美发管理系统 Vue.js+SpringBoot
项目描述 基于springboot + vue实现的美发管理系统
本项目是一个基于Spring Boot后端技术和vue端技术构建的美发管理系统。该平台旨在为用户提供一个方便快捷的美发管理环境。整个系统采用RESTful API进行前后端交互,确保数据的安全性和一致性。
前端:http://localhost:8080/meifaguanli/front/pages/login/login.html
用户账号密码:用户1/123456
后端:http://localhost:8081/
管理员账号密码:admin/123456
美容师账号密码:美容师1/123456
项目功能
用户端功能模块
首页
用户登录后的主页面,展示系统的核心信息
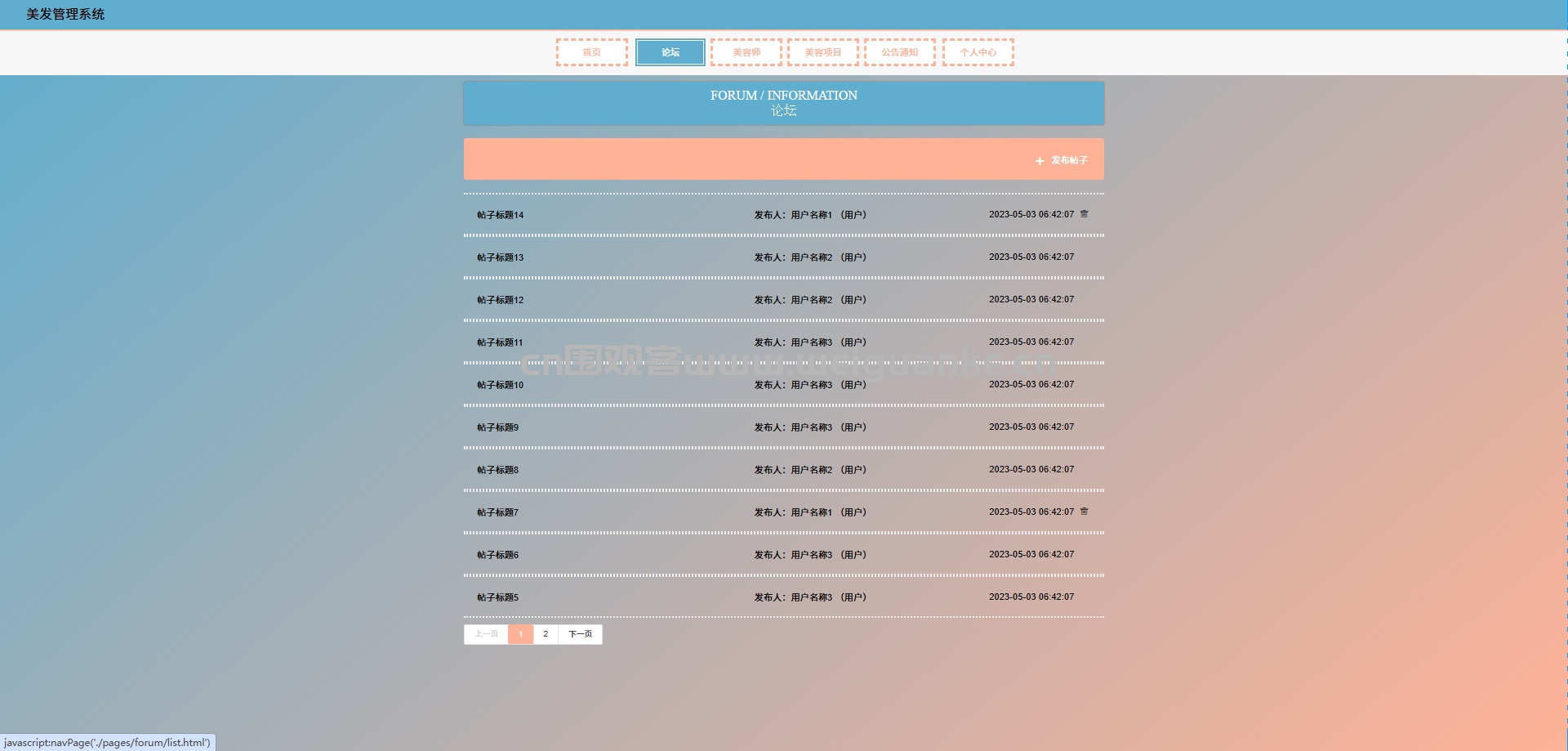
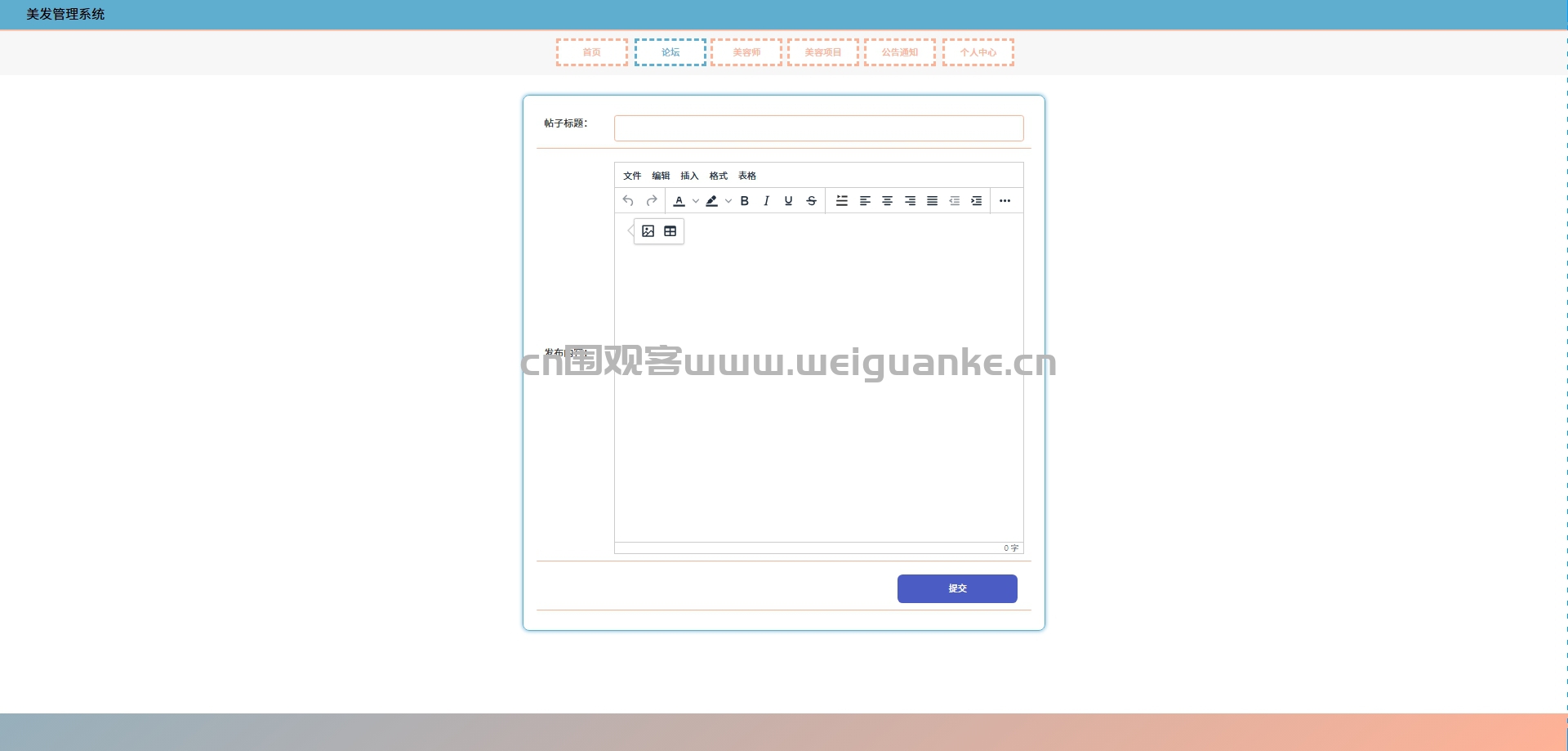
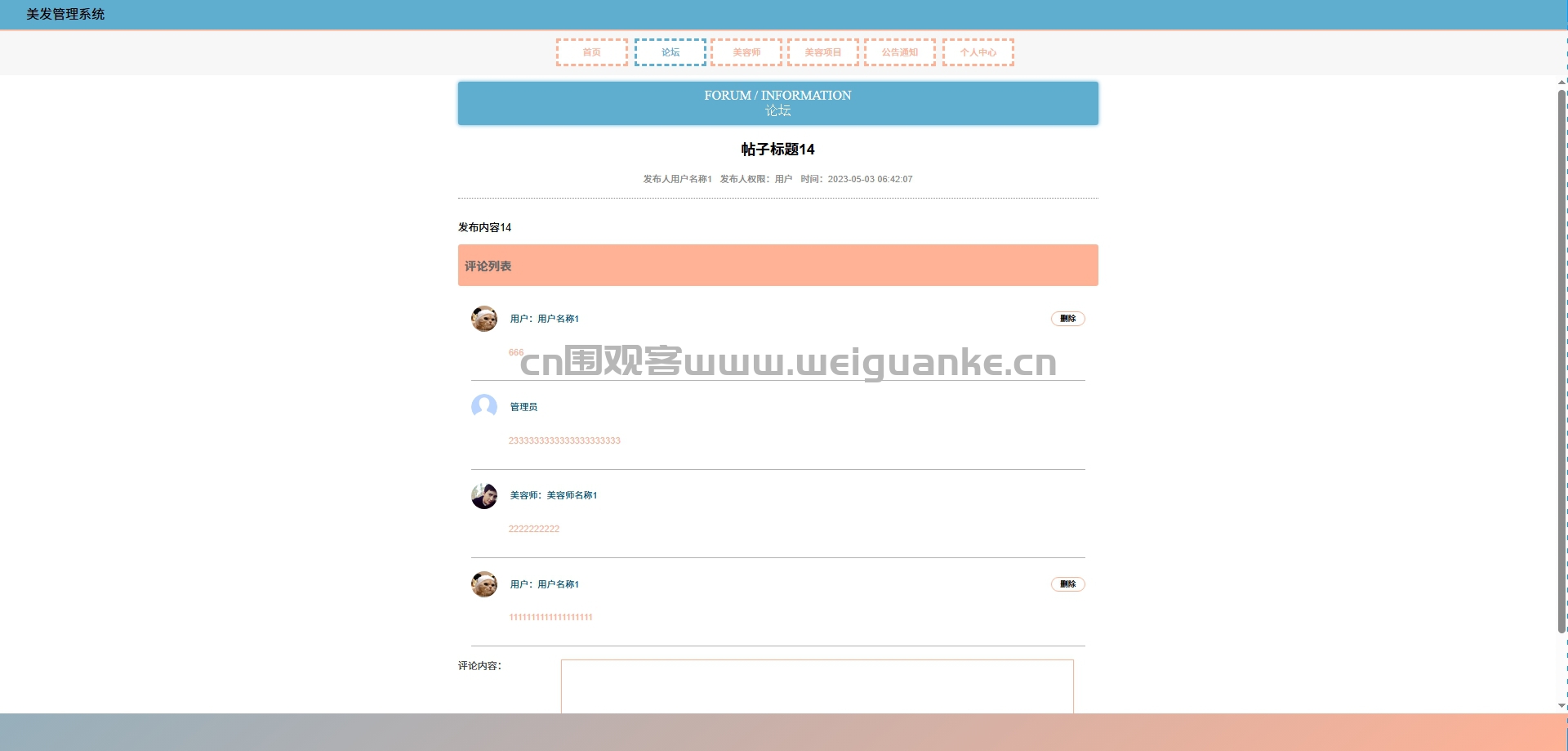
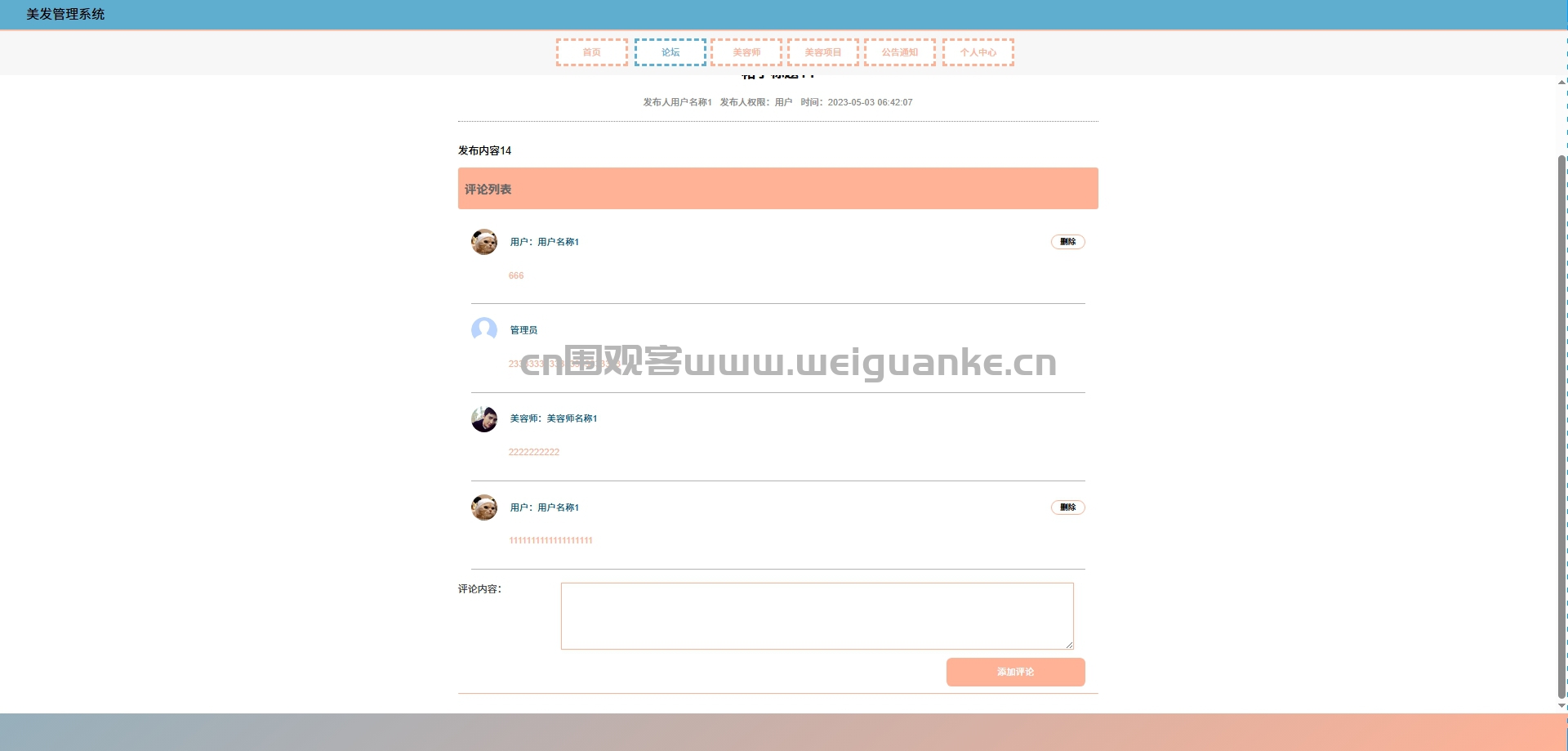
论坛
用户可以在此发表帖子、参与讨论,分享美容美发经验、心得或问题
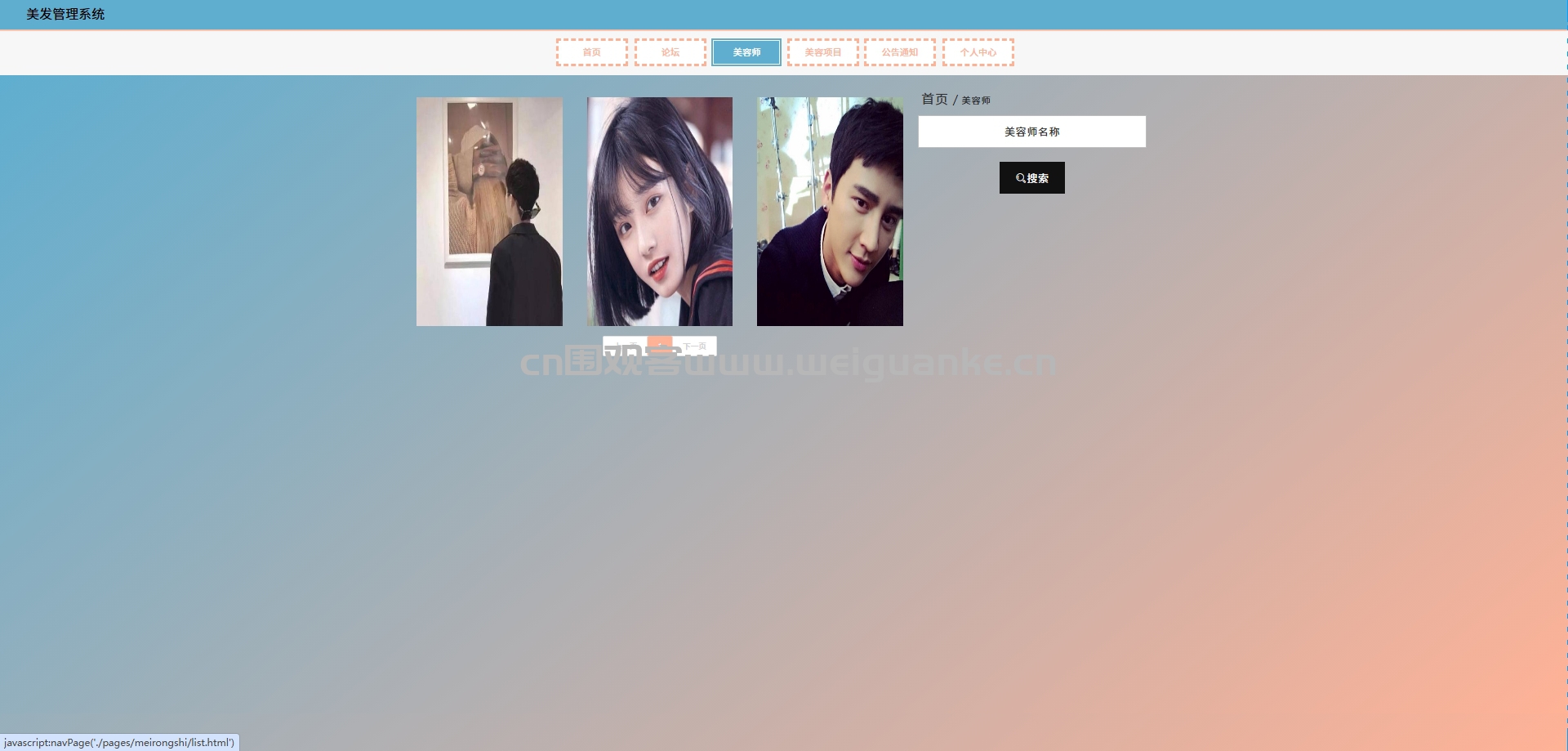
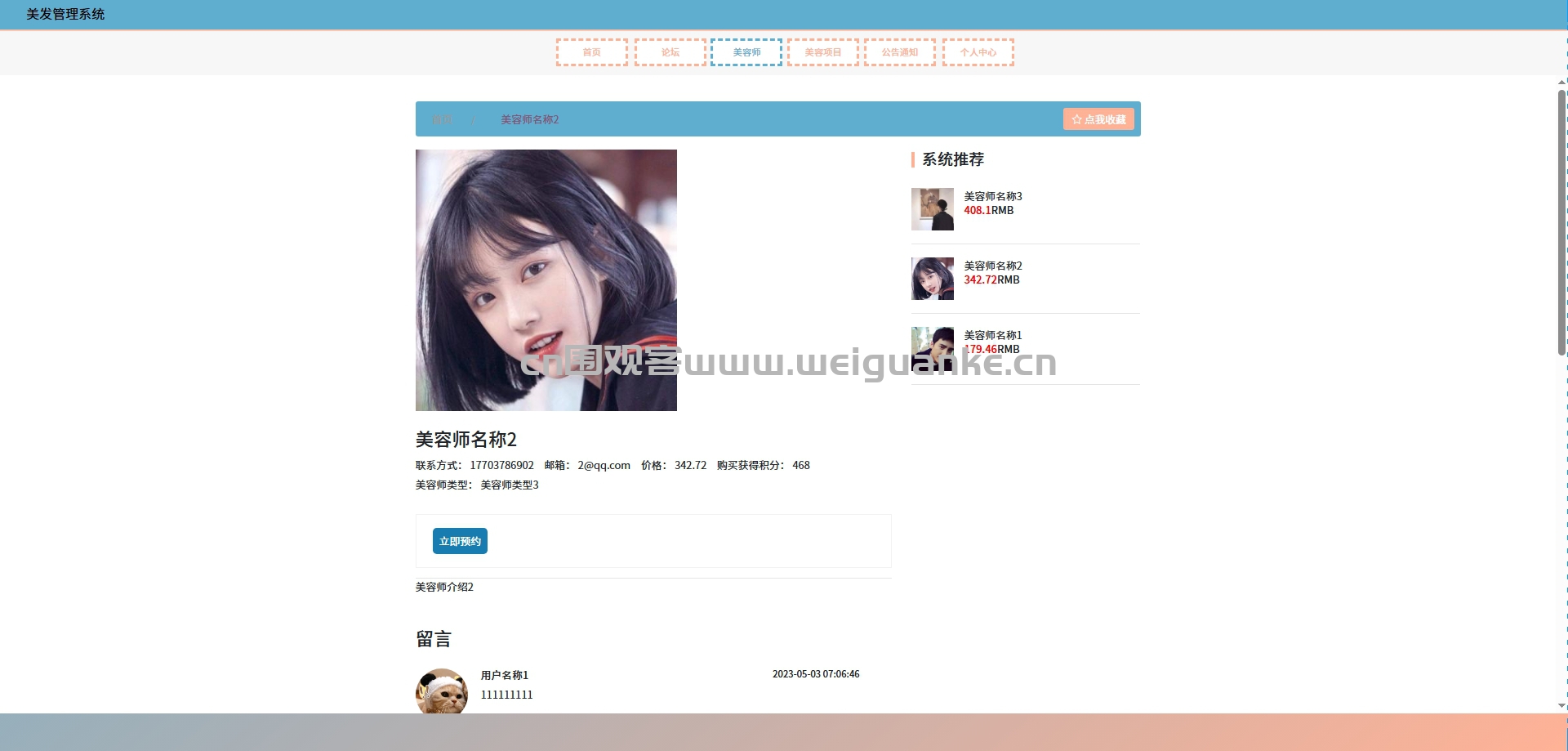
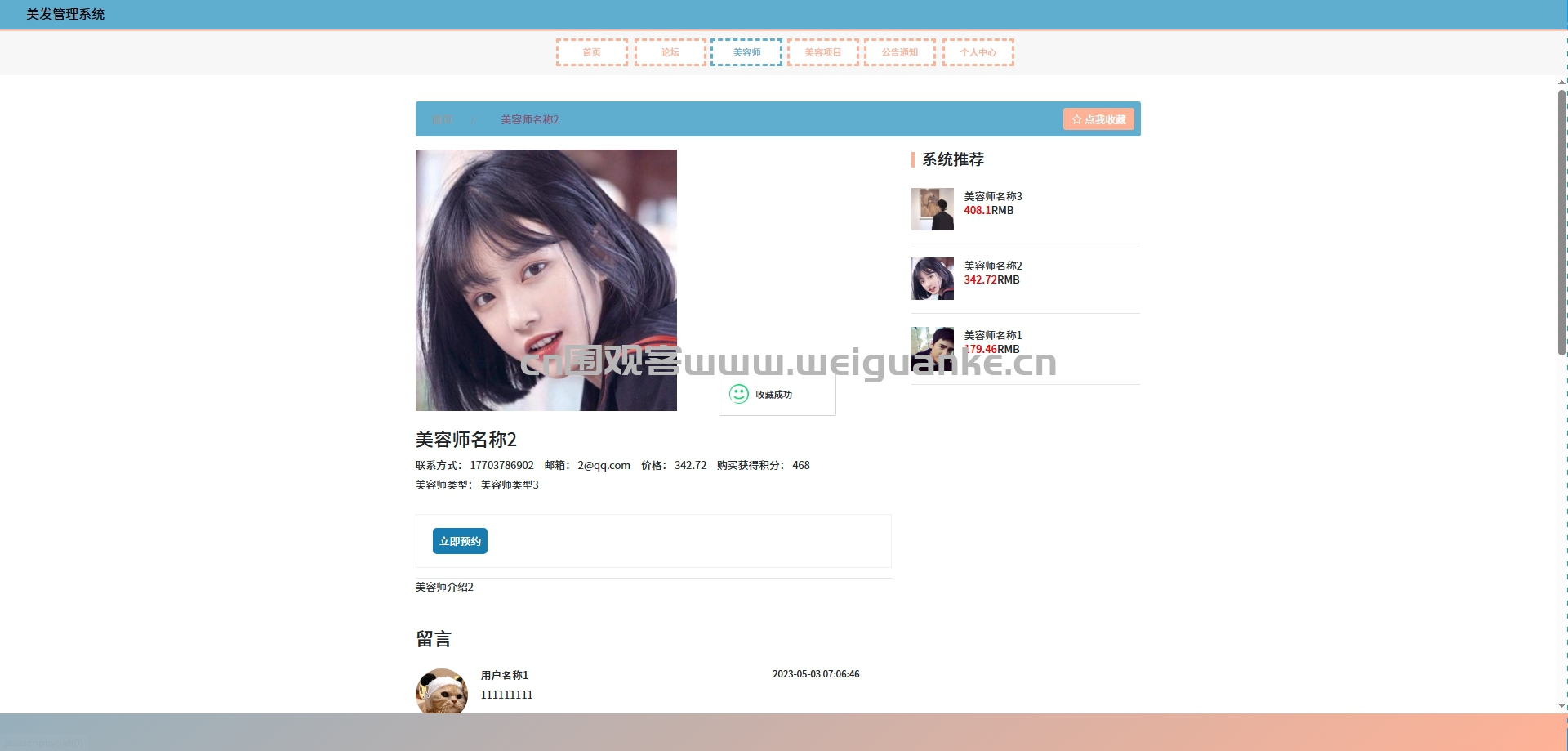
美容师
展示平台注册的美容师信息
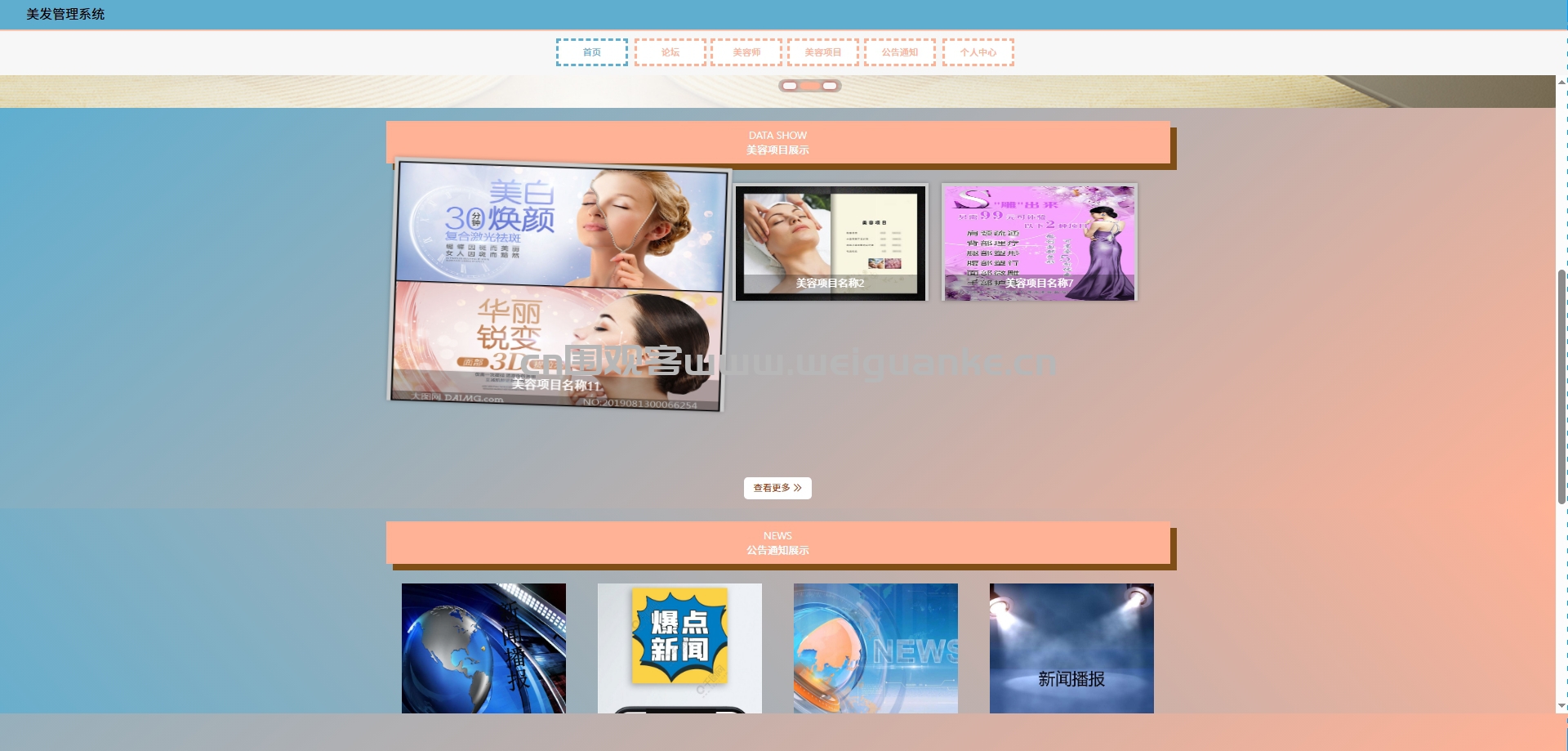
