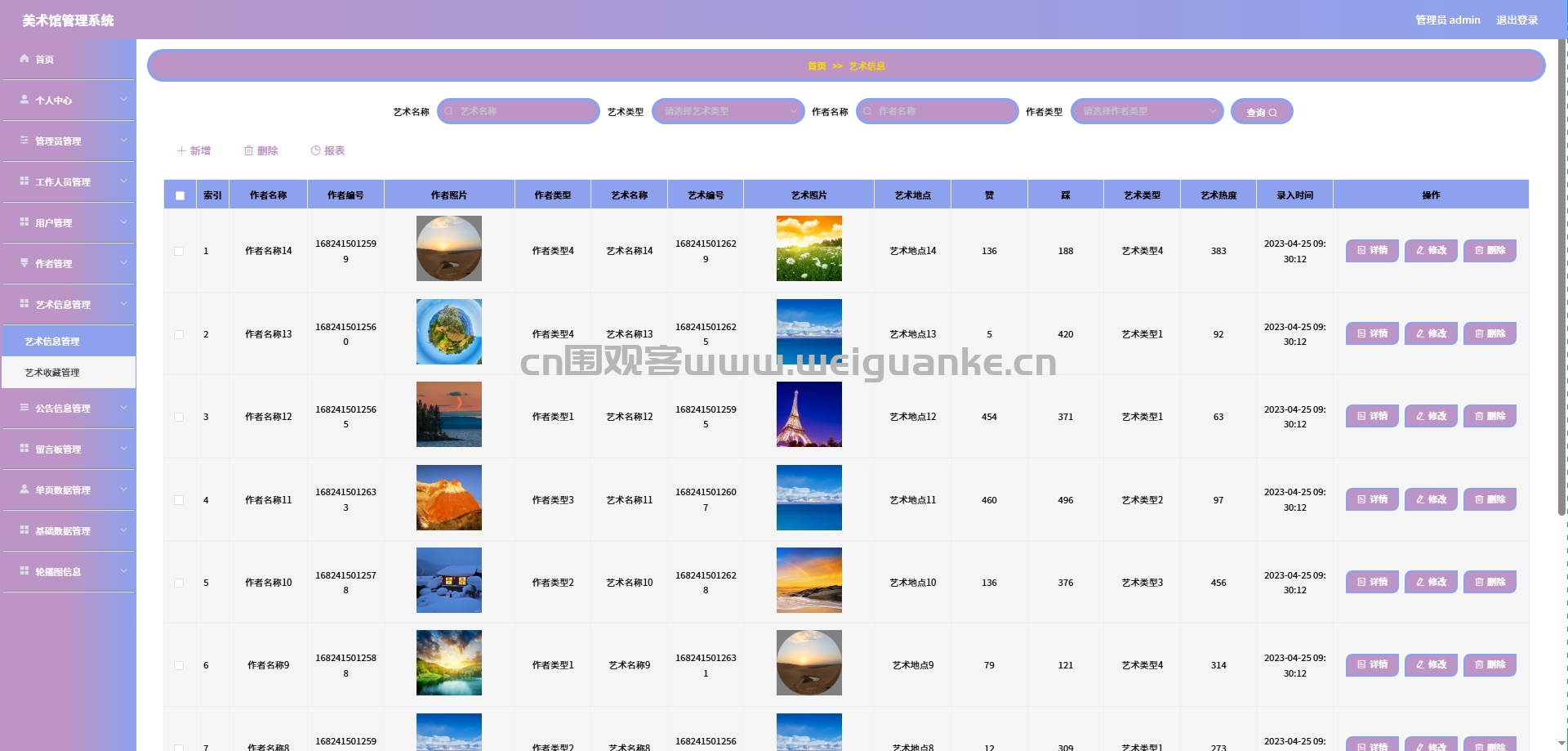
艺术信息管理
艺术信息管理:对艺术作品的信息进行管理
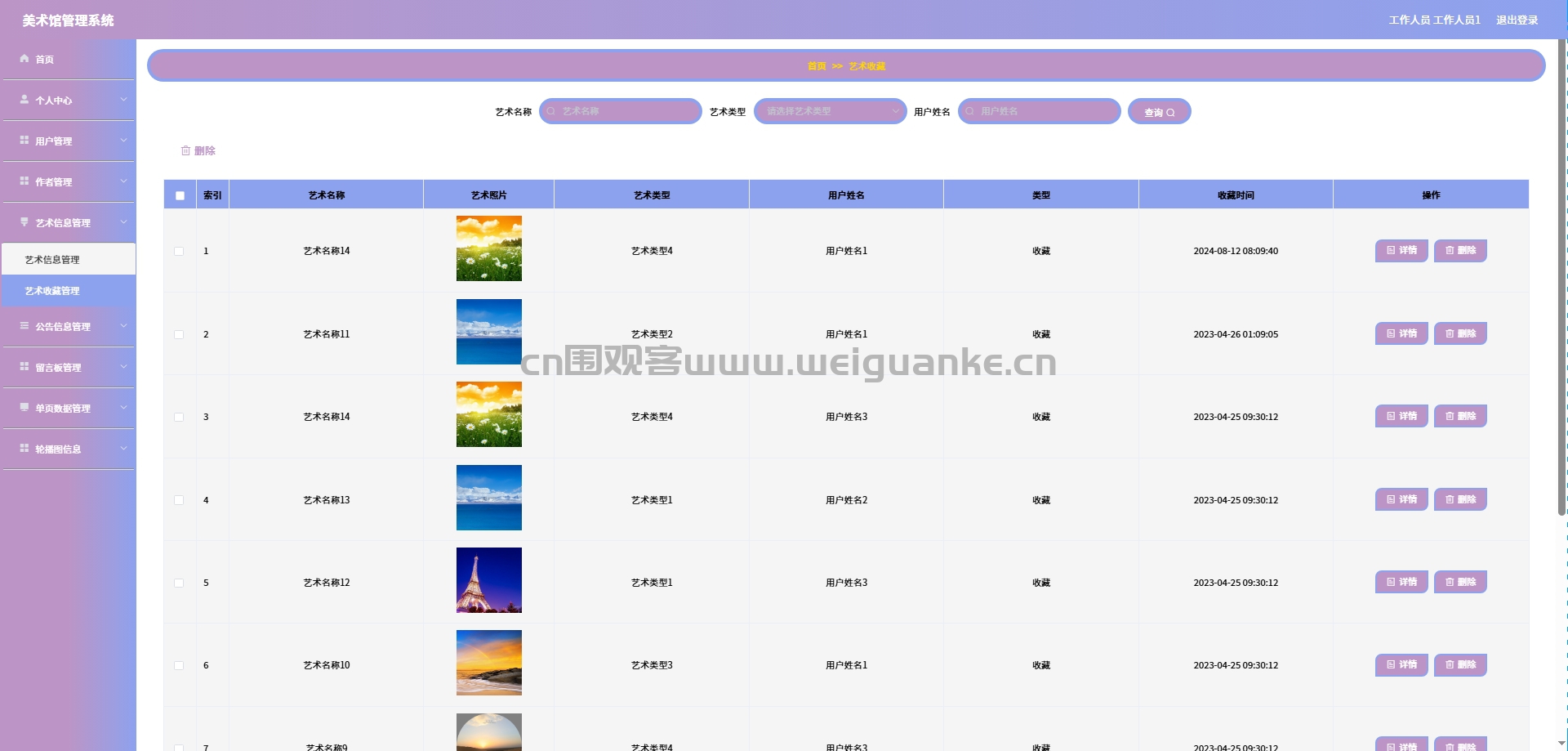
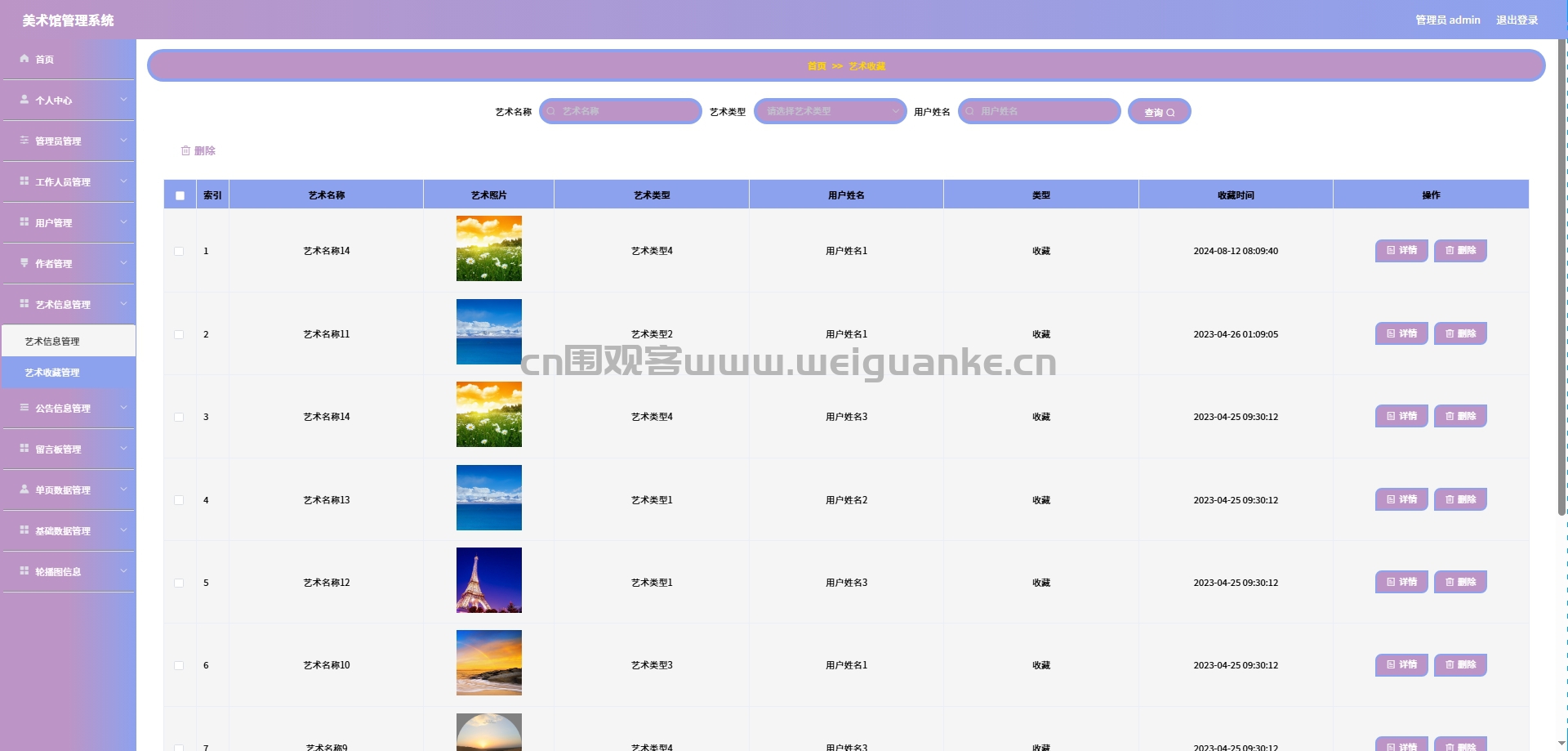
艺术收藏管理:管理用户对艺术作品的收藏情况