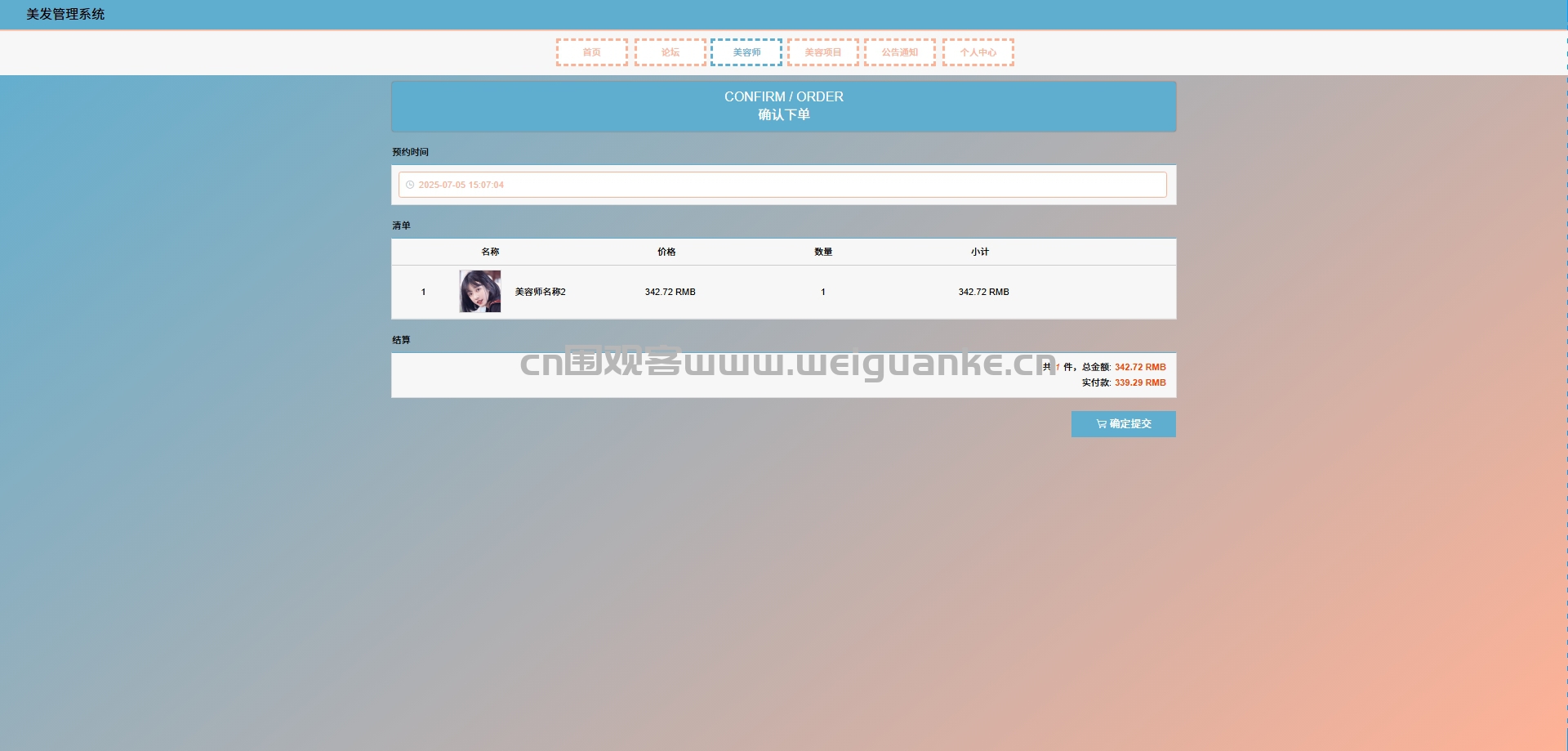
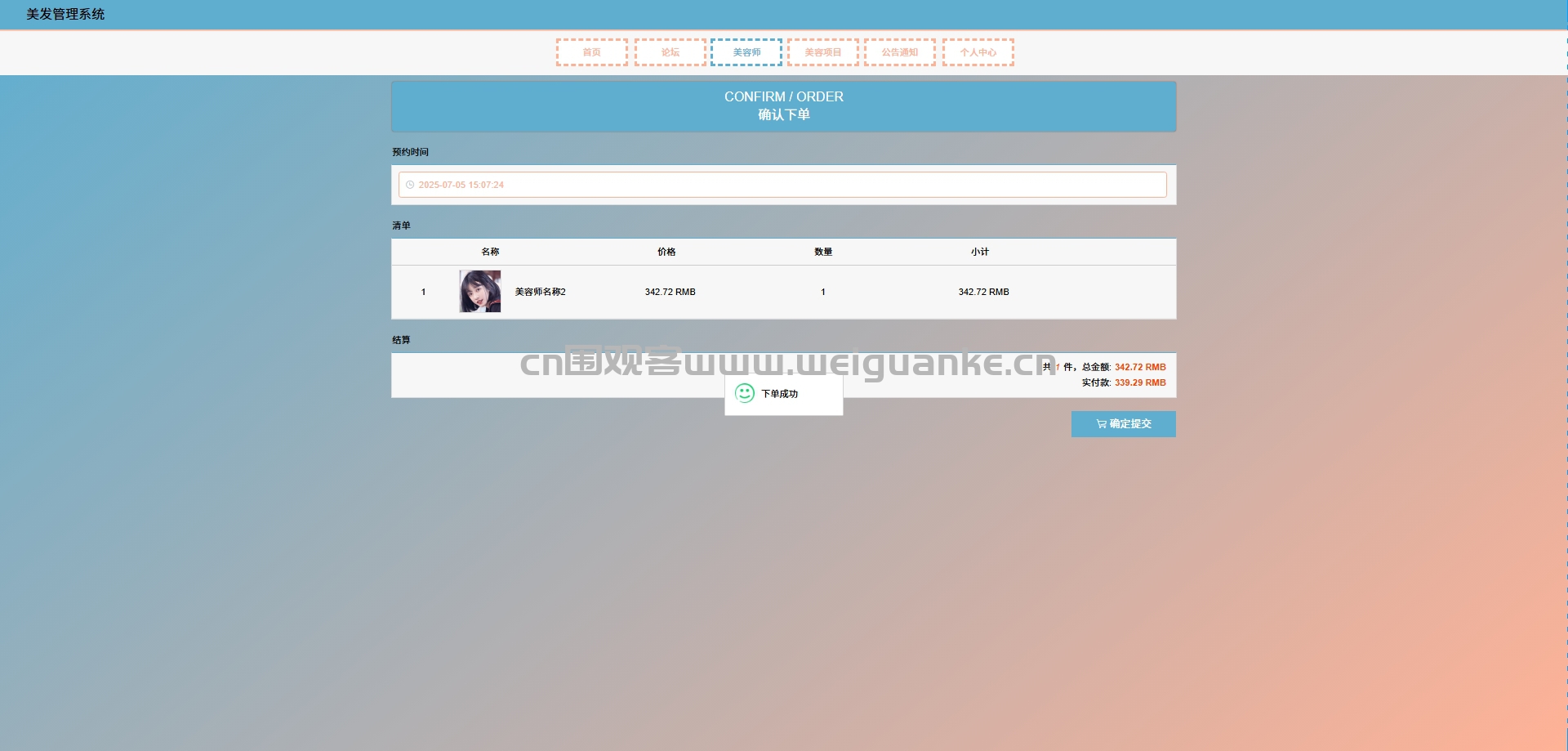
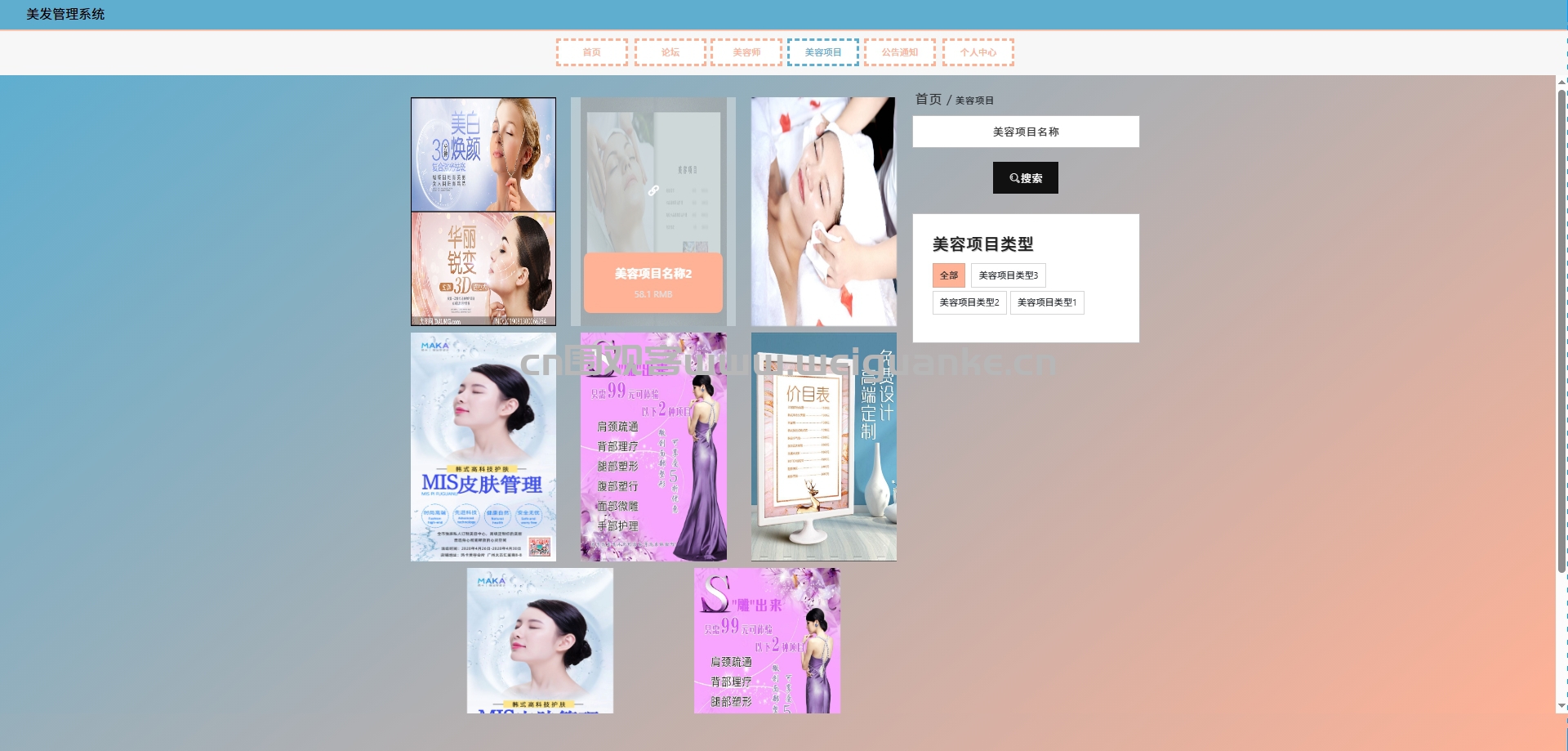
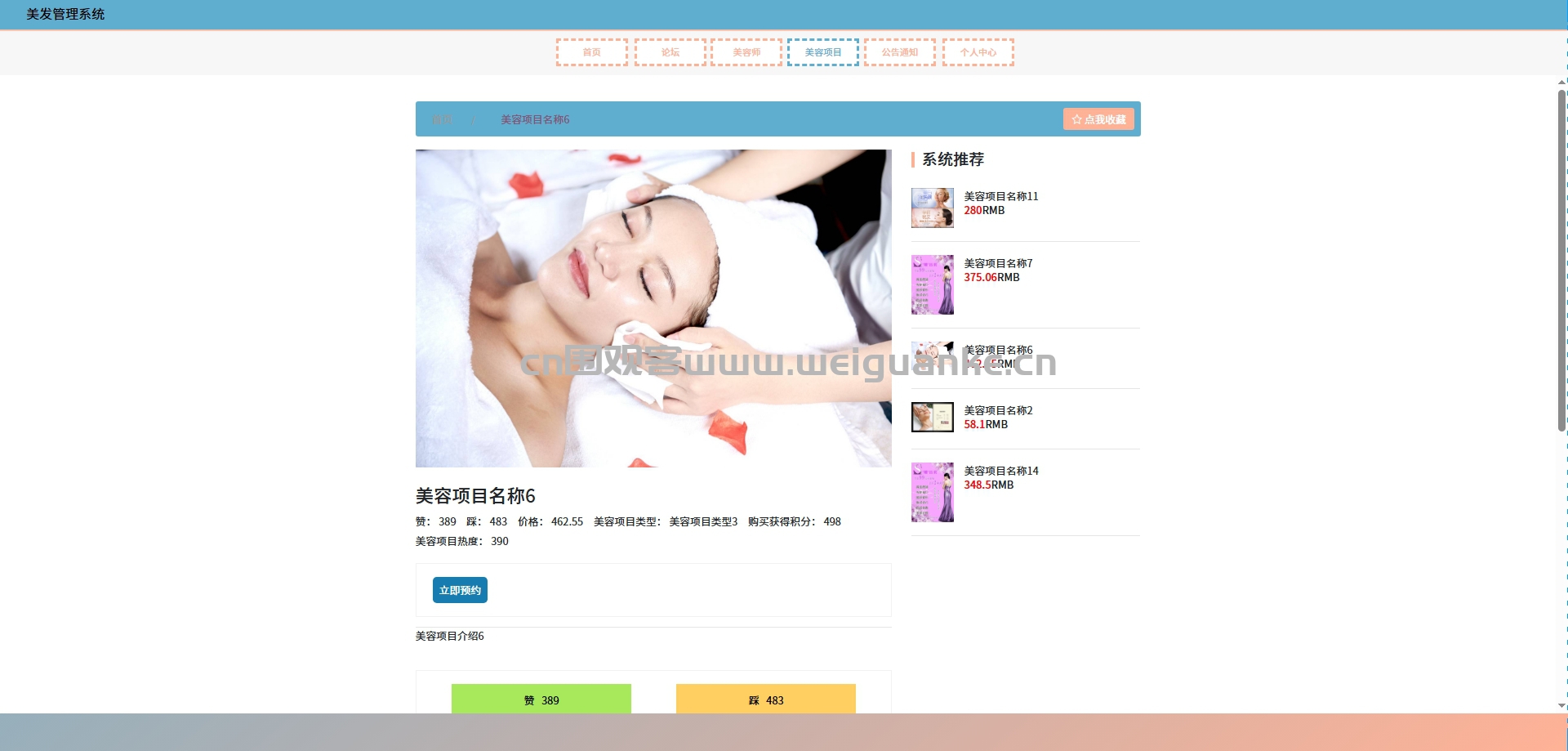
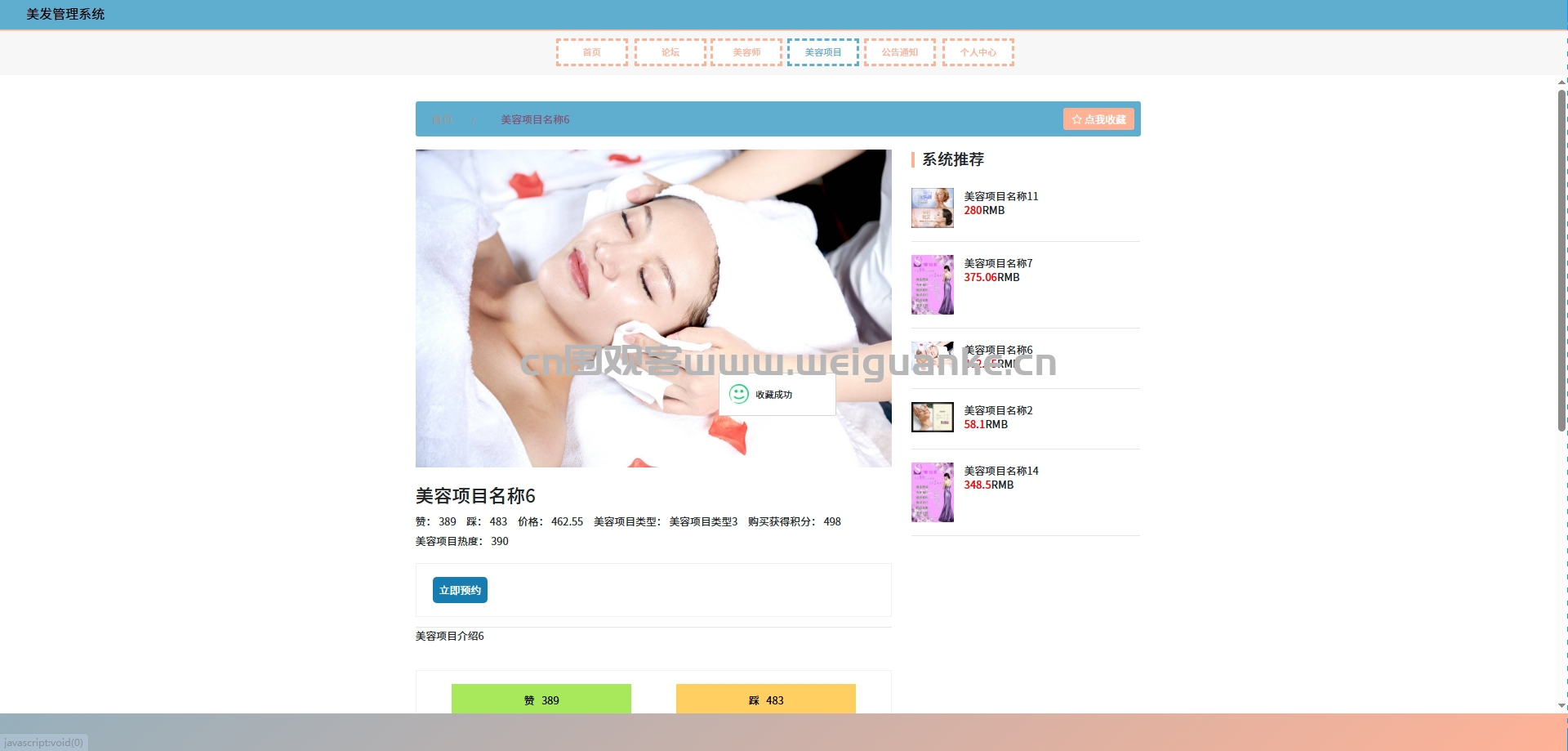
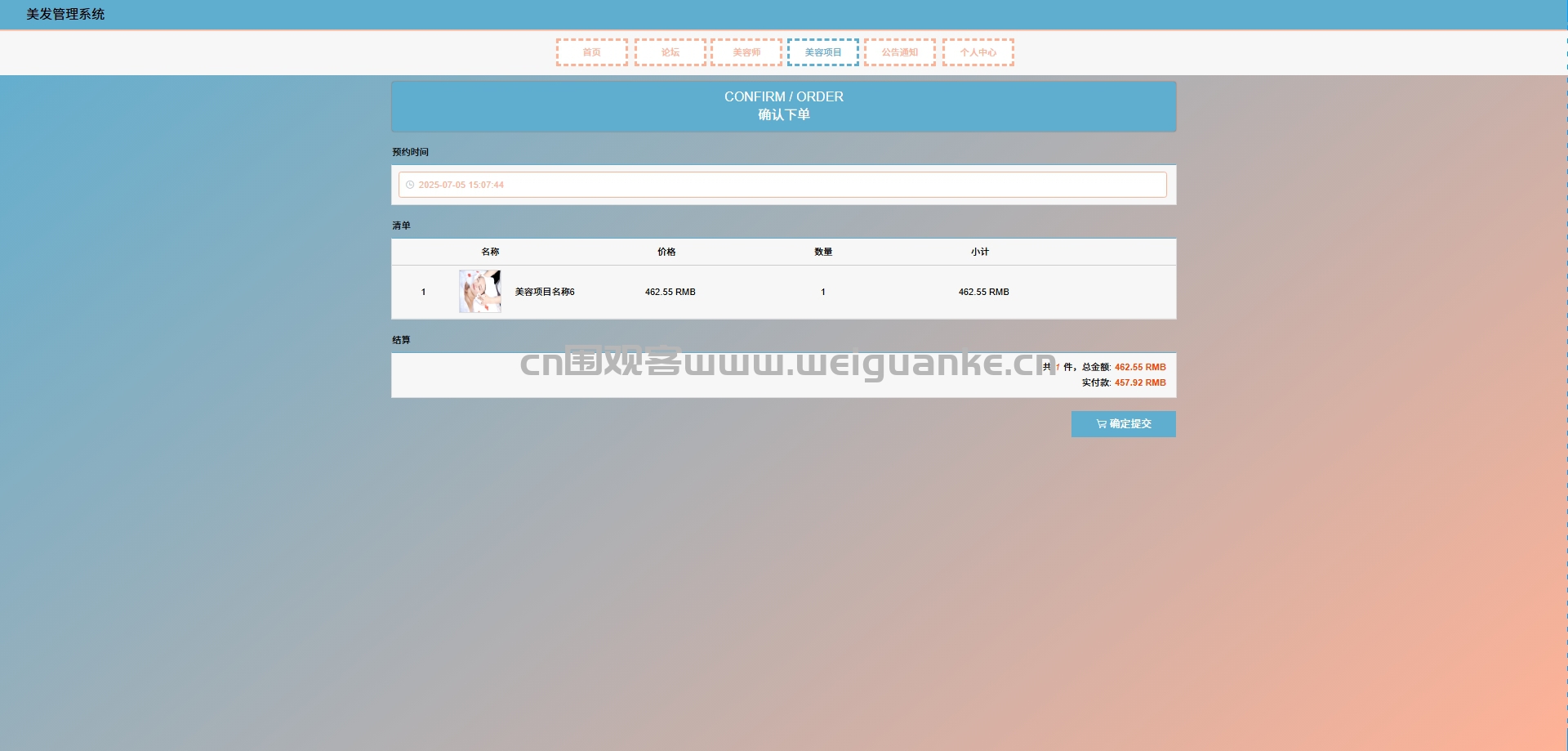
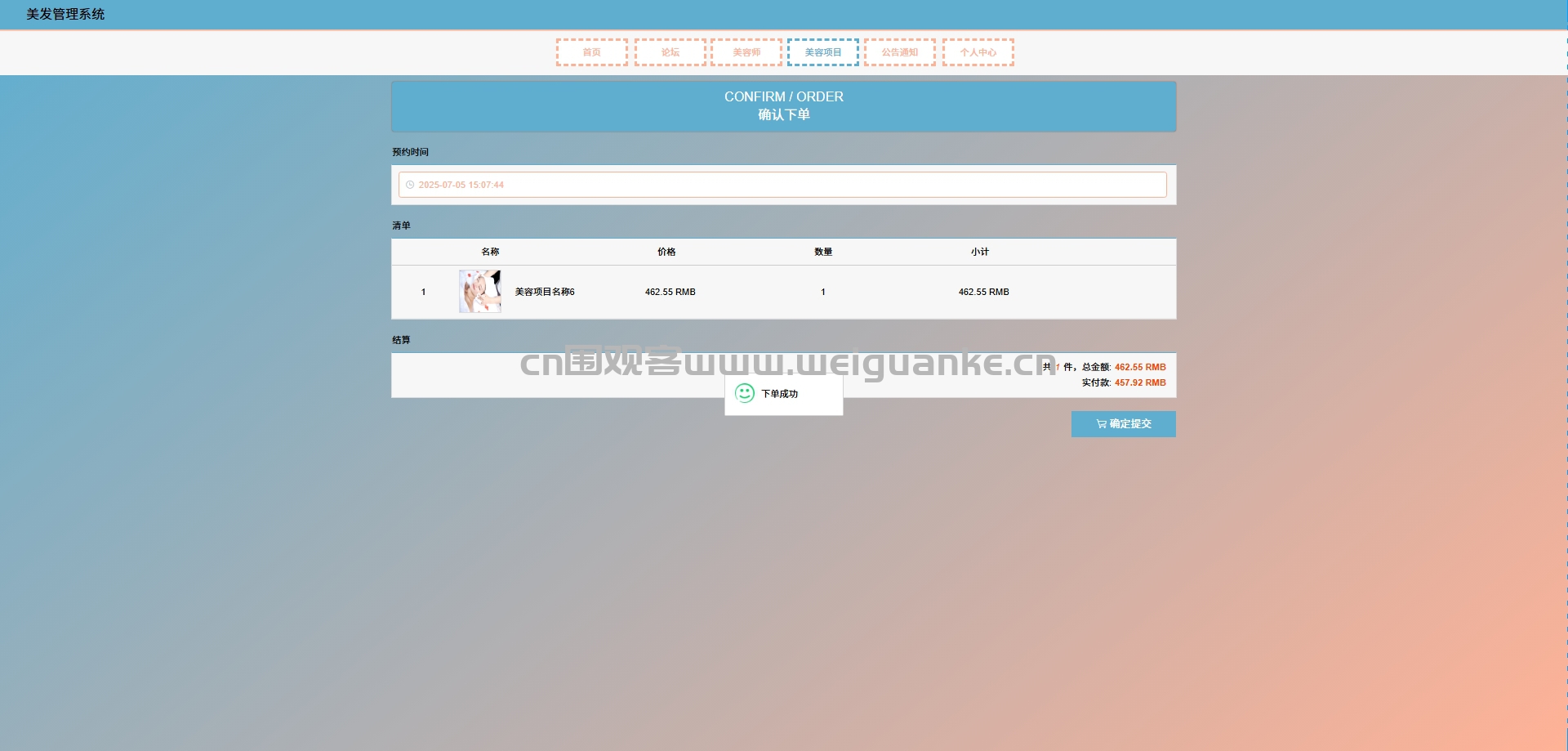
美容项目
展示平台提供的各类美容美发项目
公告通知
发布平台的最新公告和通知