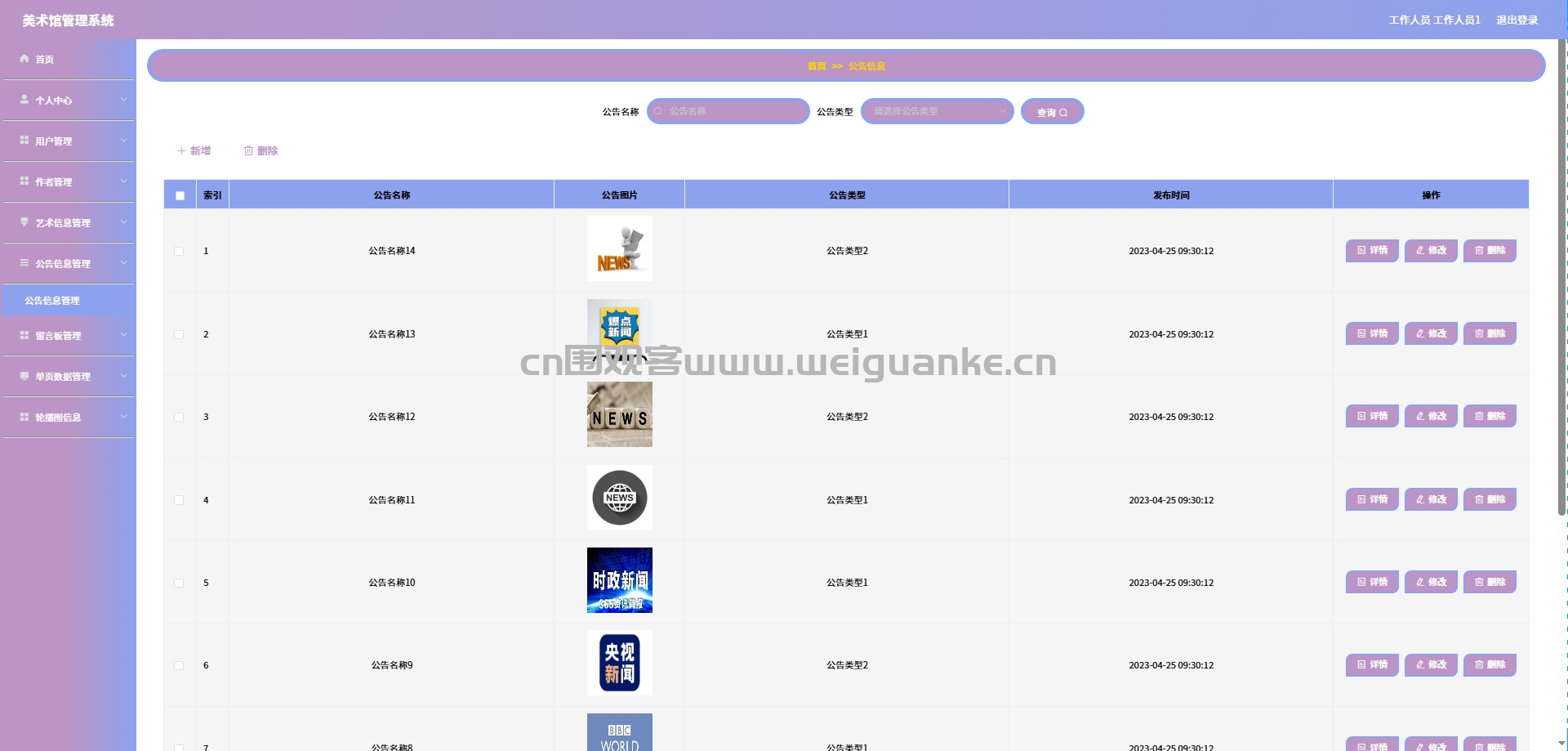
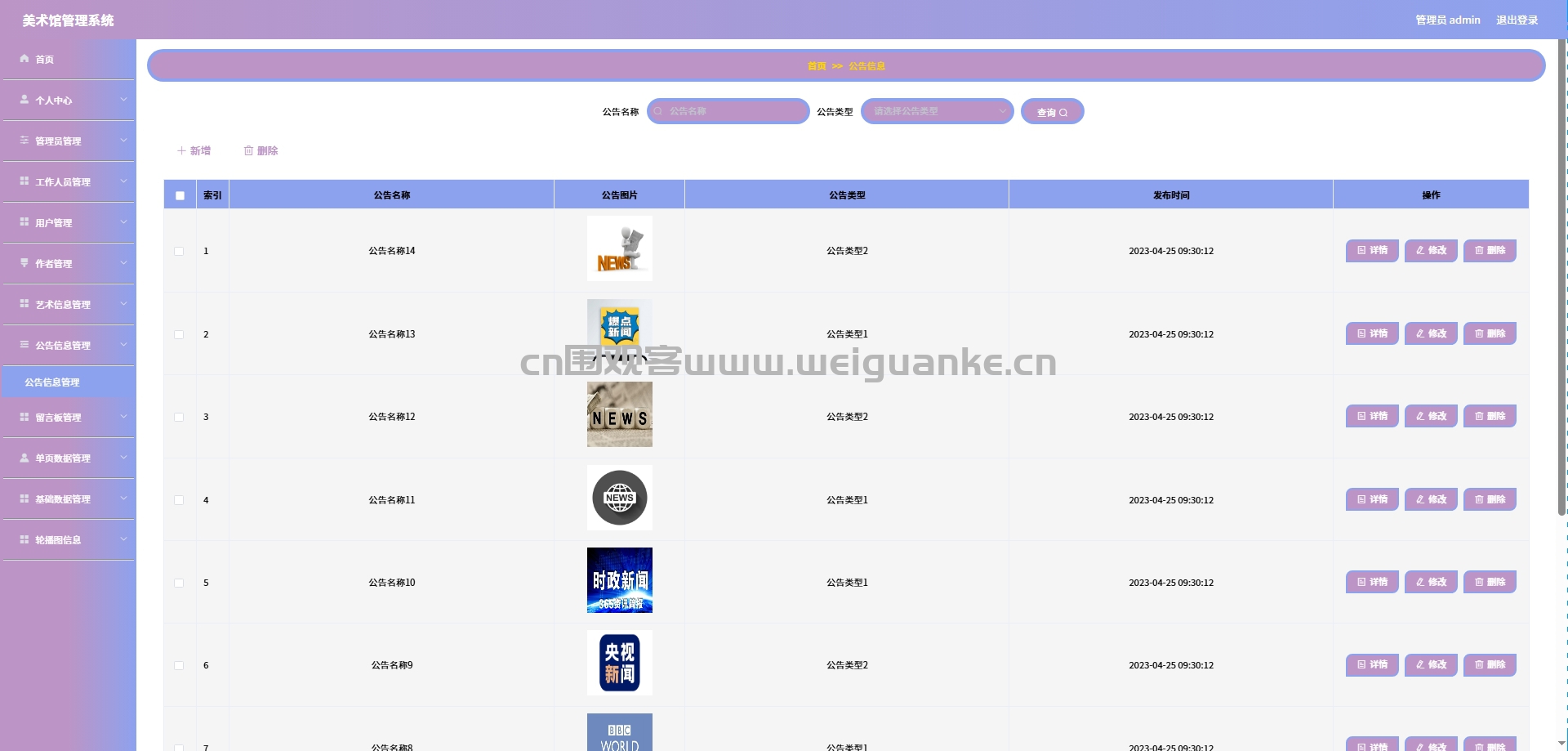
公告信息管理
查看美术馆的公告信息
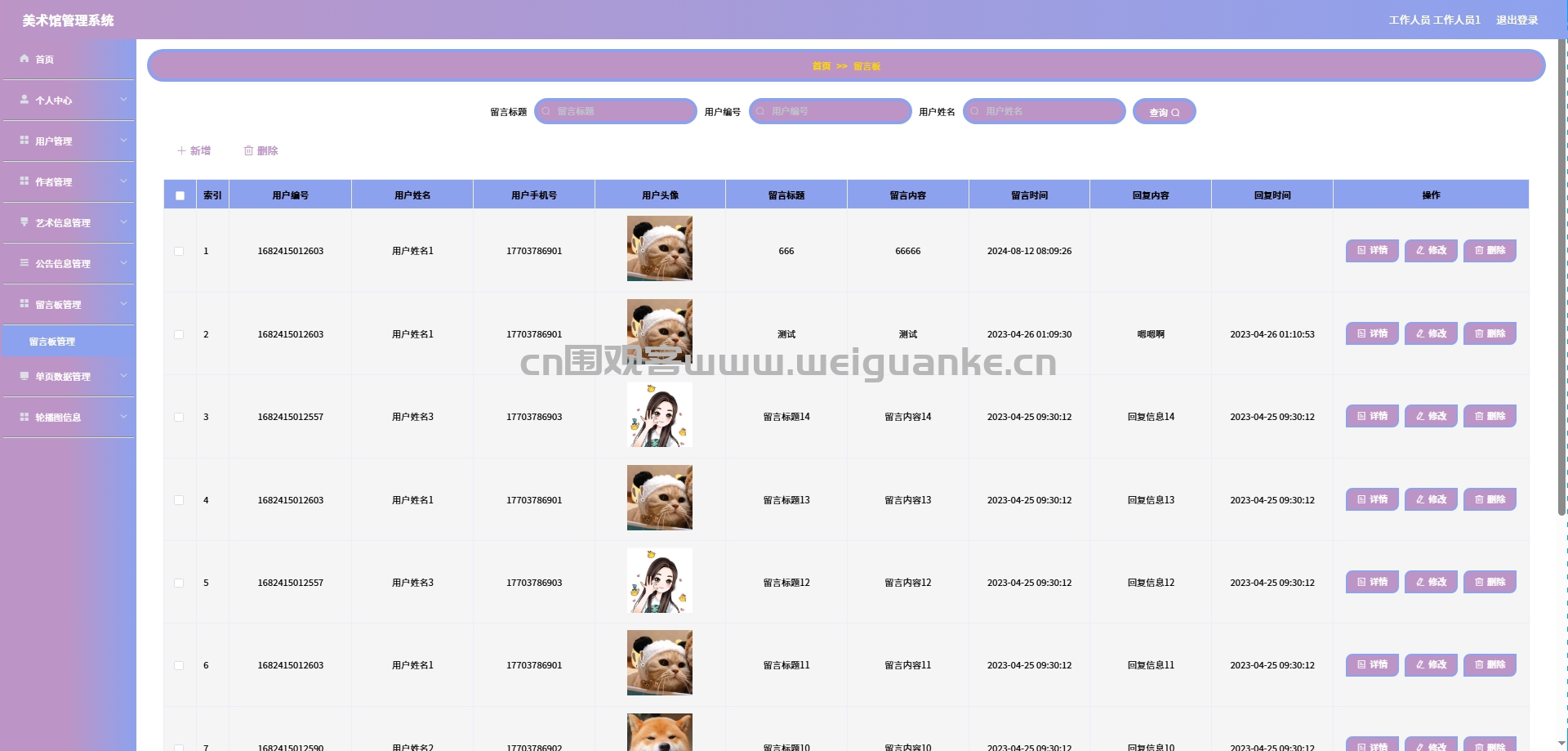
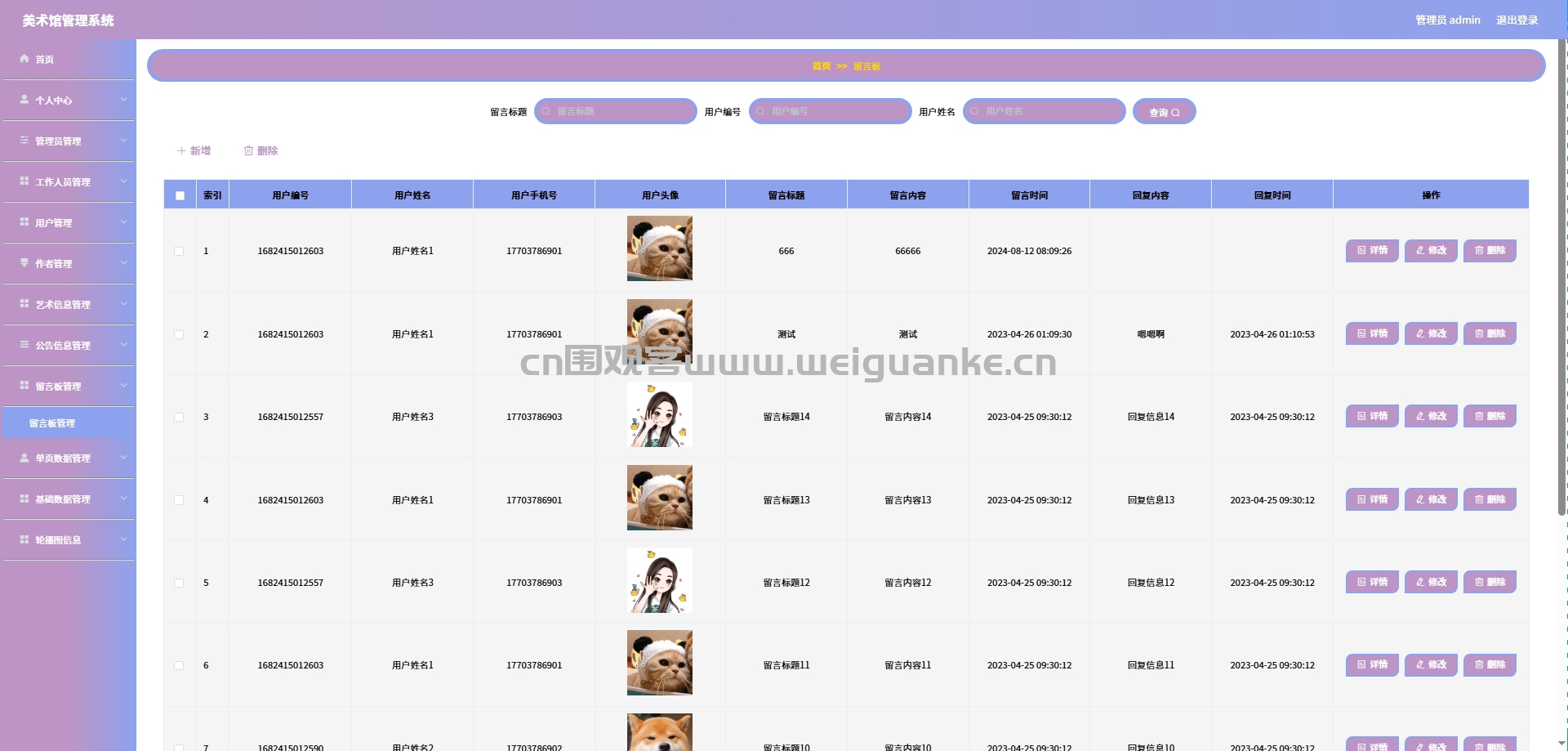
留言板管理
查看和回复用户在留言板上的留言
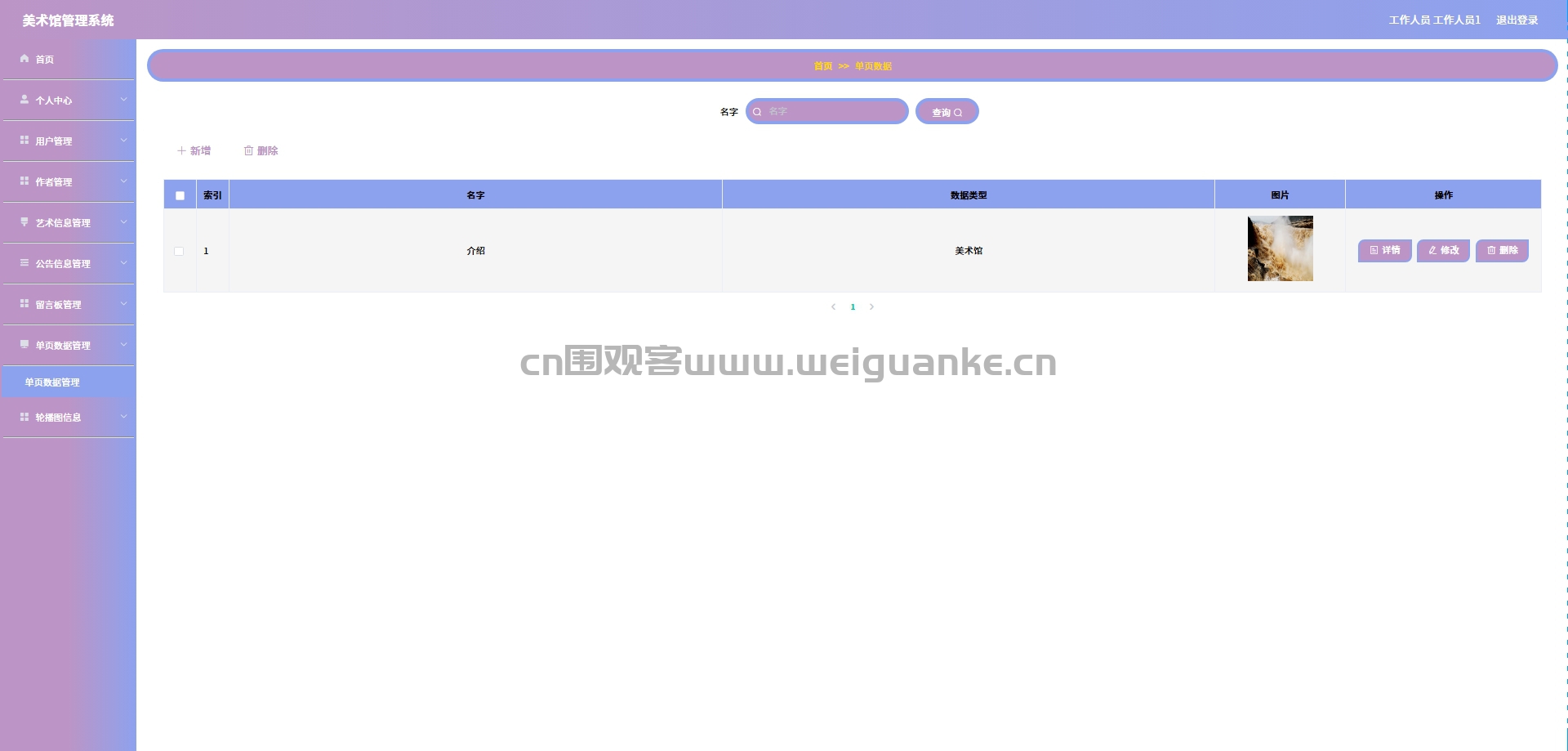
单页数据管理
管理美术馆的单页信息
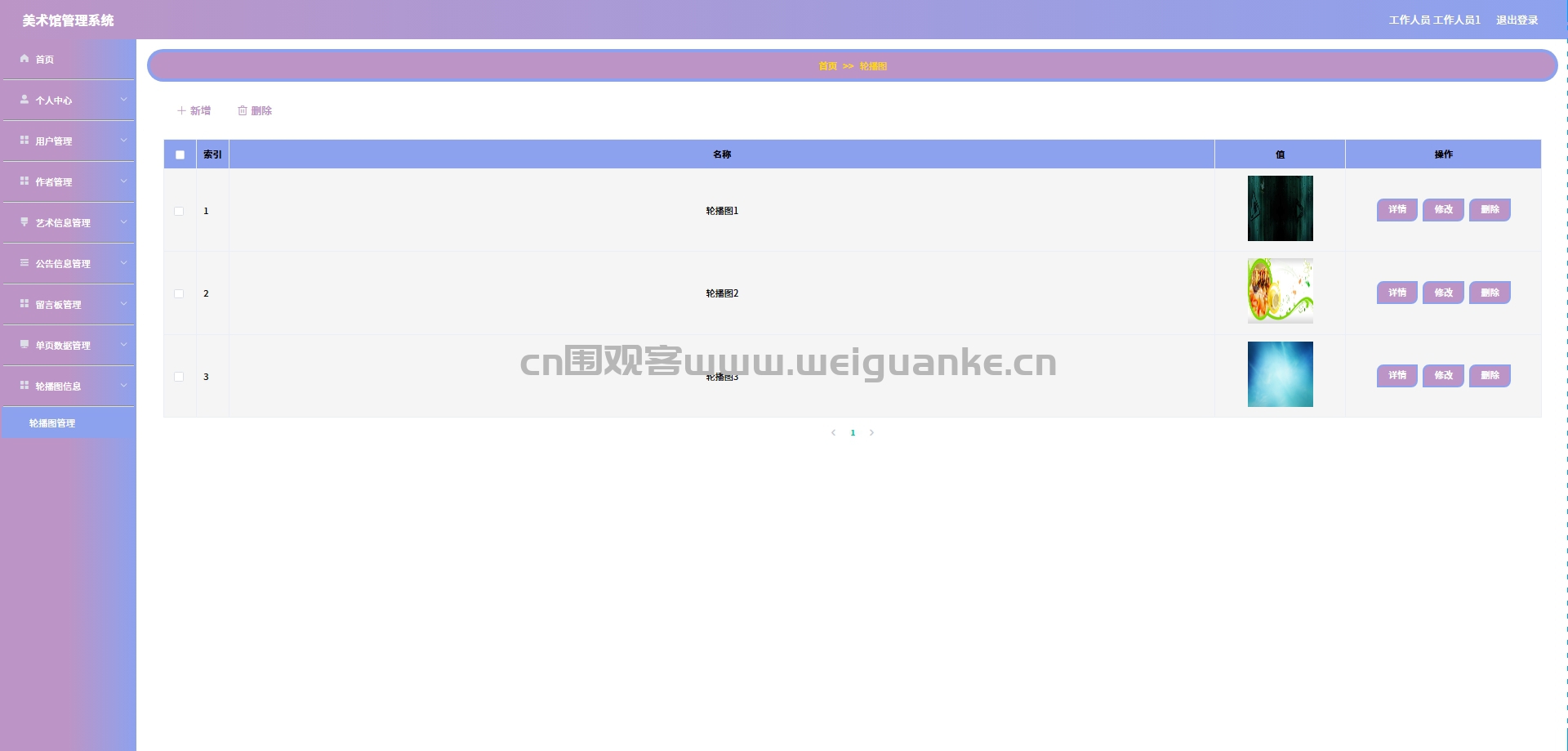
轮播图信息
管理首页轮播图的内容
管理端功能模块
首页
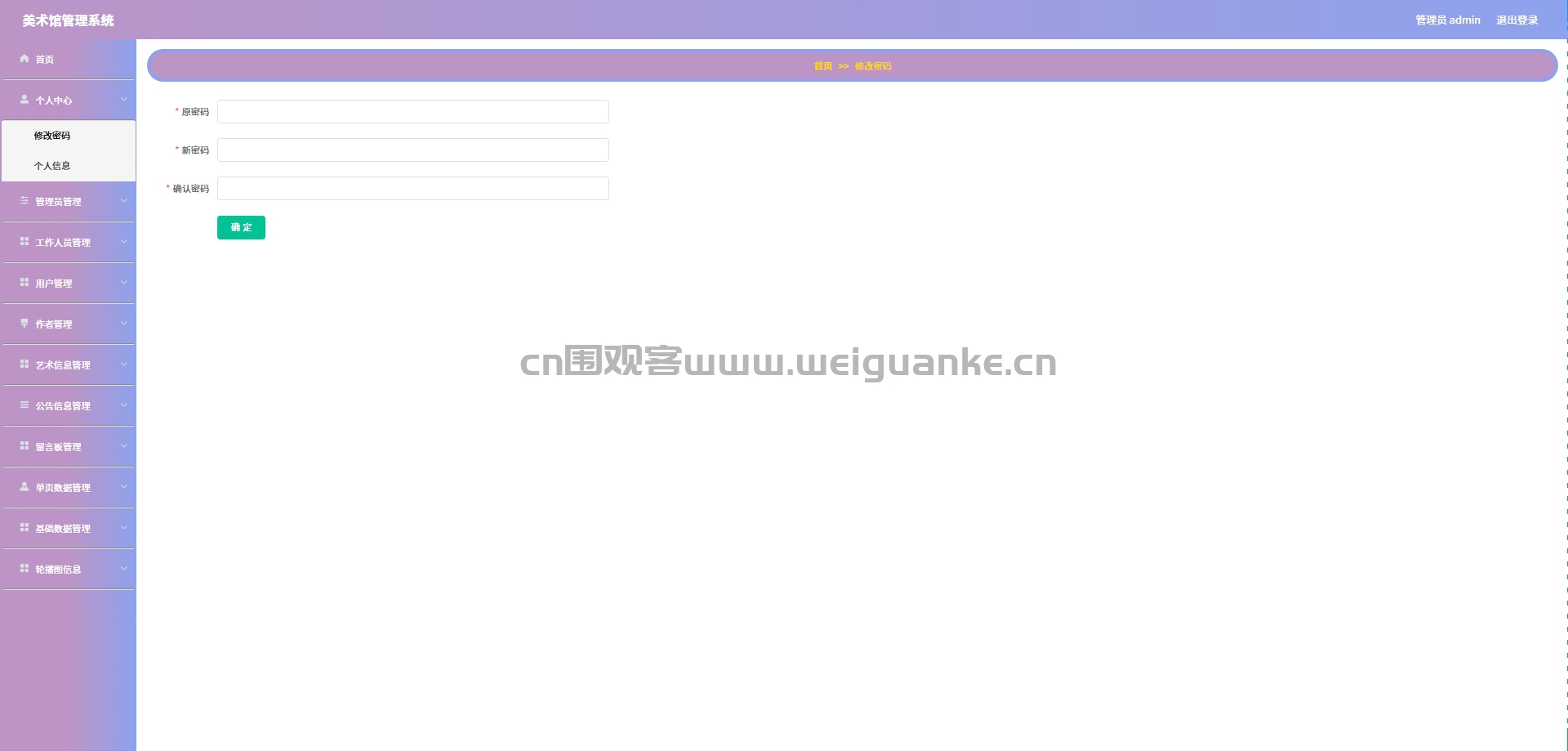