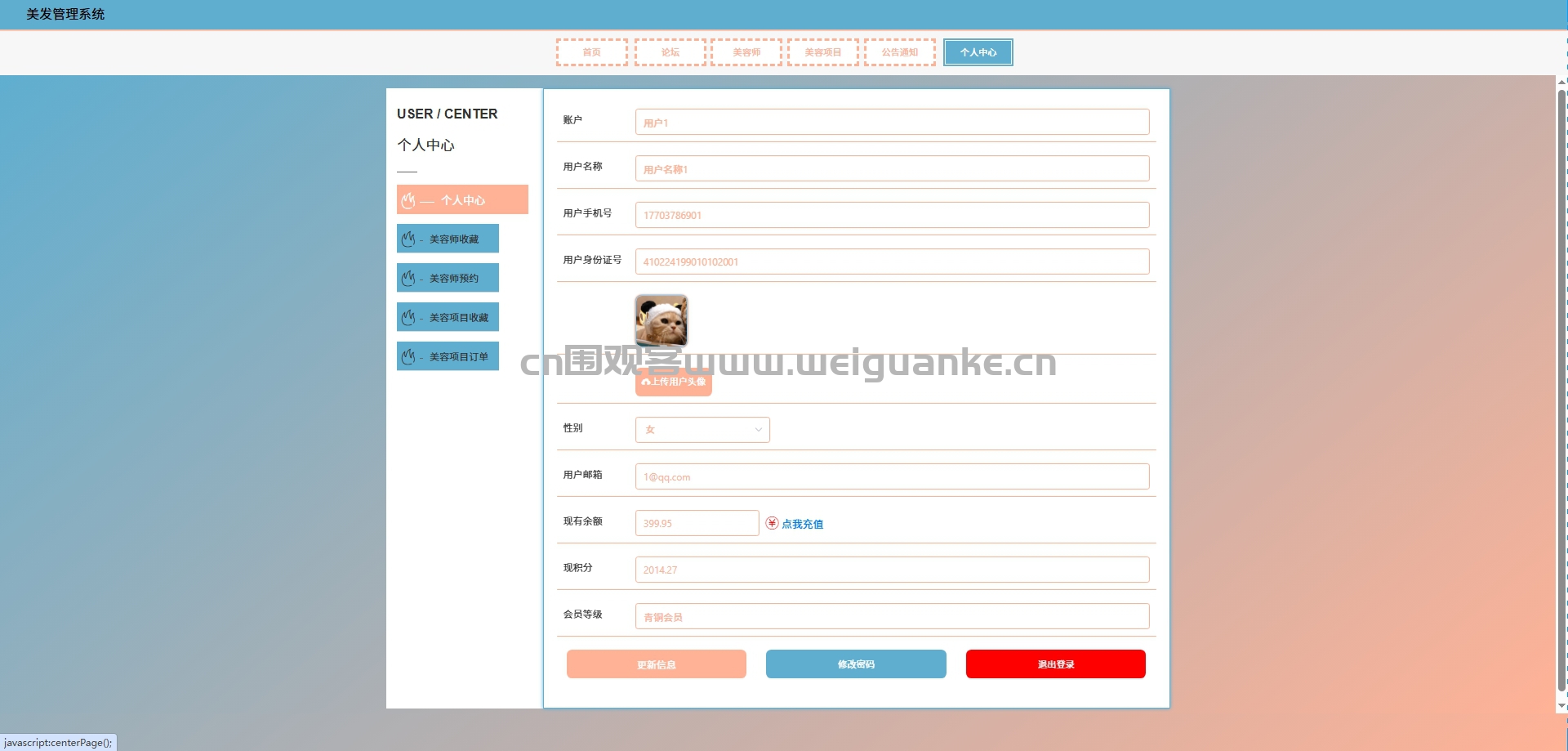
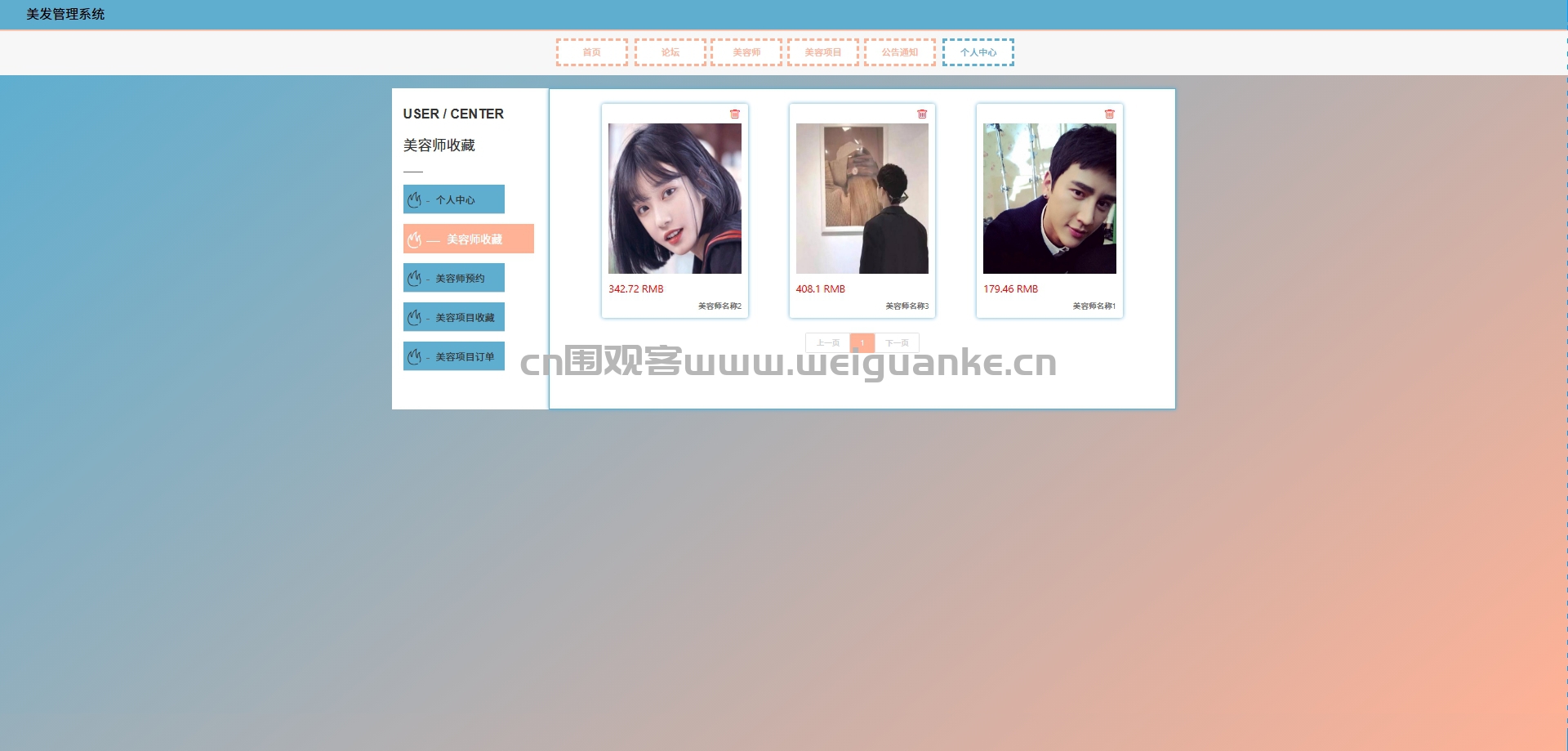
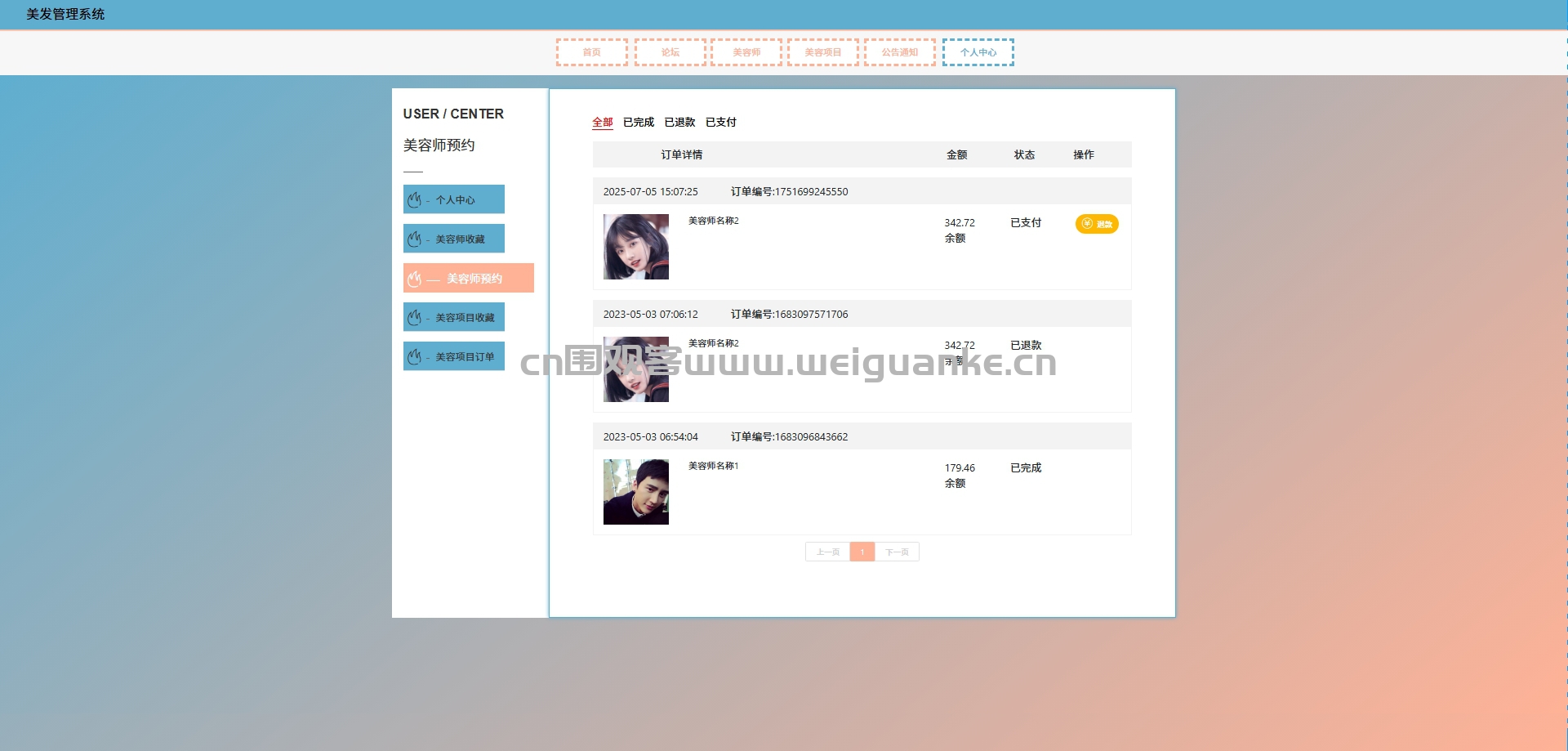
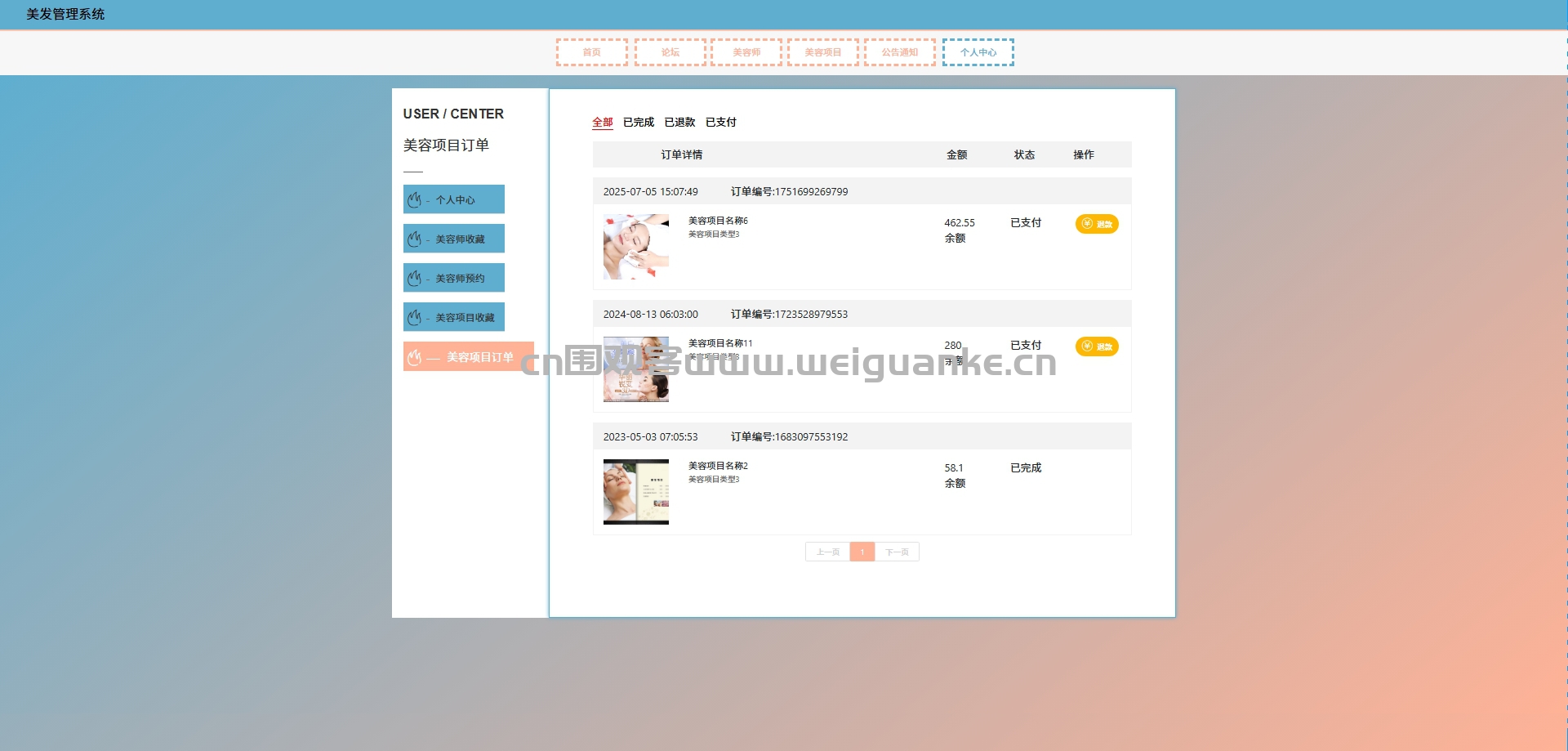
个人中心
用户可以管理自己的个人信息
美容师端功能模块
首页
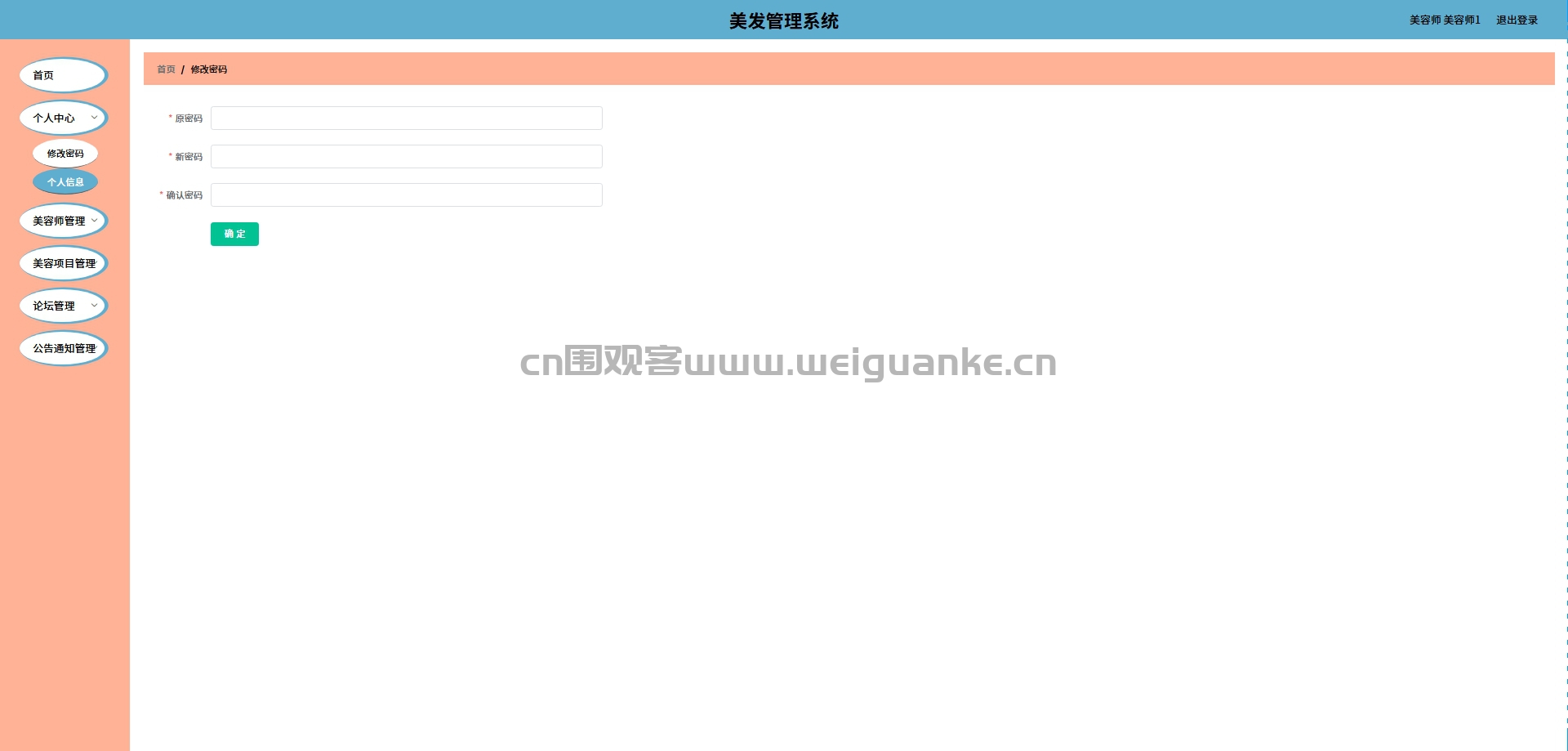
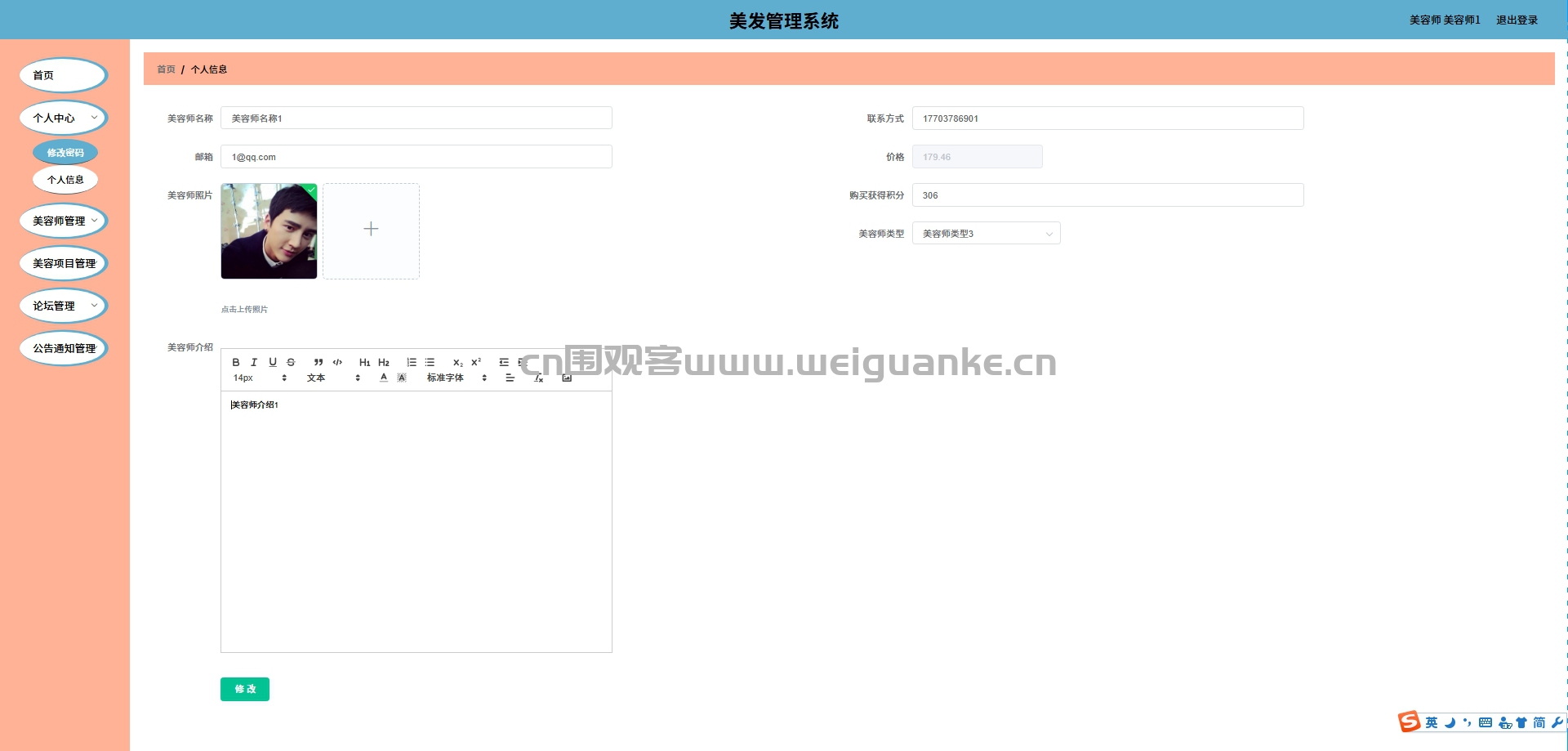
个人中心
修改密码:美容师可以在此修改自己的登录密码
个人信息:美容师可以查看和编辑自己的基本信息
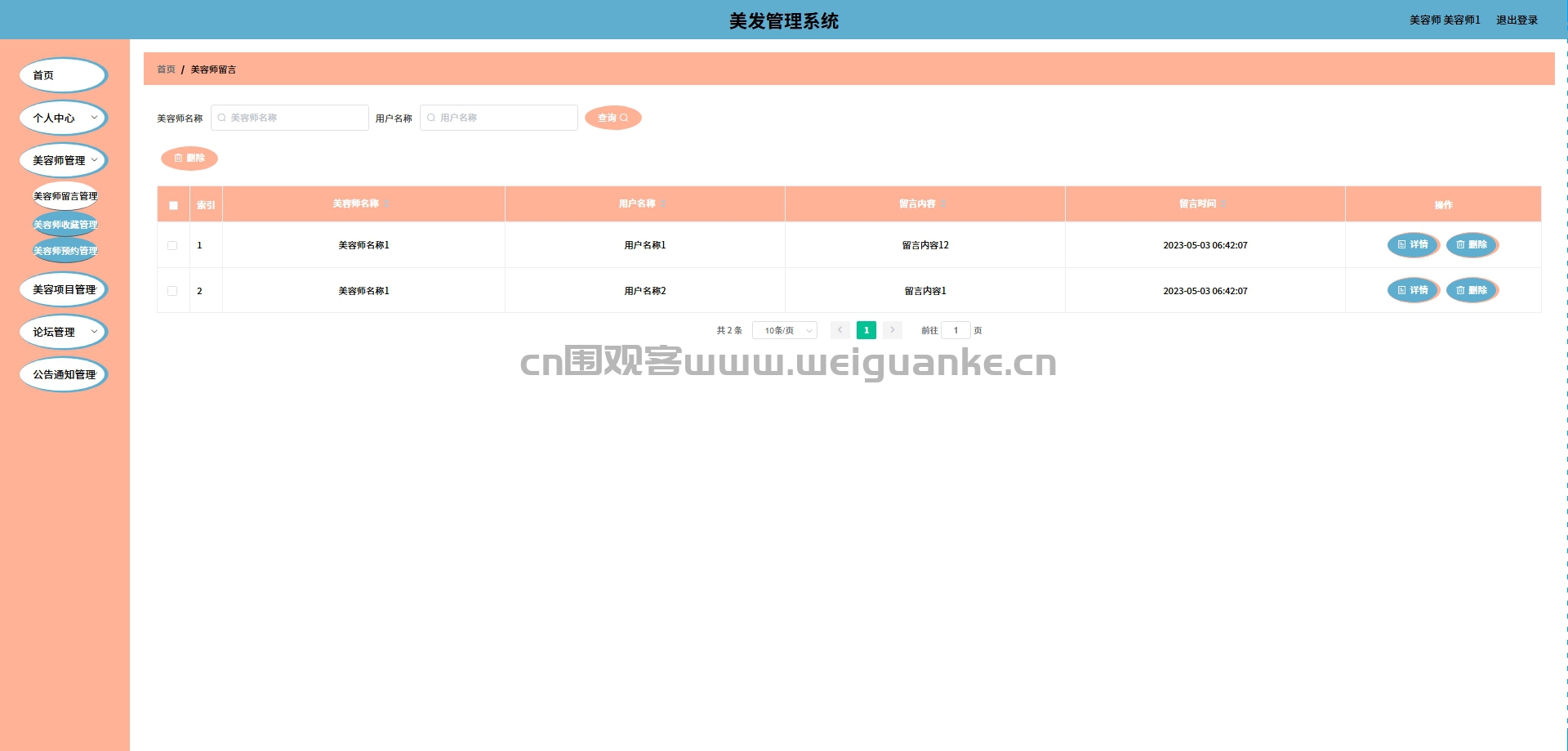
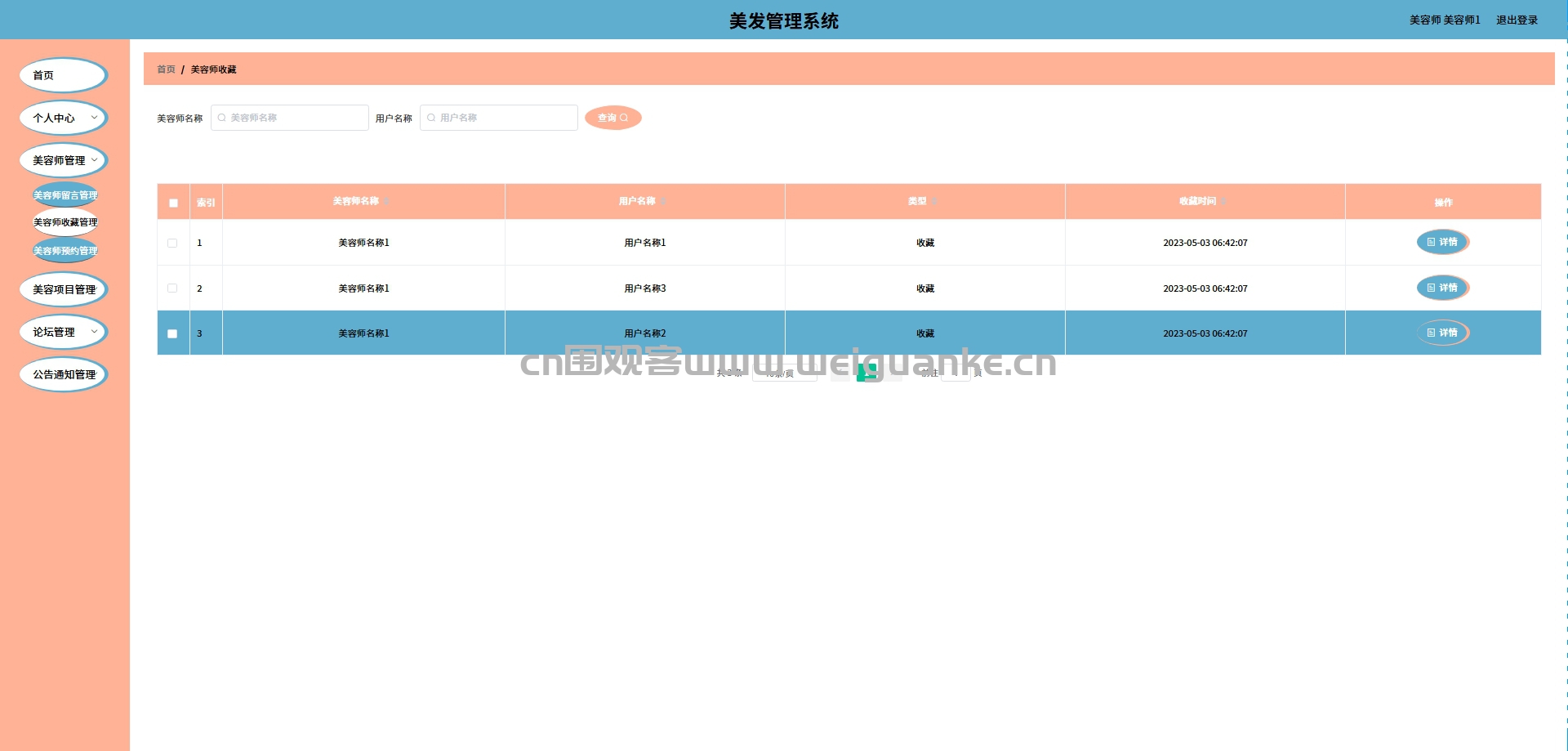
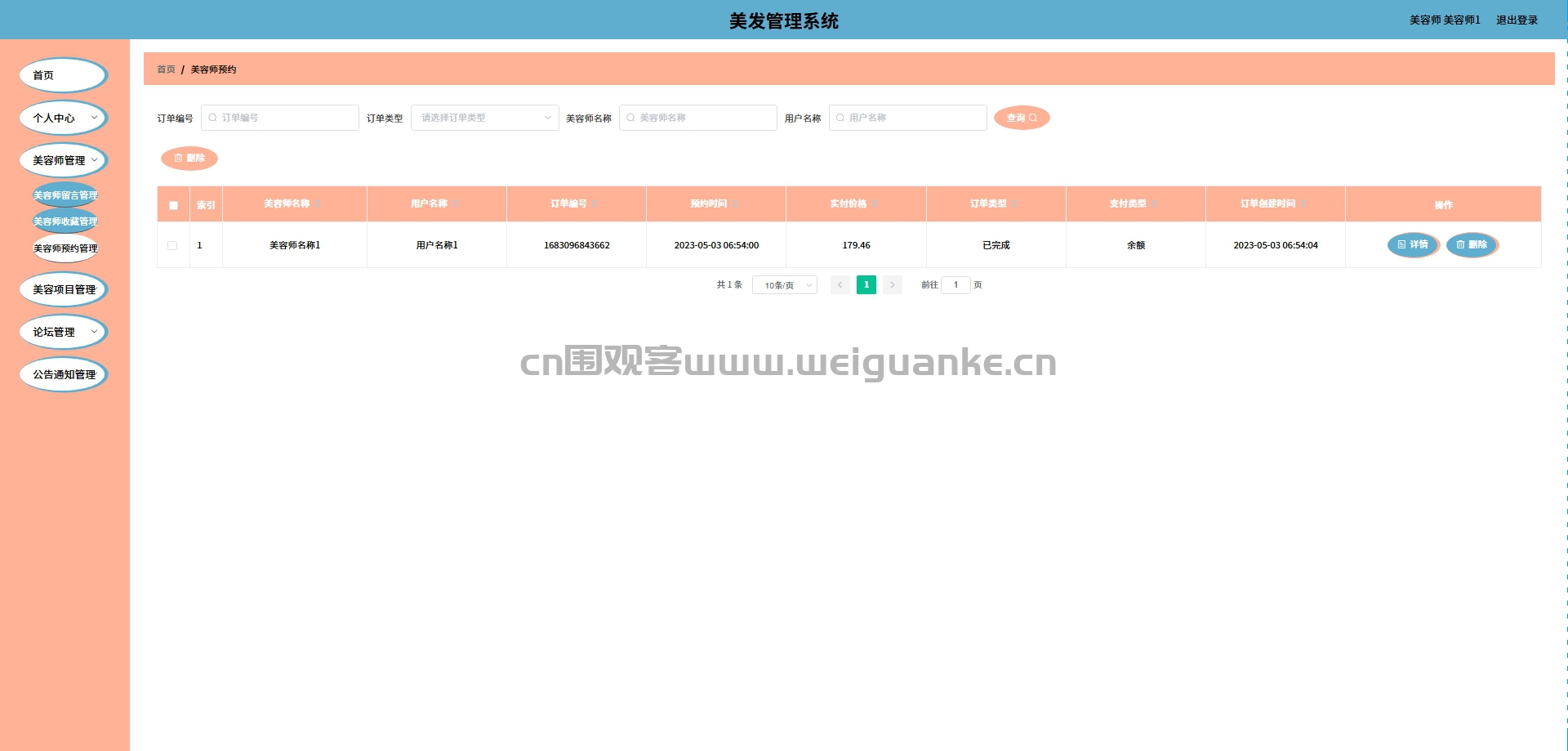
美容师管理
美容师留言管理:查看和回复用户在美容师个人页面的留言
美容师收藏管理:查看用户对美容师的收藏情况
美容师预约管理:查看和管理用户的预约信息
美容项目管理
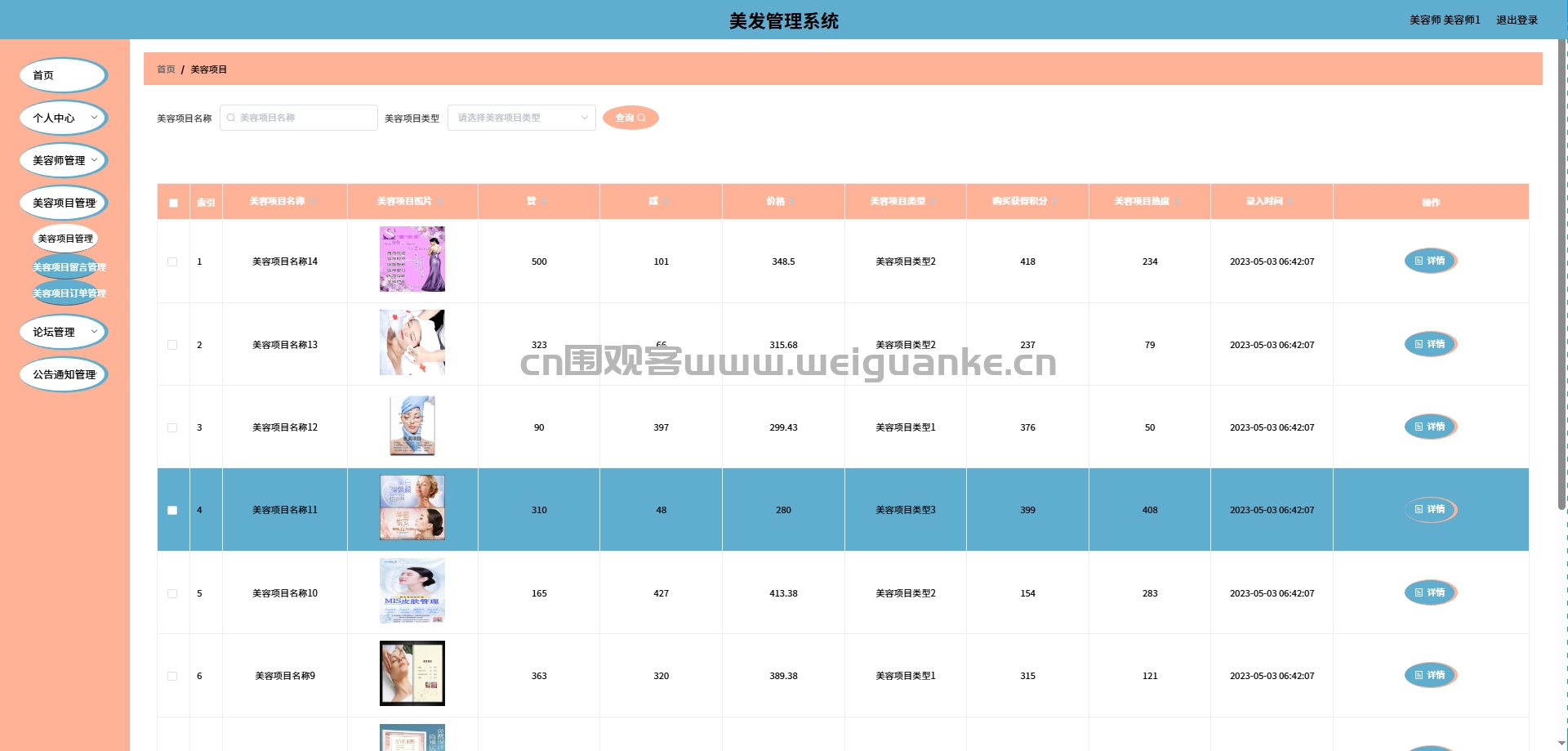
美容项目管理:管理自己提供的美容美发项目
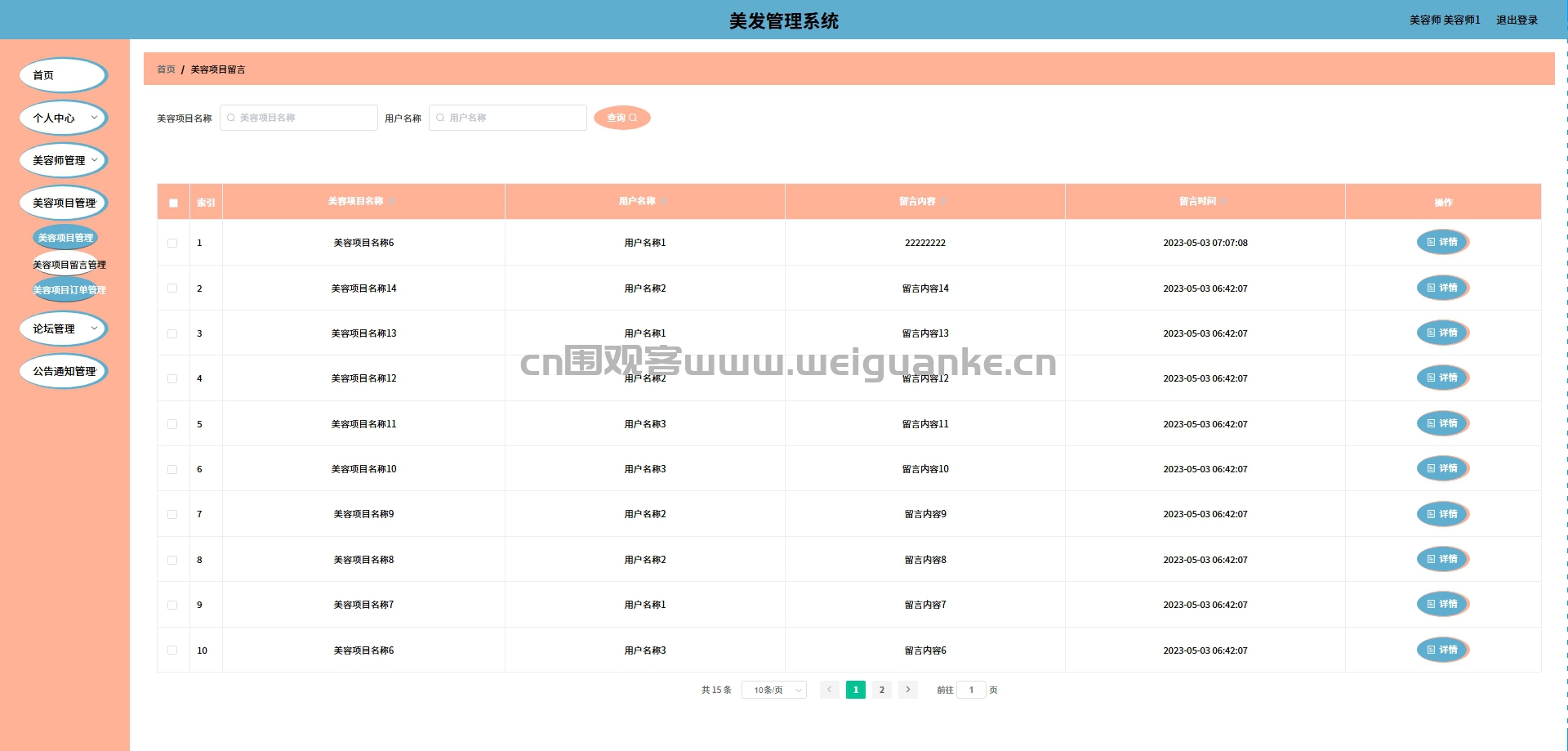
美容项目留言管理:查看和回复用户在美容项目页面的留言
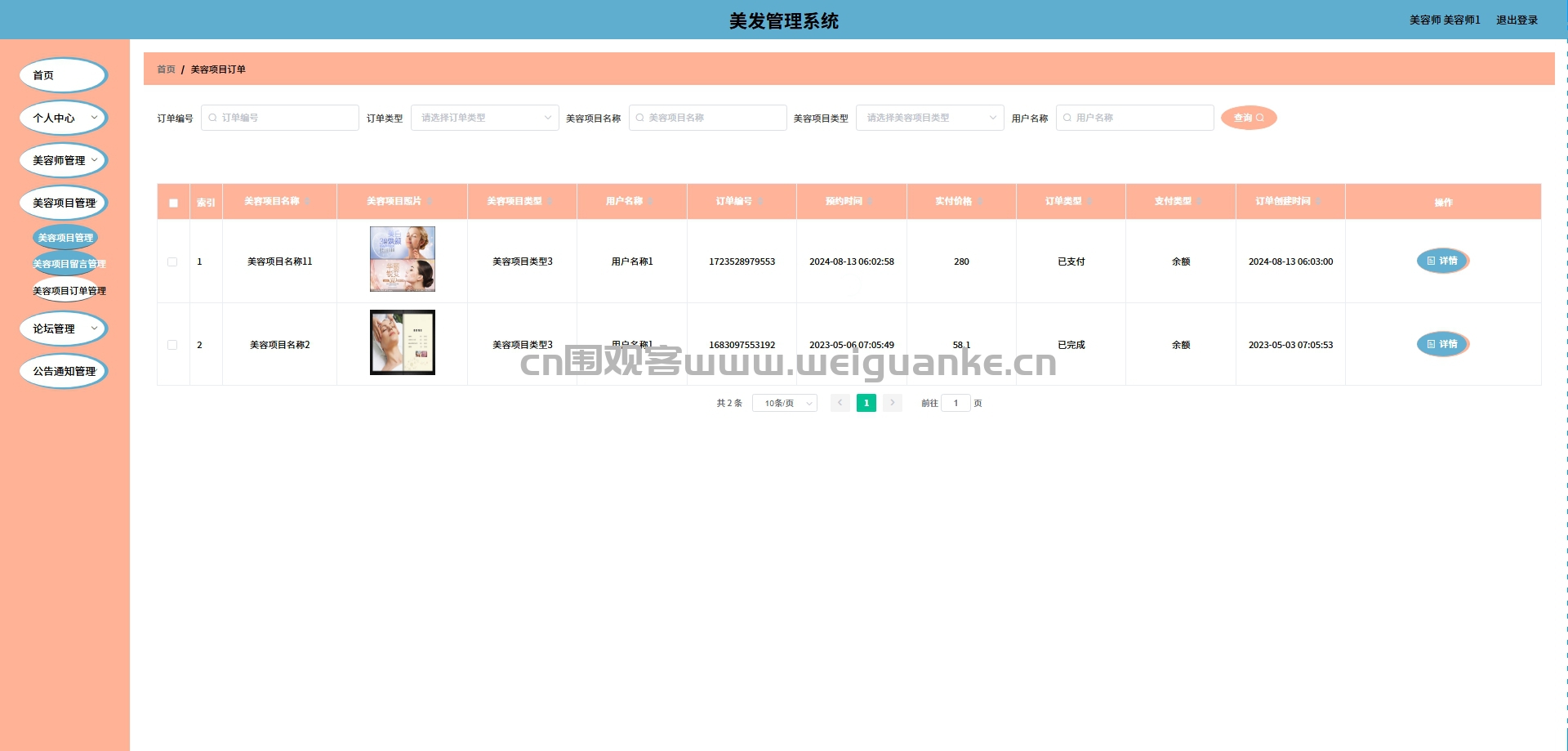