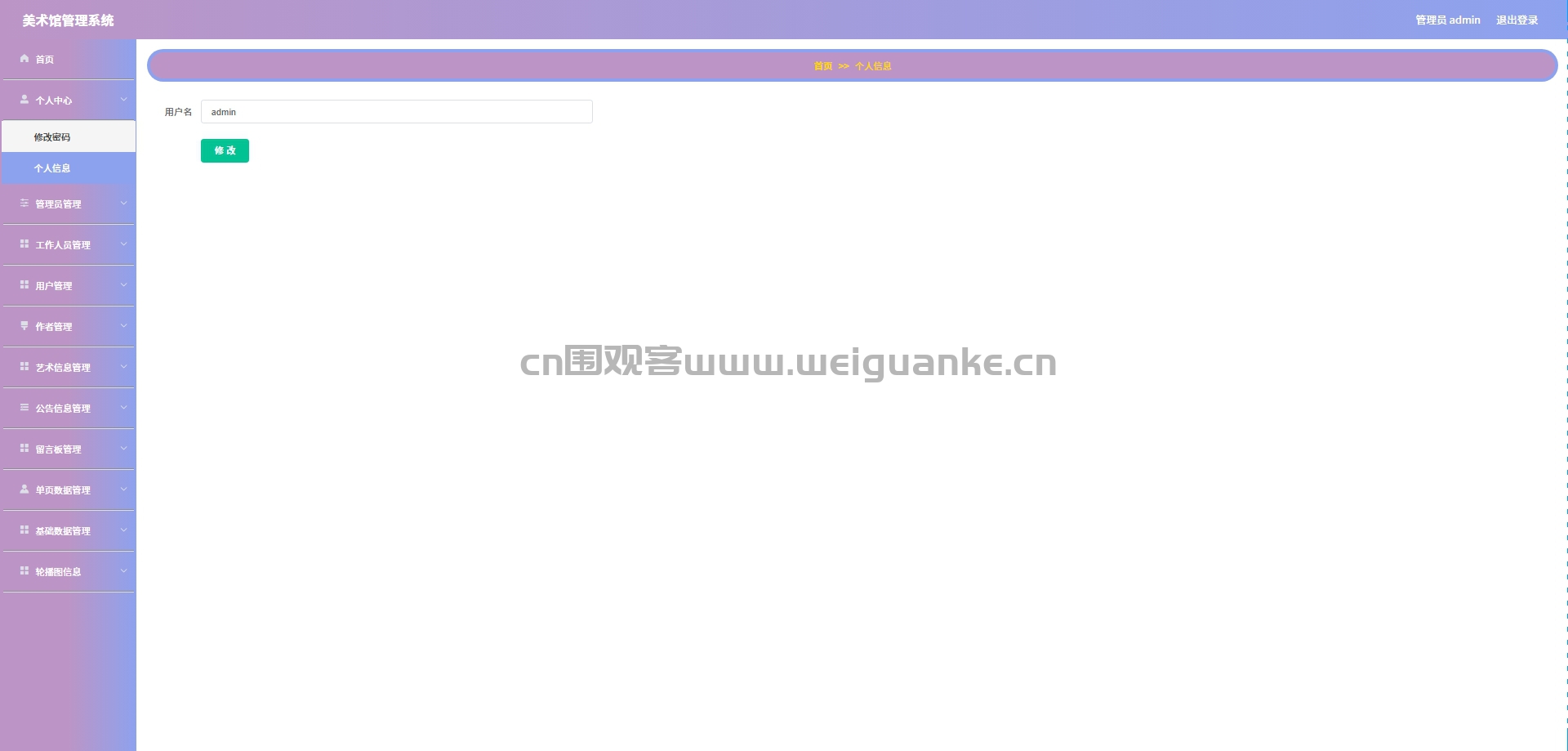
个人中心
修改密码:管理员可以在此修改自己的登录密码
个人信息:管理员可以查看和编辑自己的基本信息
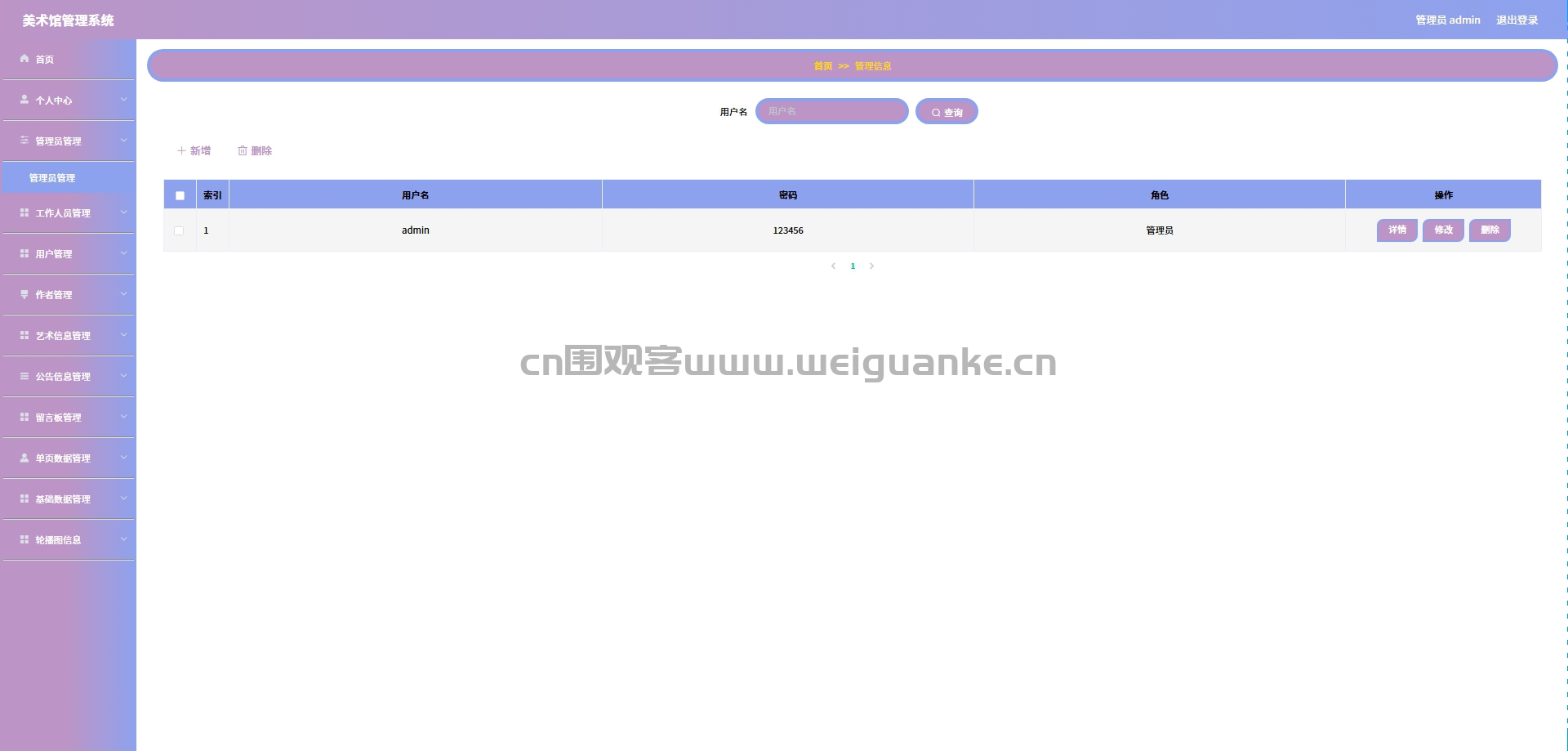
管理员管理
对系统管理员账号进行管理
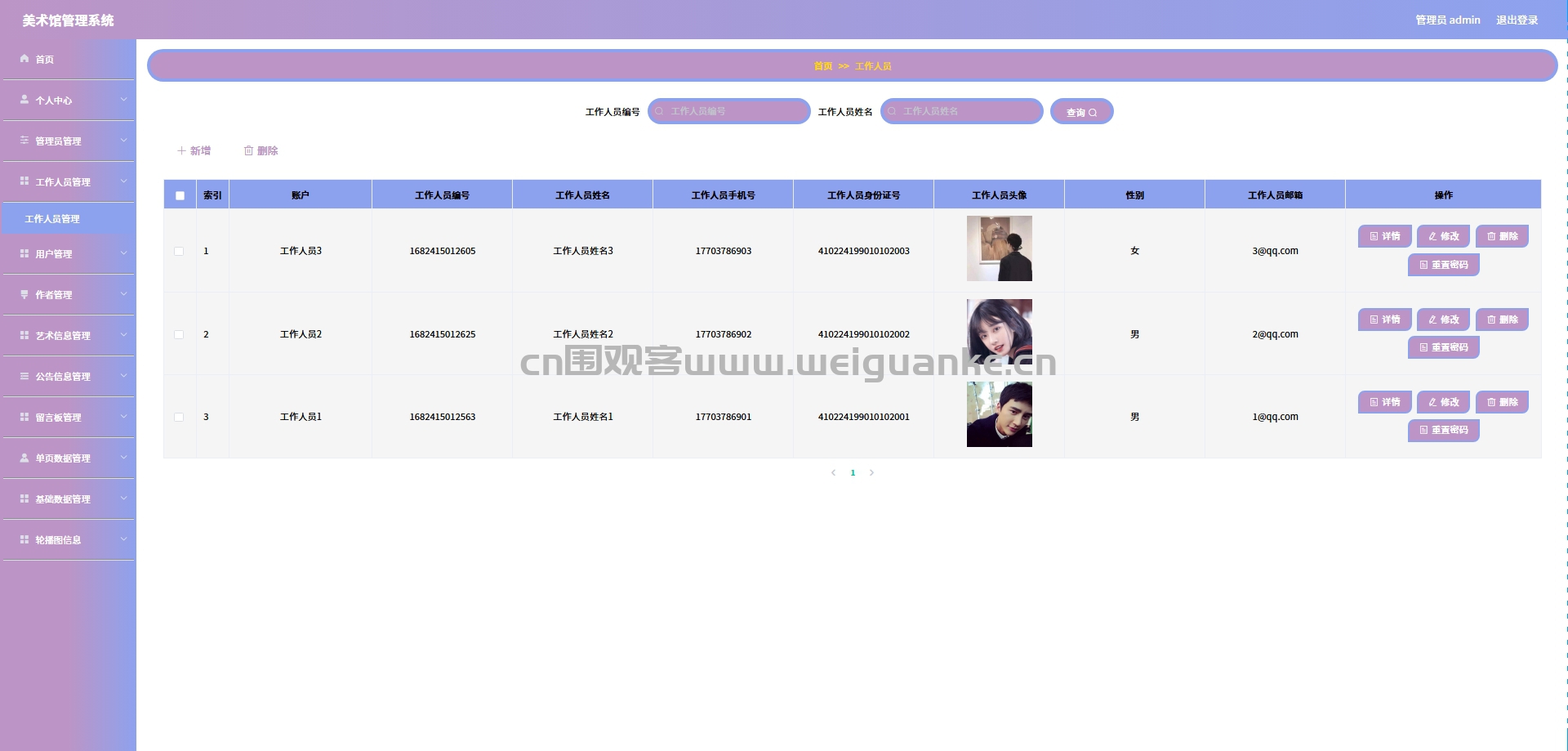