美容项目订单管理:查看和管理美容项目的订单信息
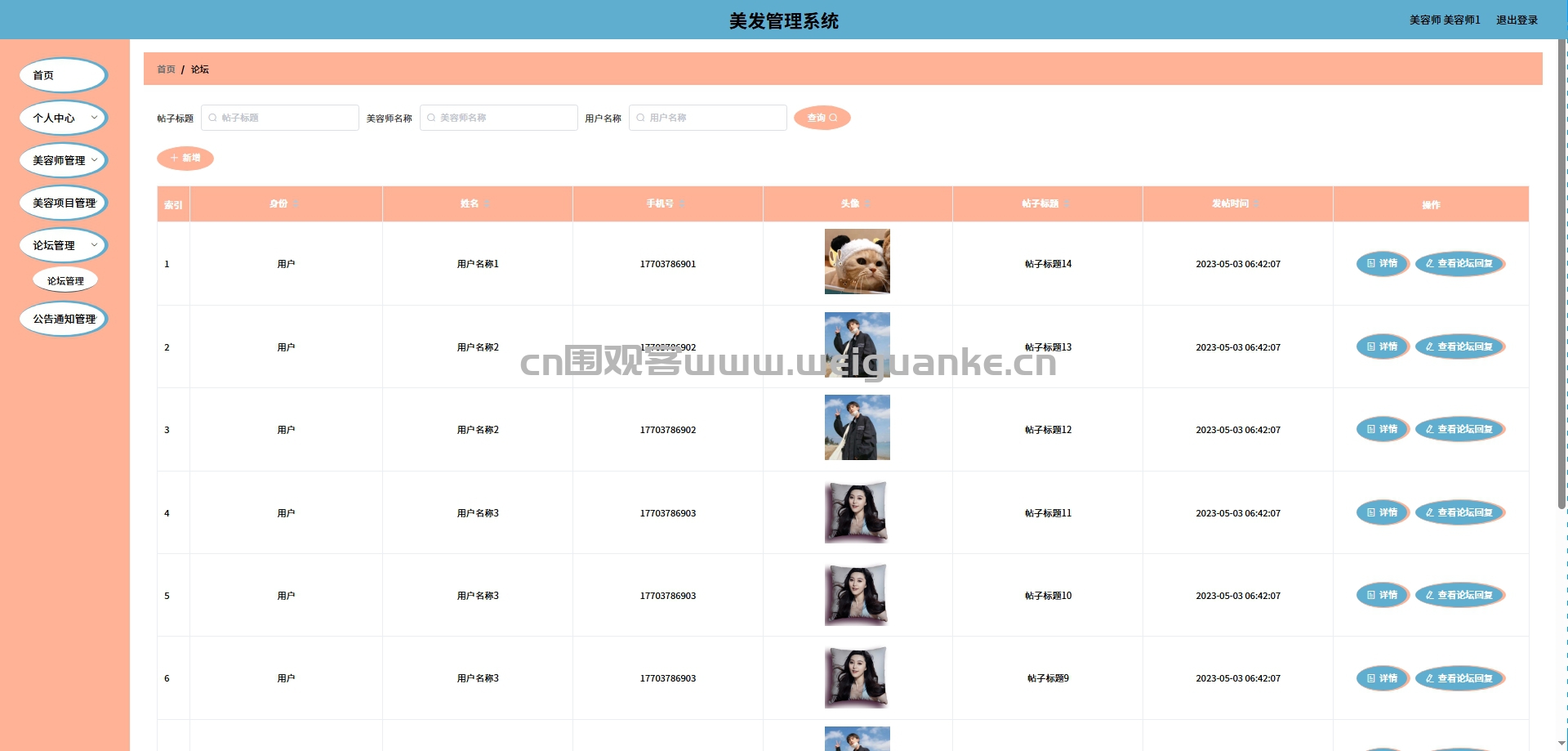
论坛管理
查看和参与论坛讨论,可以回复用户帖子
公告通知管理
查看平台发布的公告通知
管理端功能模块
首页
个人中心
修改密码:管理员可以在此修改自己的登录密码
个人信息:管理员可以查看和编辑自己的基本信息
管理员管理
对系统管理员账号进行管理
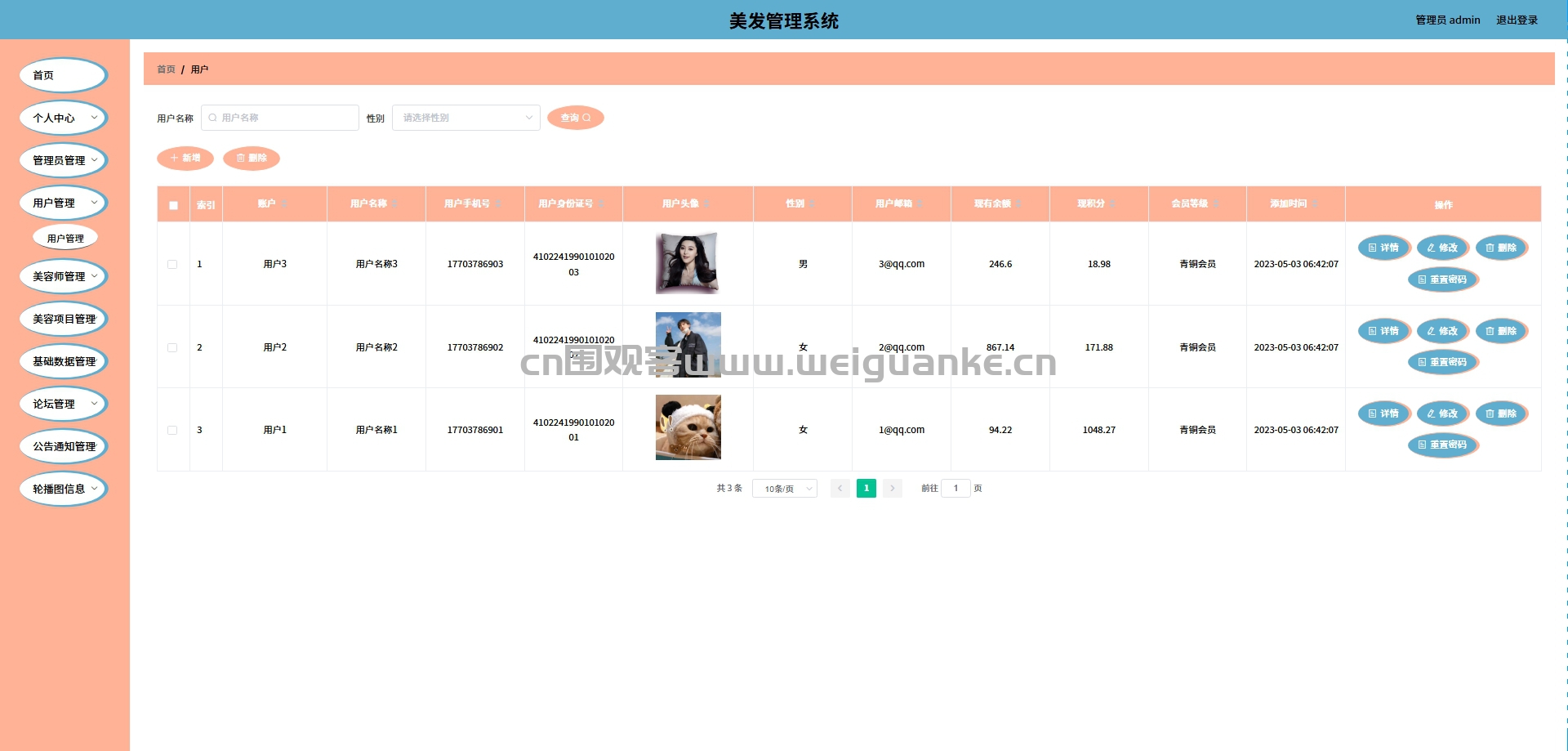
用户管理
对用户账号进行管理
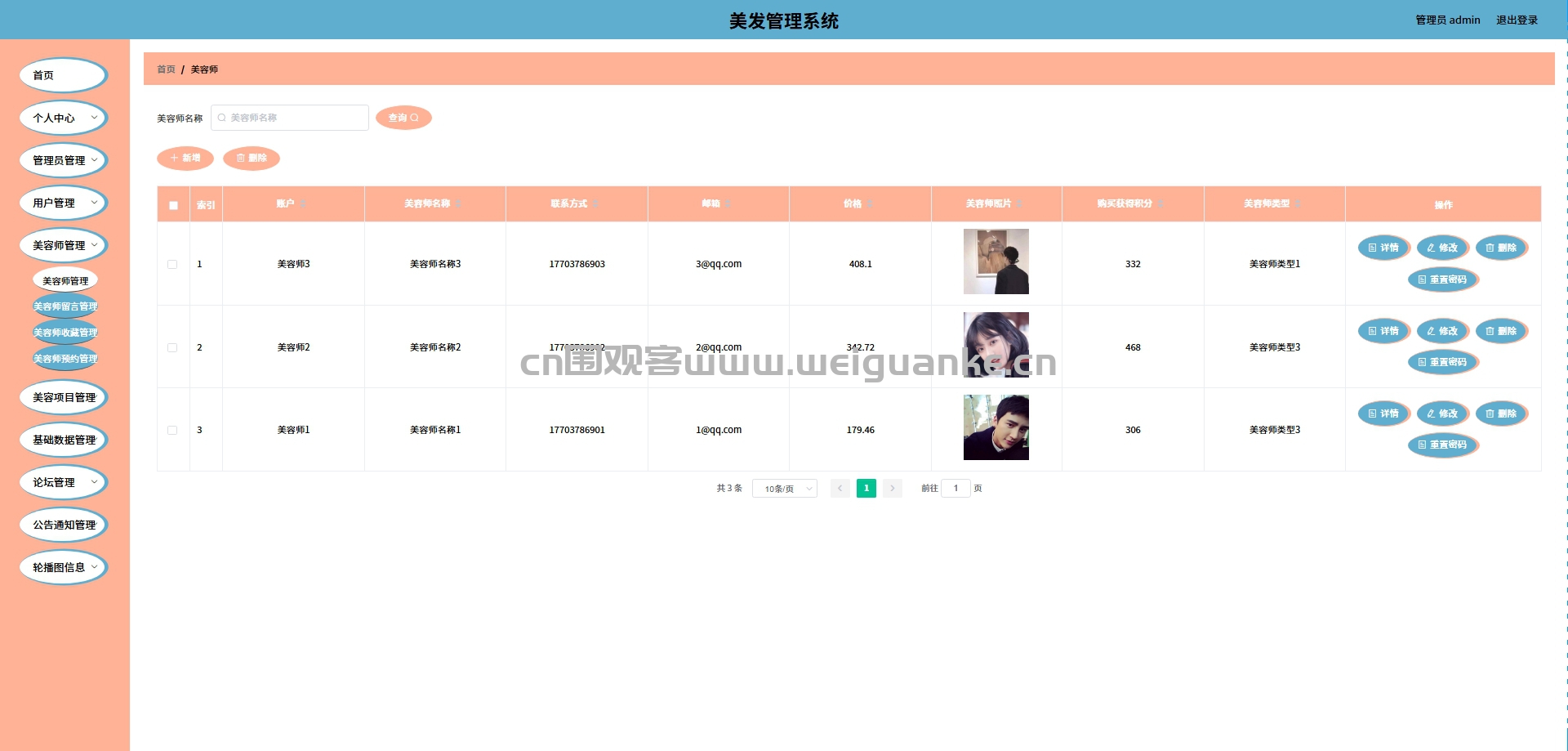
美容师管理
美容师管理:对美容师账号进行管理
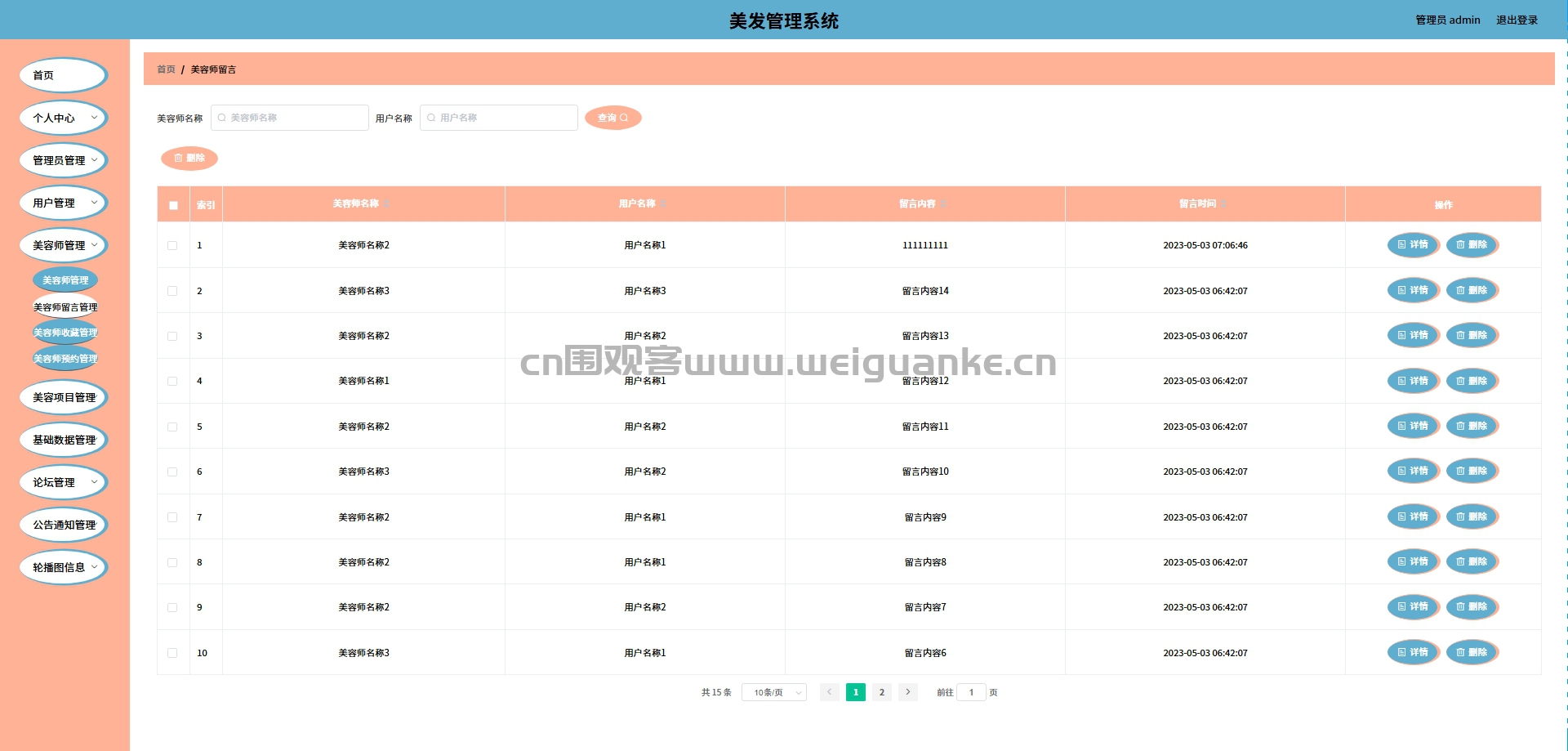
美容师留言管理:查看和管理美容师的留言回复情况
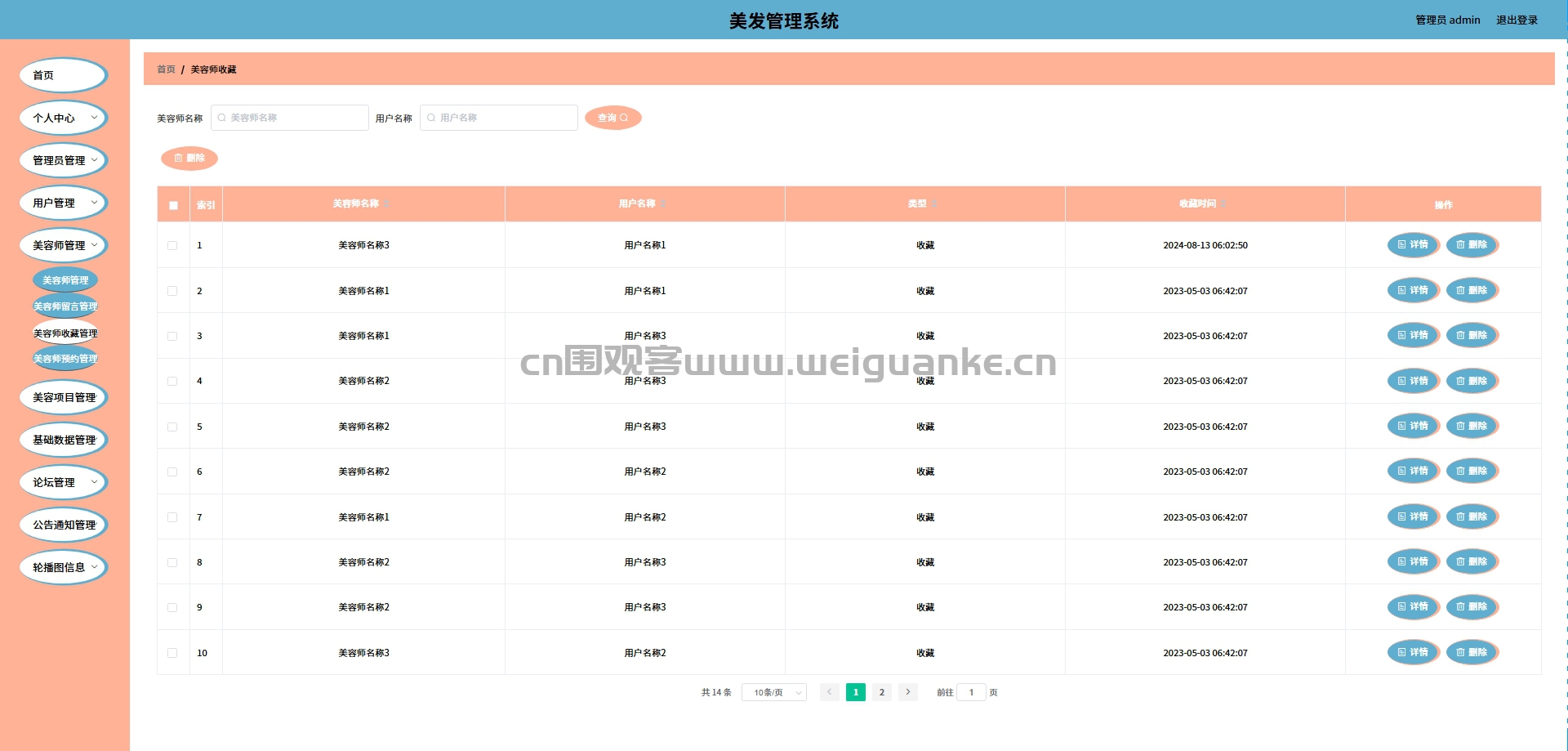
美容师收藏管理:统计和分析美容师的收藏情况
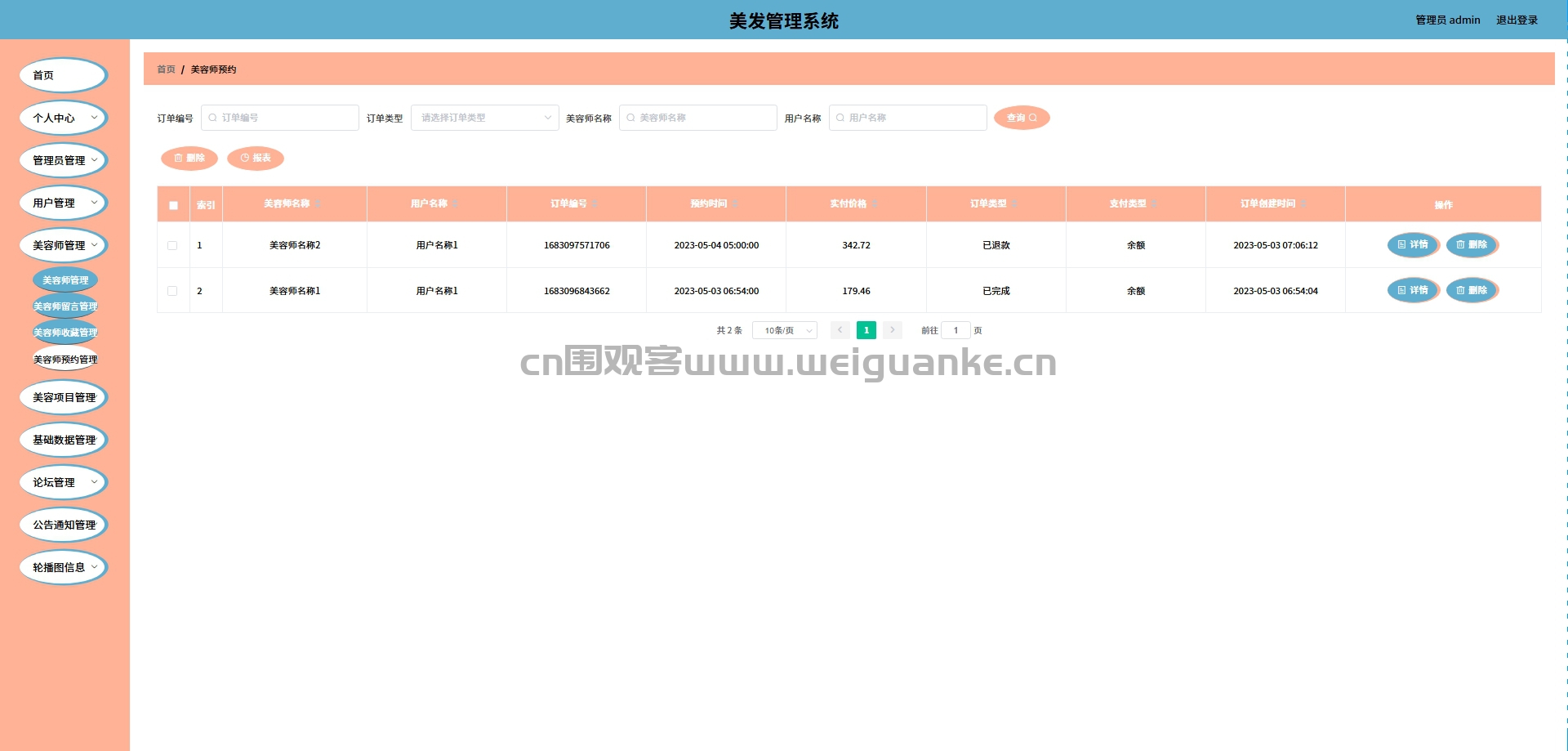
美容师预约管理:查看和管理美容师的预约情况
美容项目管理
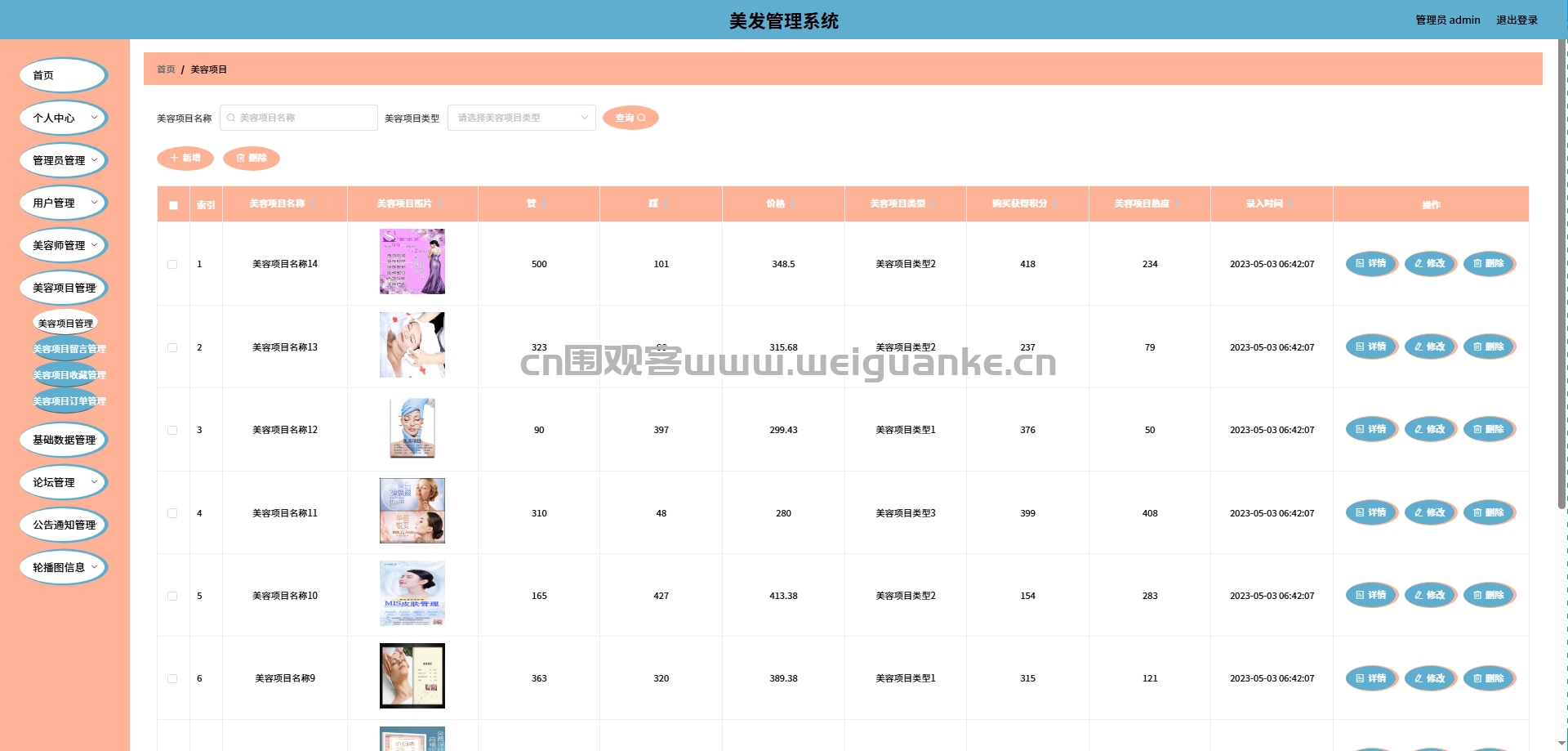
美容项目管理:对美容美发项目进行管理
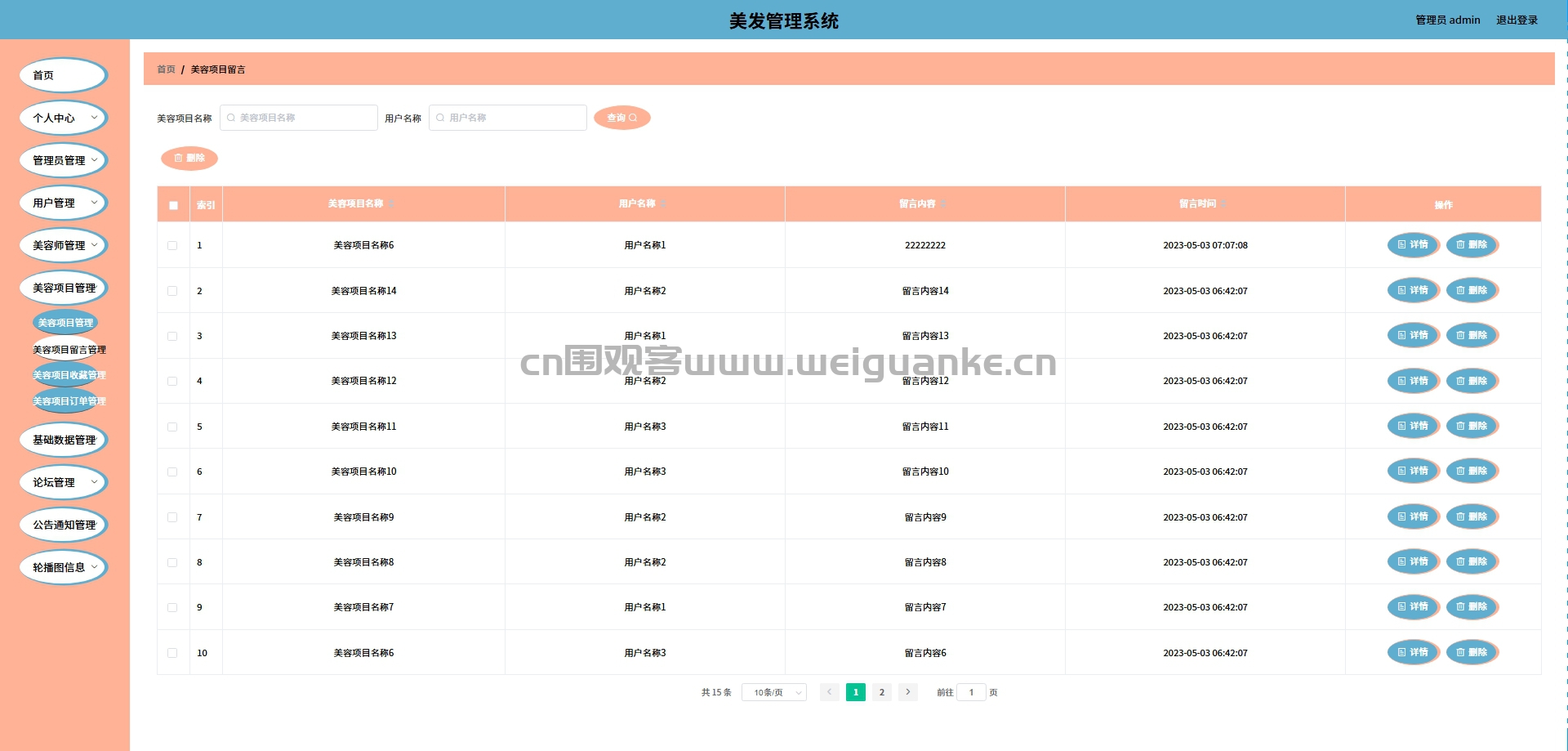
美容项目留言管理:查看和管理用户对美容项目的留言
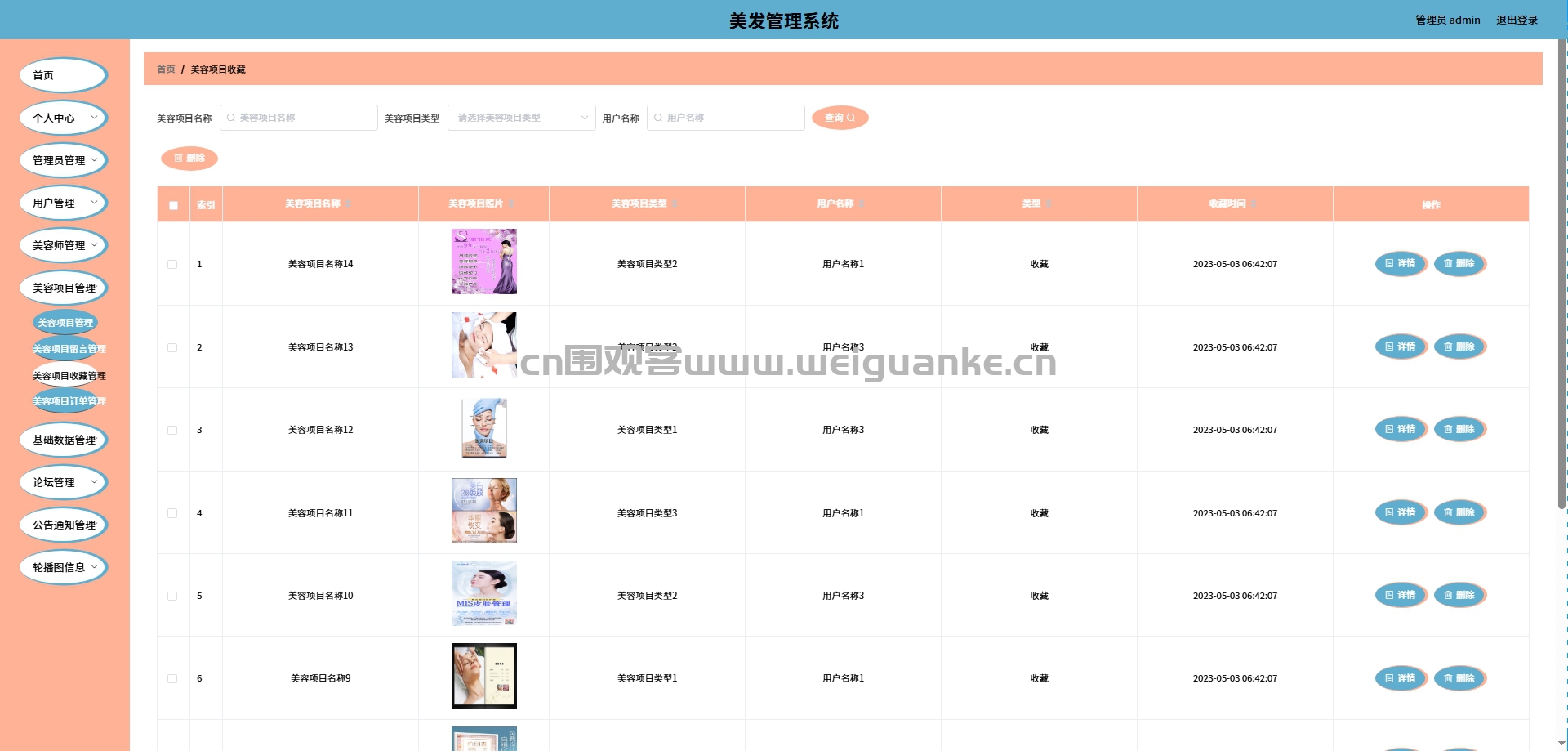
美容项目收藏管理:统计和分析美容项目的收藏情况
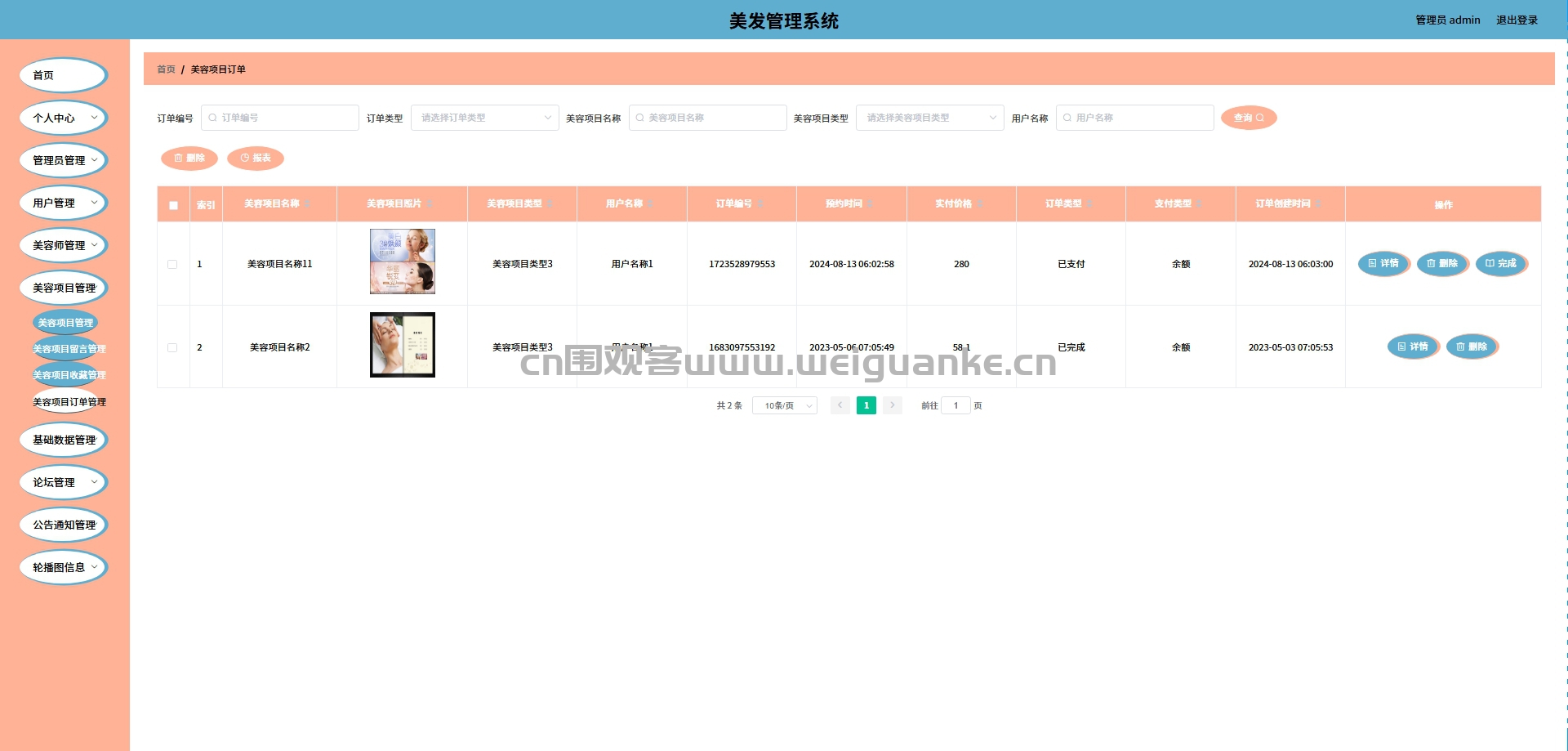