工作人员管理
对工作人员账号进行管理
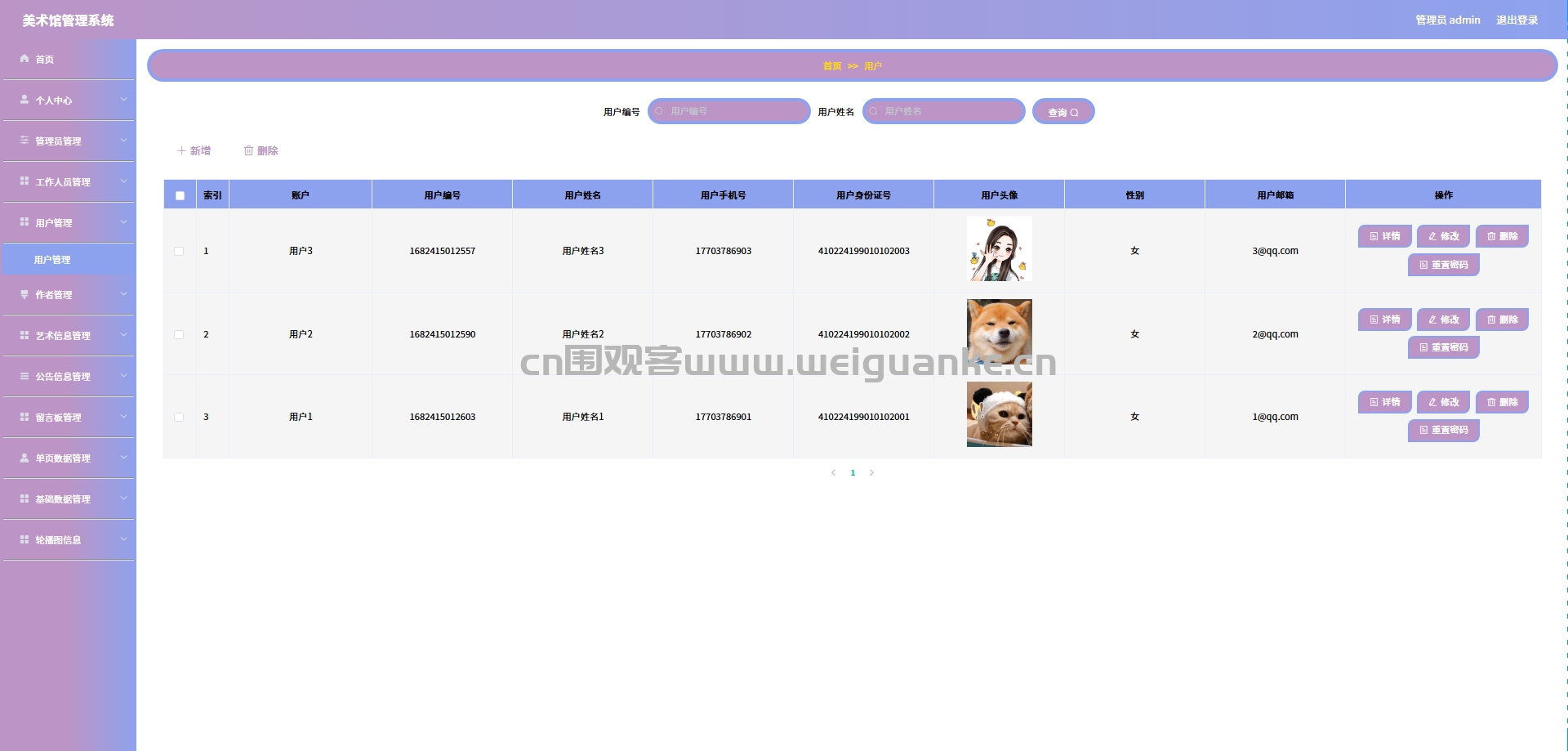
用户管理
对用户账号进行管理
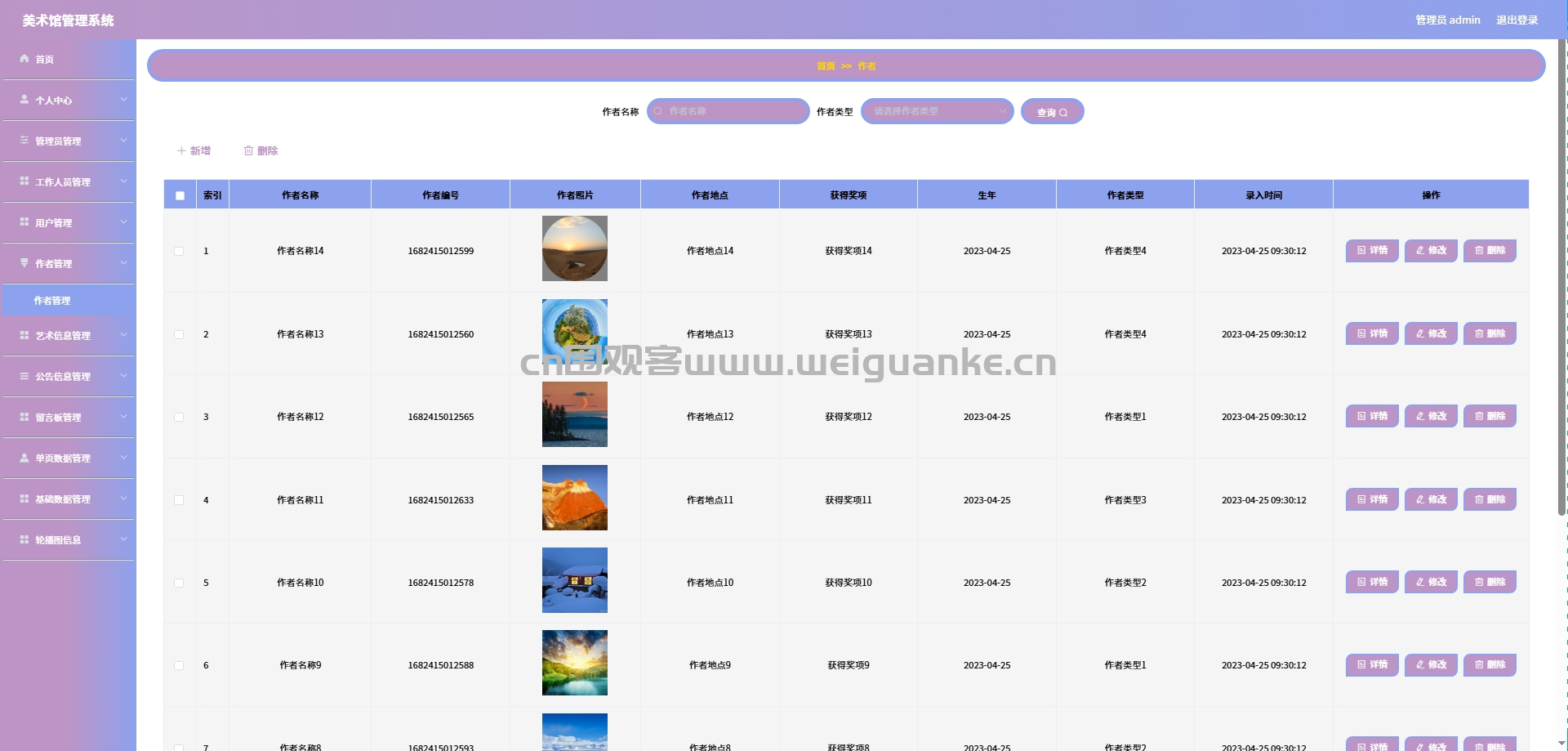
作者管理
对艺术家信息进行管理
艺术信息管理
艺术信息管理:对艺术作品的信息进行管理
艺术收藏管理:管理用户对艺术作品的收藏情况
公告信息管理
发布和更新美术馆的公告信息
留言板管理
查看和回复用户在留言板上的留言
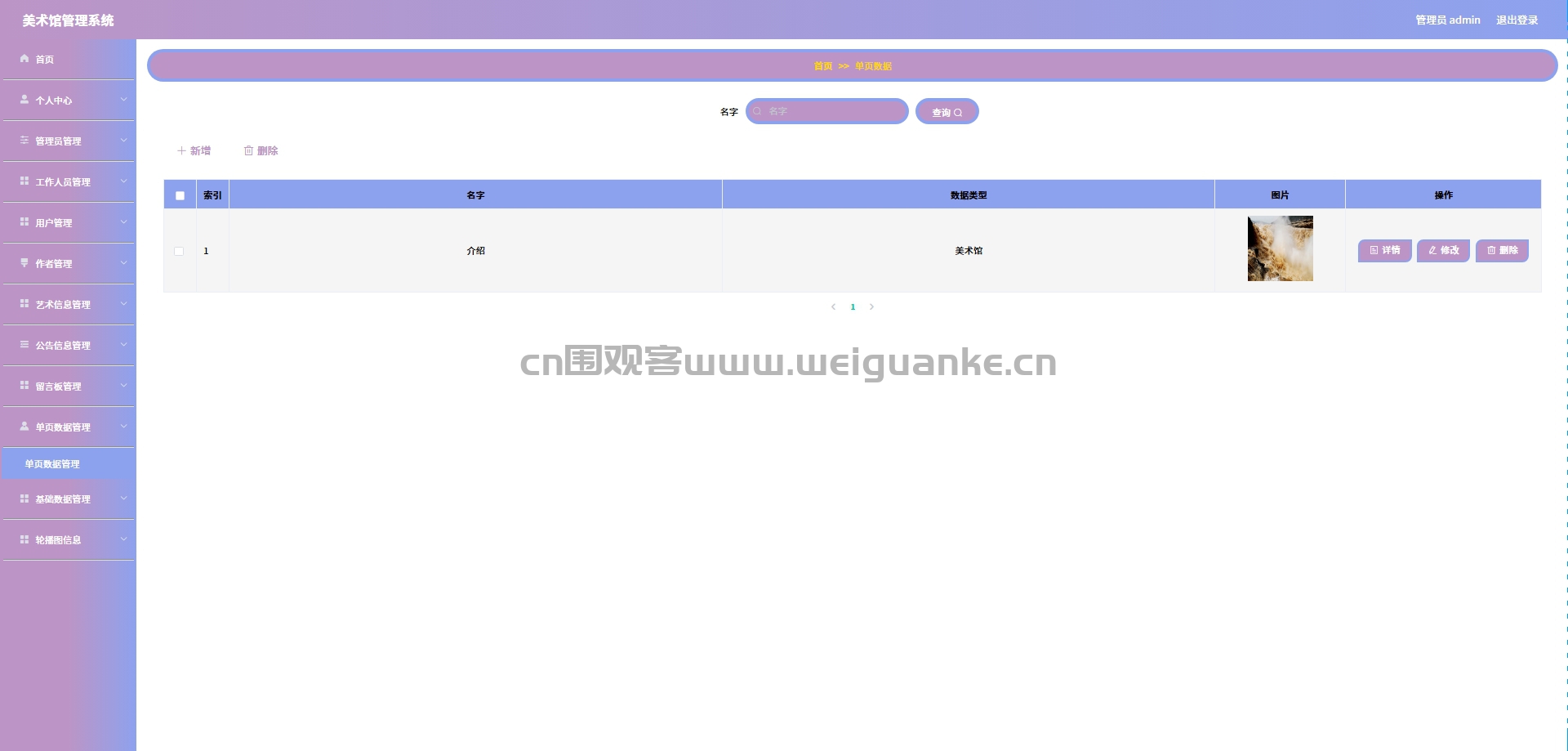
单页数据管理
管理美术馆的单页信息
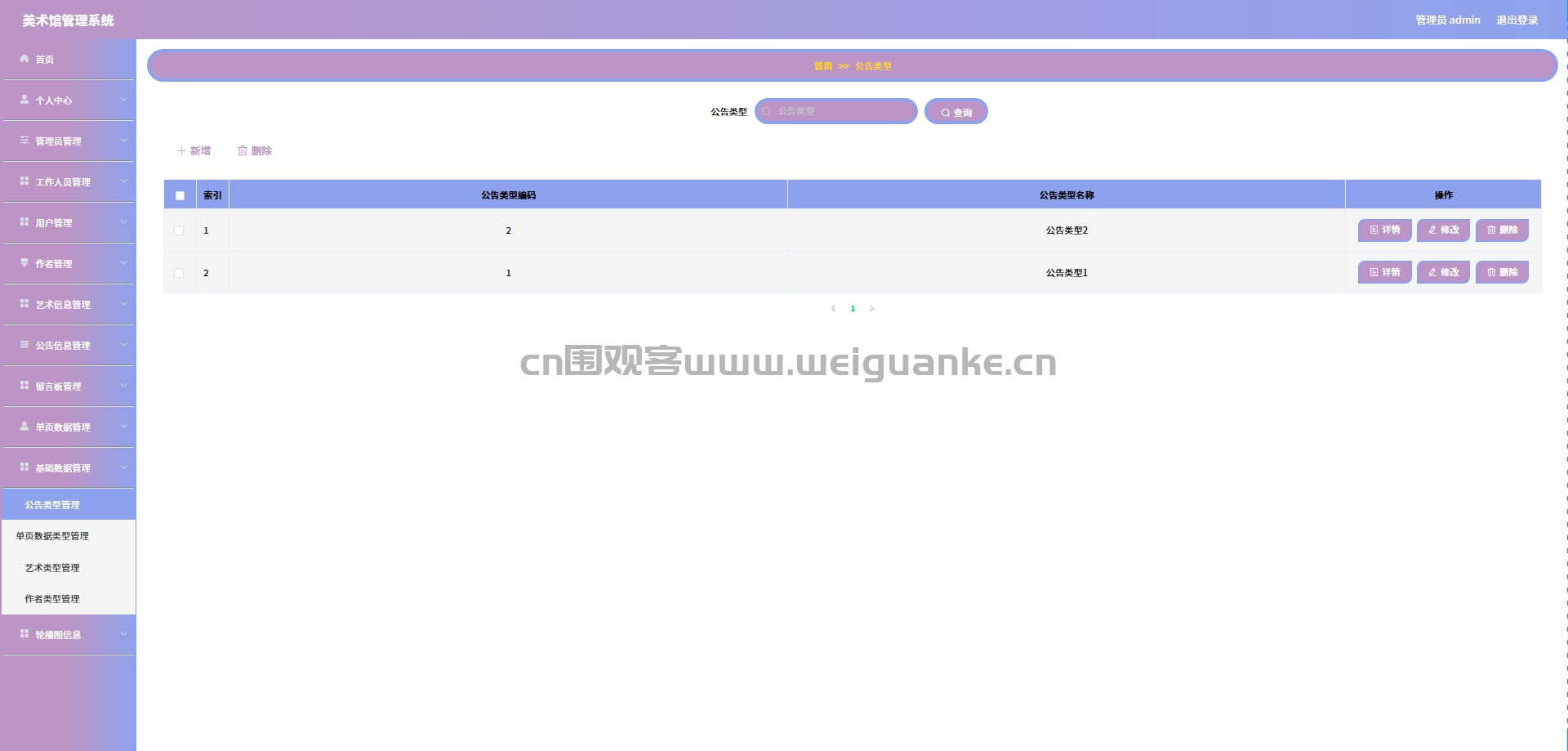
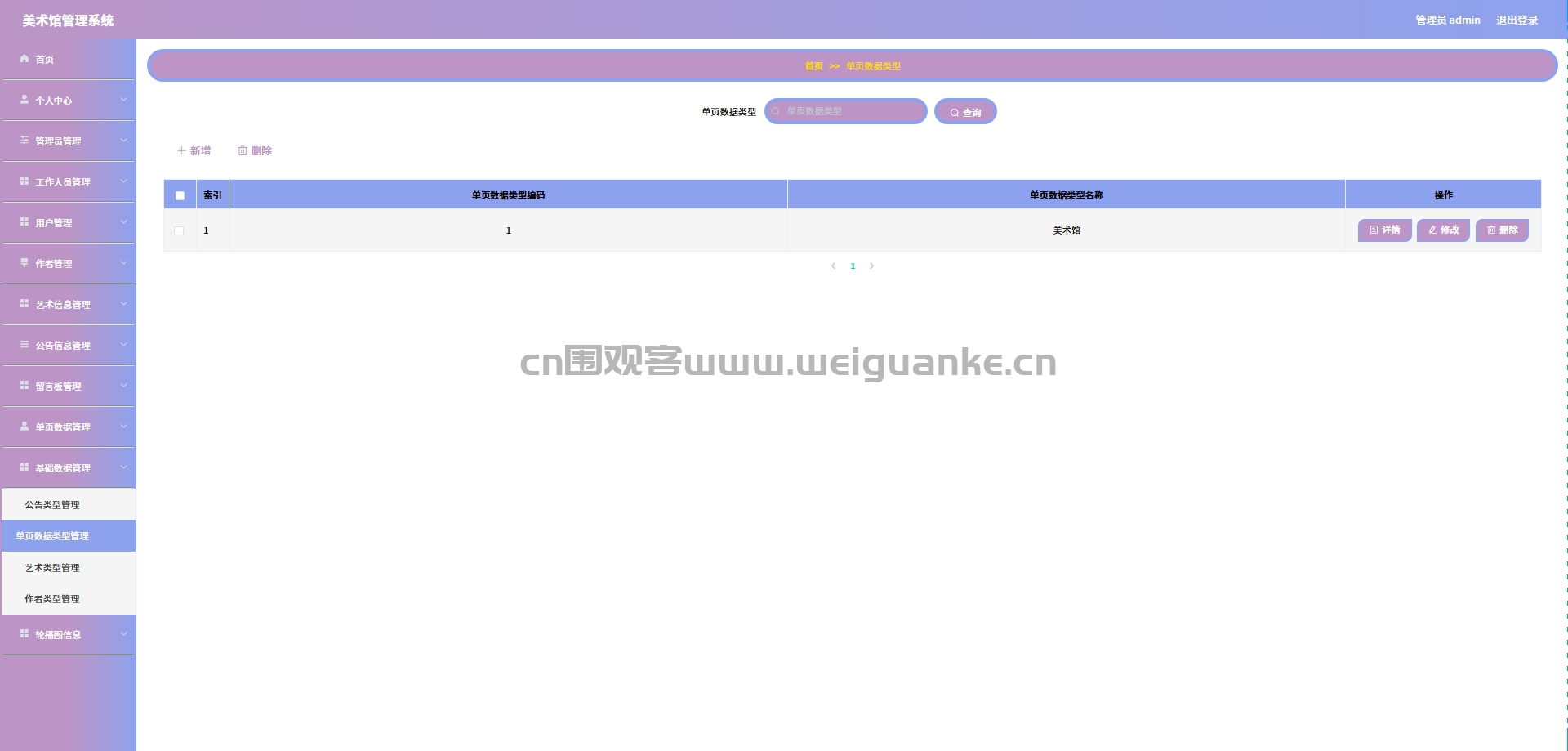
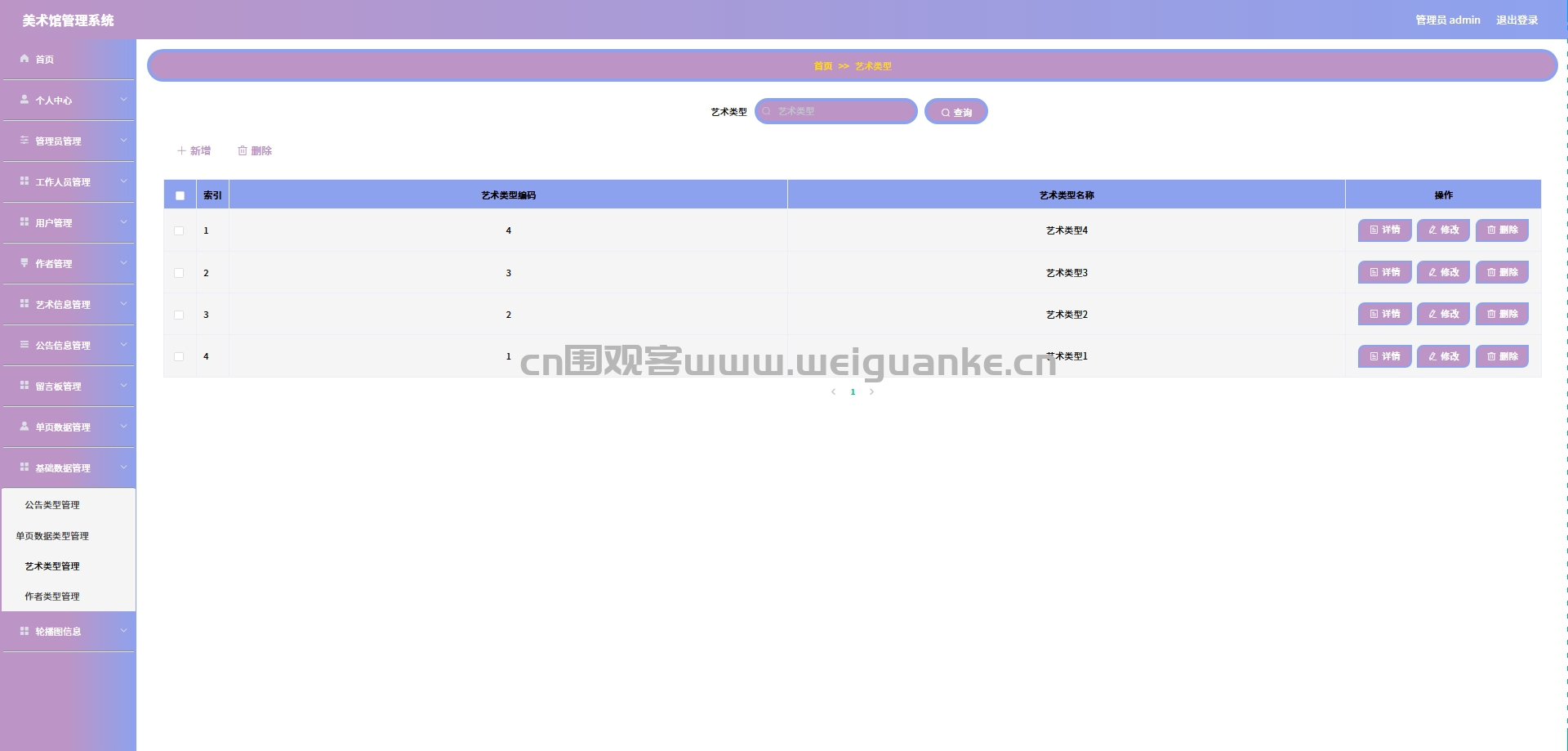
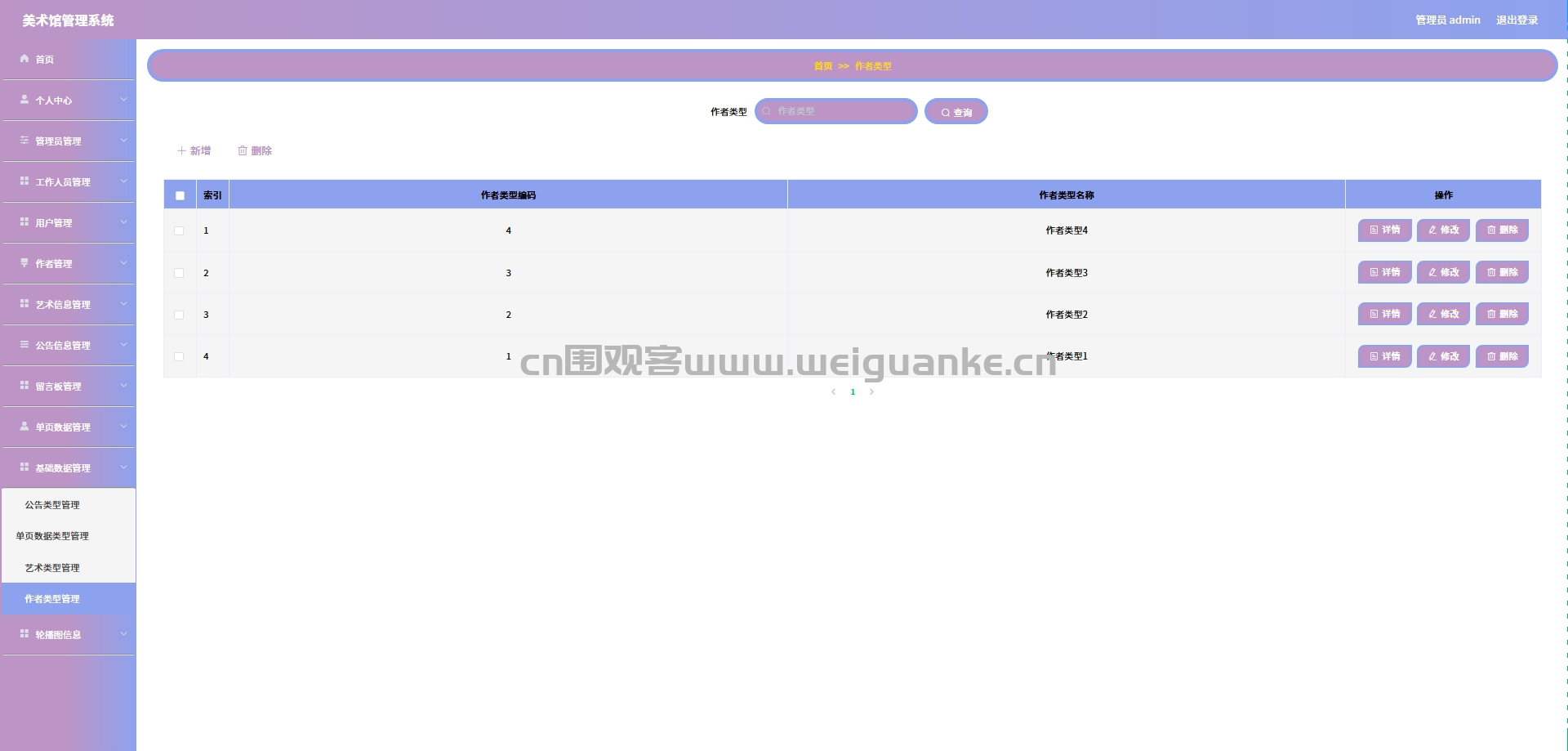
基础数据管理
公告类型管理:对公告的分类进行管理
单页数据类型管理:对单页信息的分类进行管理
艺术类型管理:对艺术作品的类型进行管理
作者类型管理:对艺术家的类型进行管理
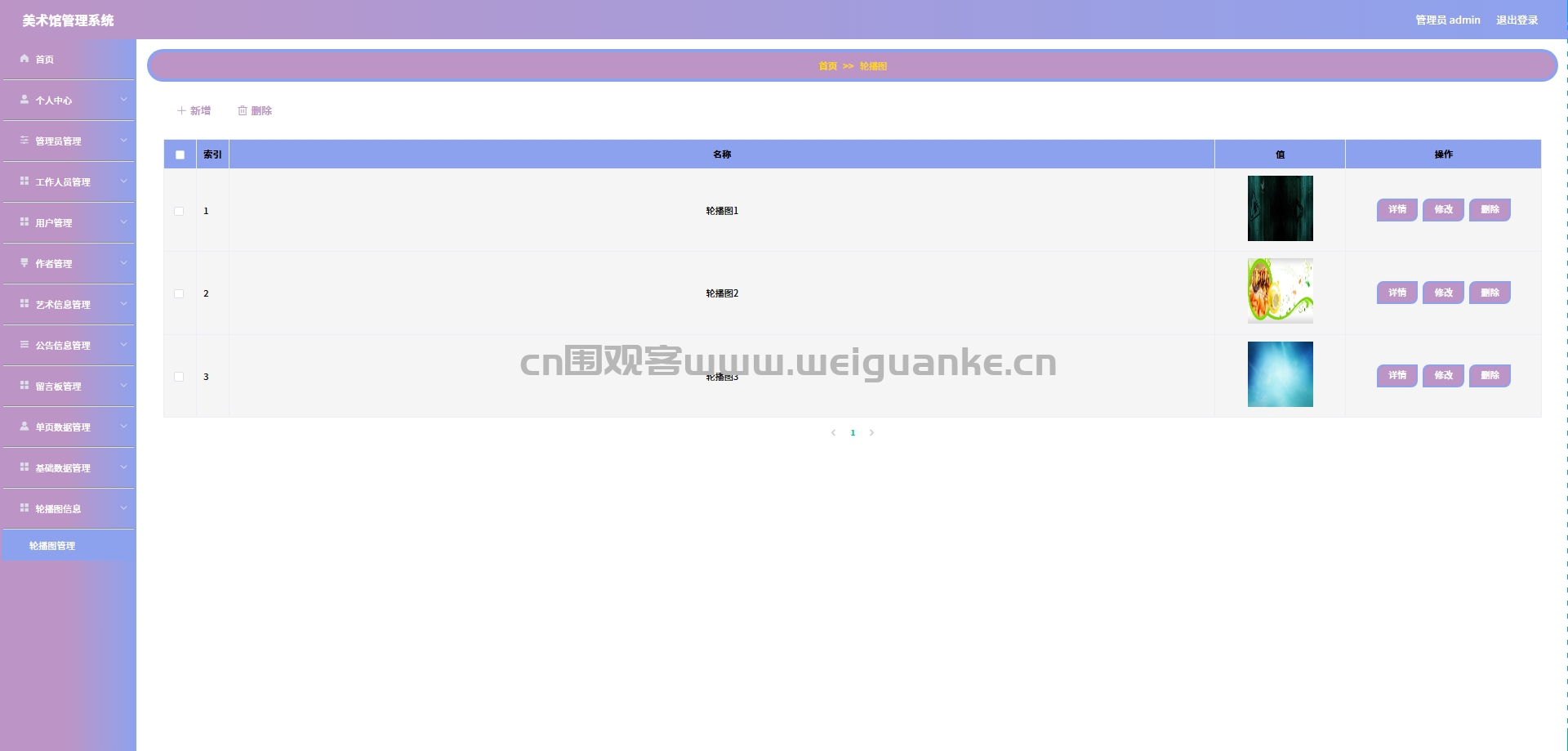
轮播图信息
管理首页轮播图的内容
运行环境开发工具:idea2024.1
运行环境:jdk1.8+maven3.6.0+MySQL5.7(此配置为本人调试所用,仅供参考)
项目技术
服务端技术:springboot
前端技术:vue(v13.7.0)
以上系统源码经过技术整理与调试,确保能正常运行