美容项目订单管理:查看和管理美容项目的订单信息
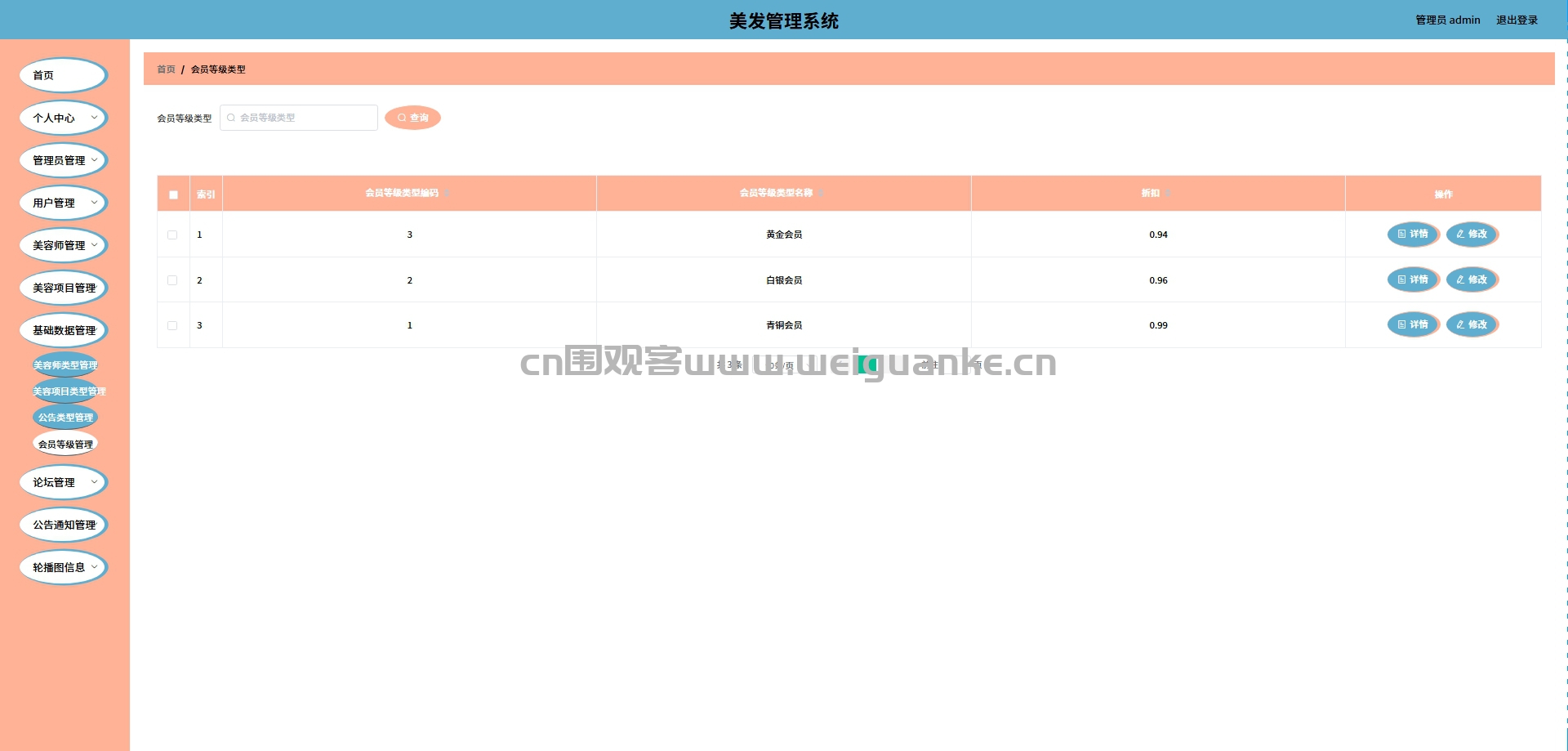
基础数据管理
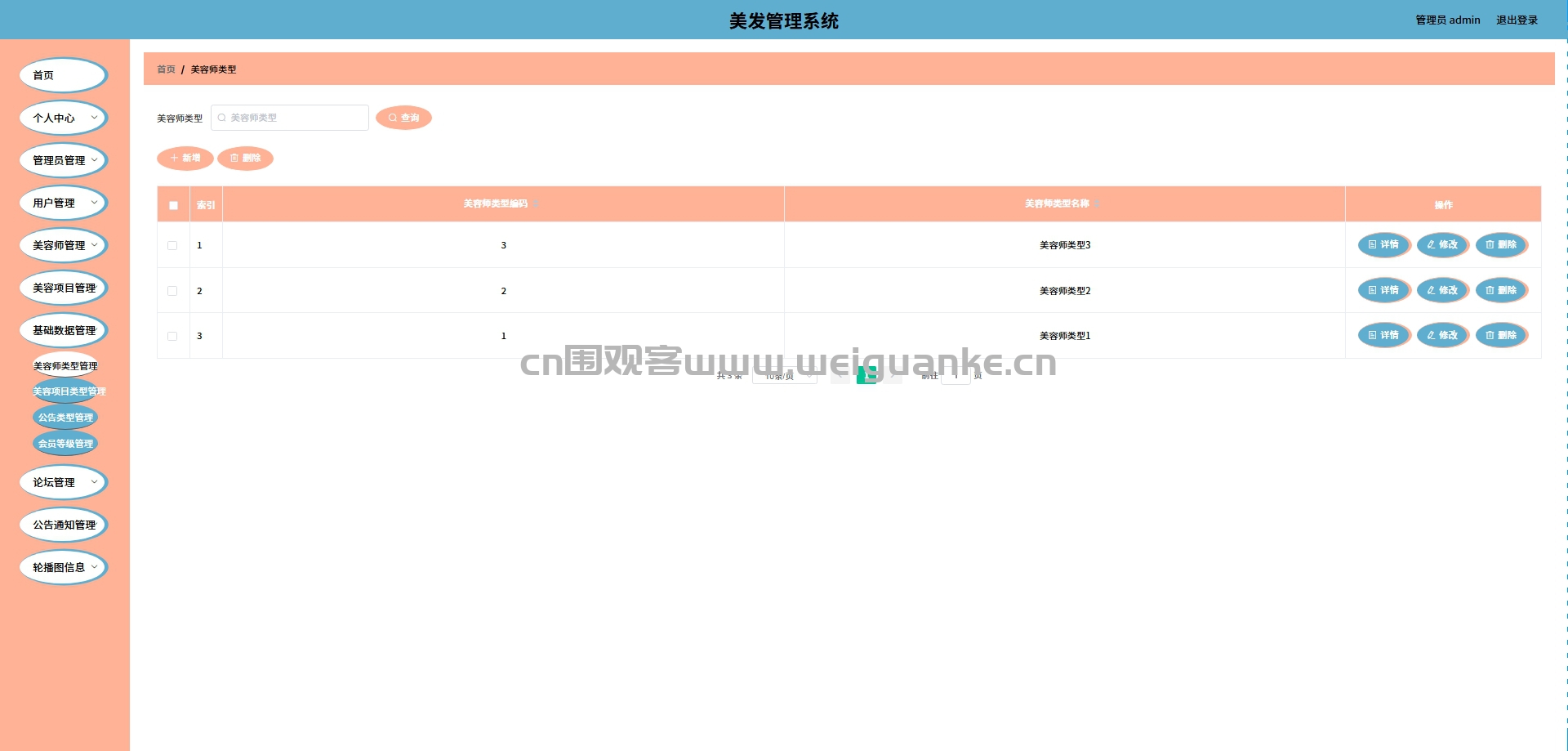
美容师类型管理:对美容师的类型进行管理
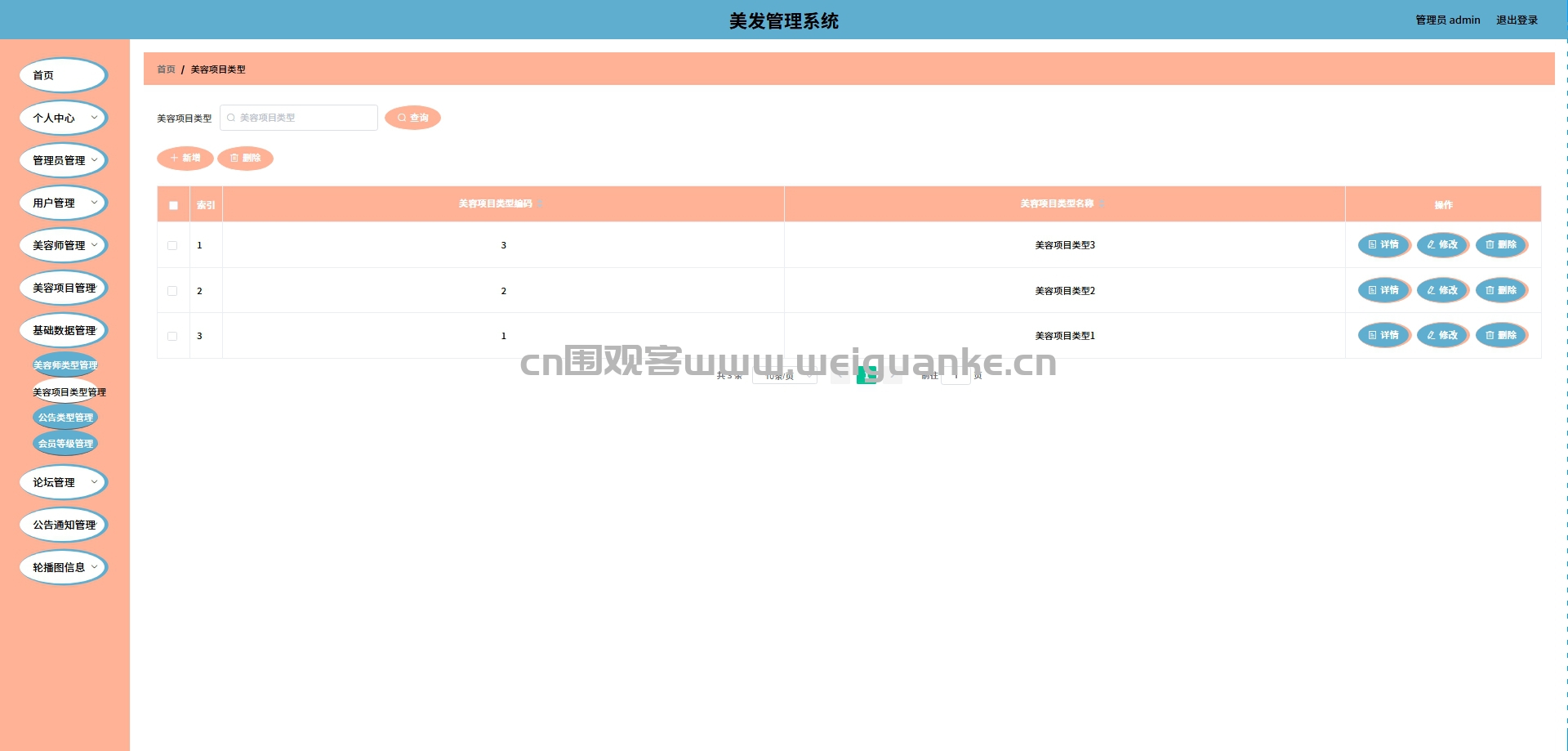
美容项目类型管理:对美容项目的类型进行管理
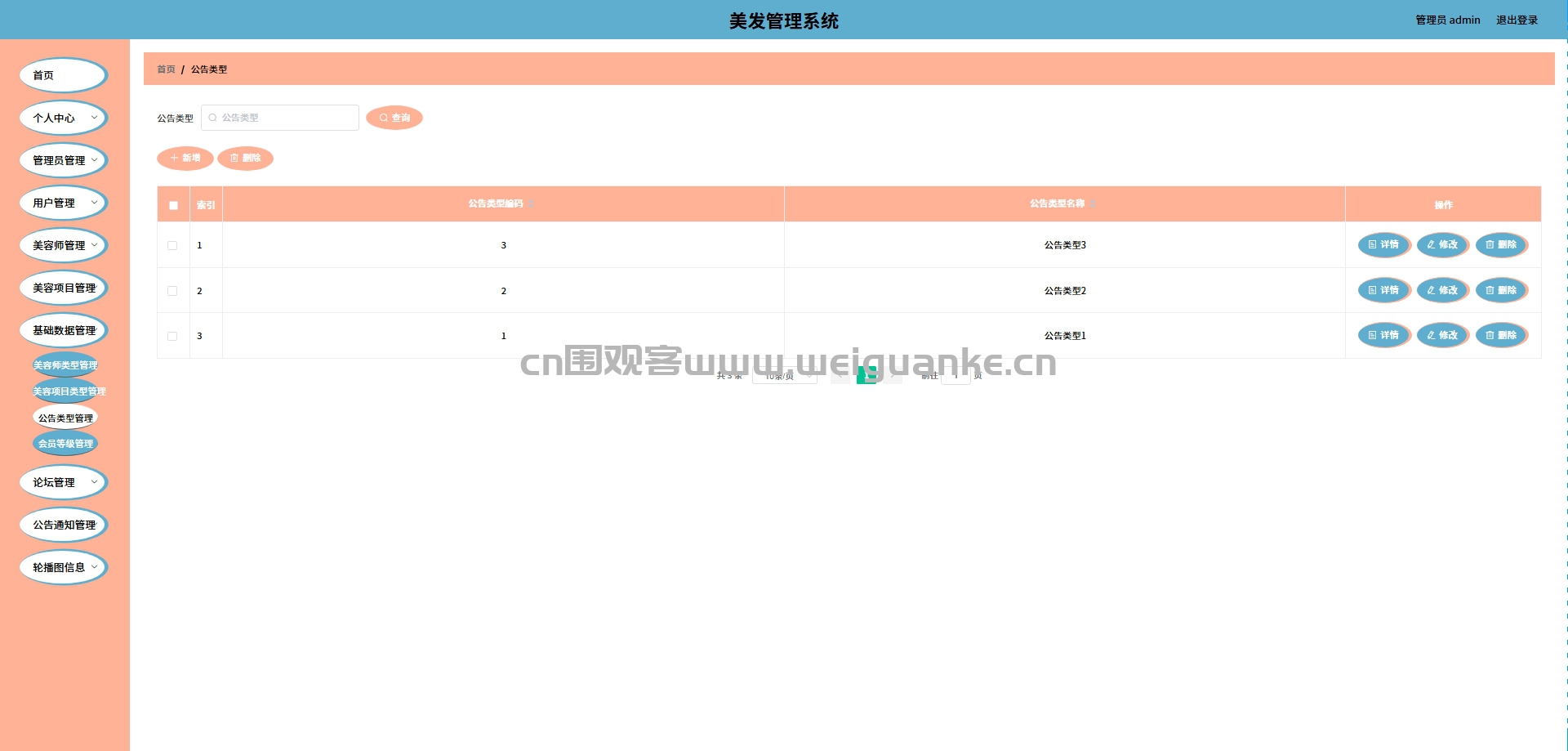
公告类型管理:对公告的分类进行管理
会员等级管理:对会员等级进行设置和管理
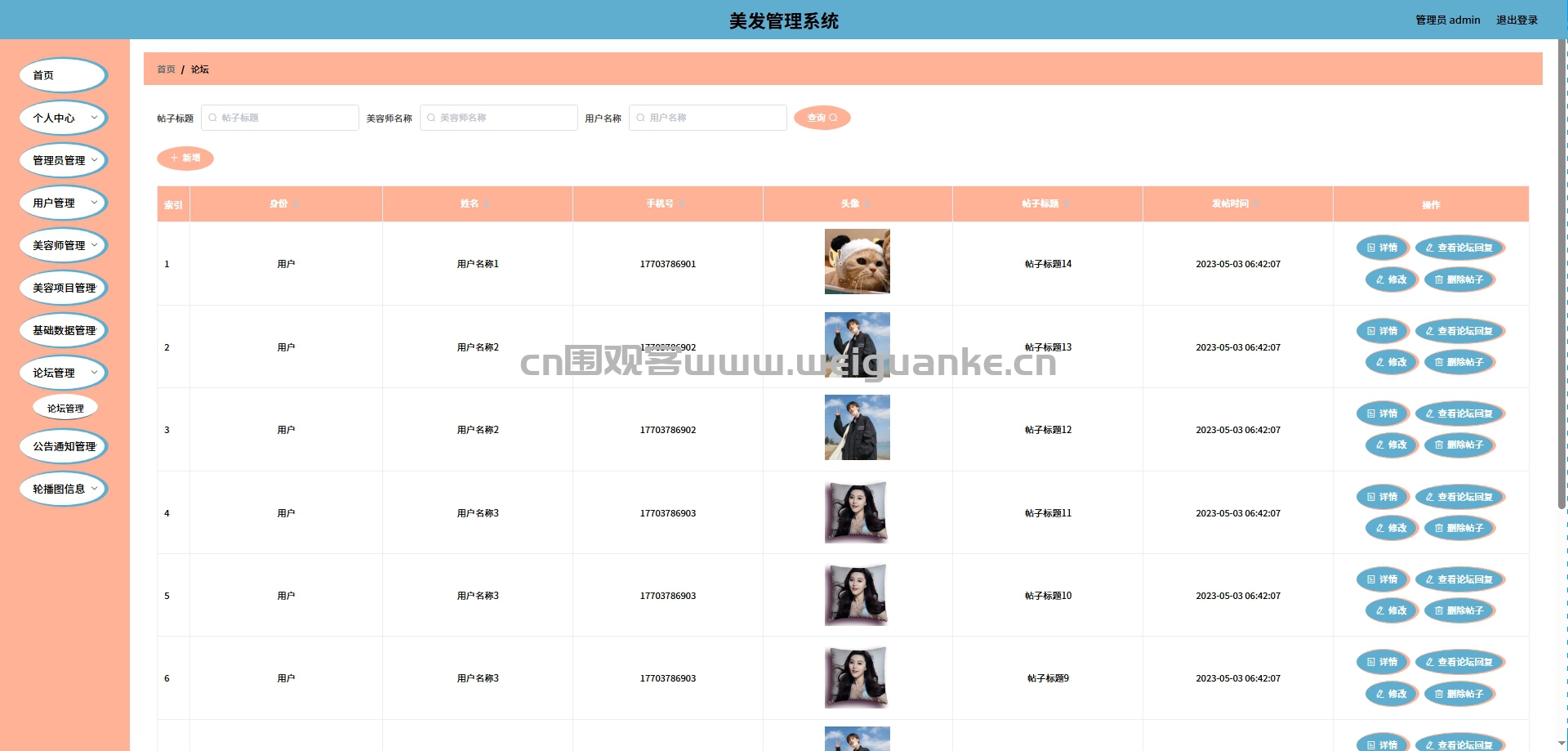
论坛管理
对论坛帖子进行审核和管理
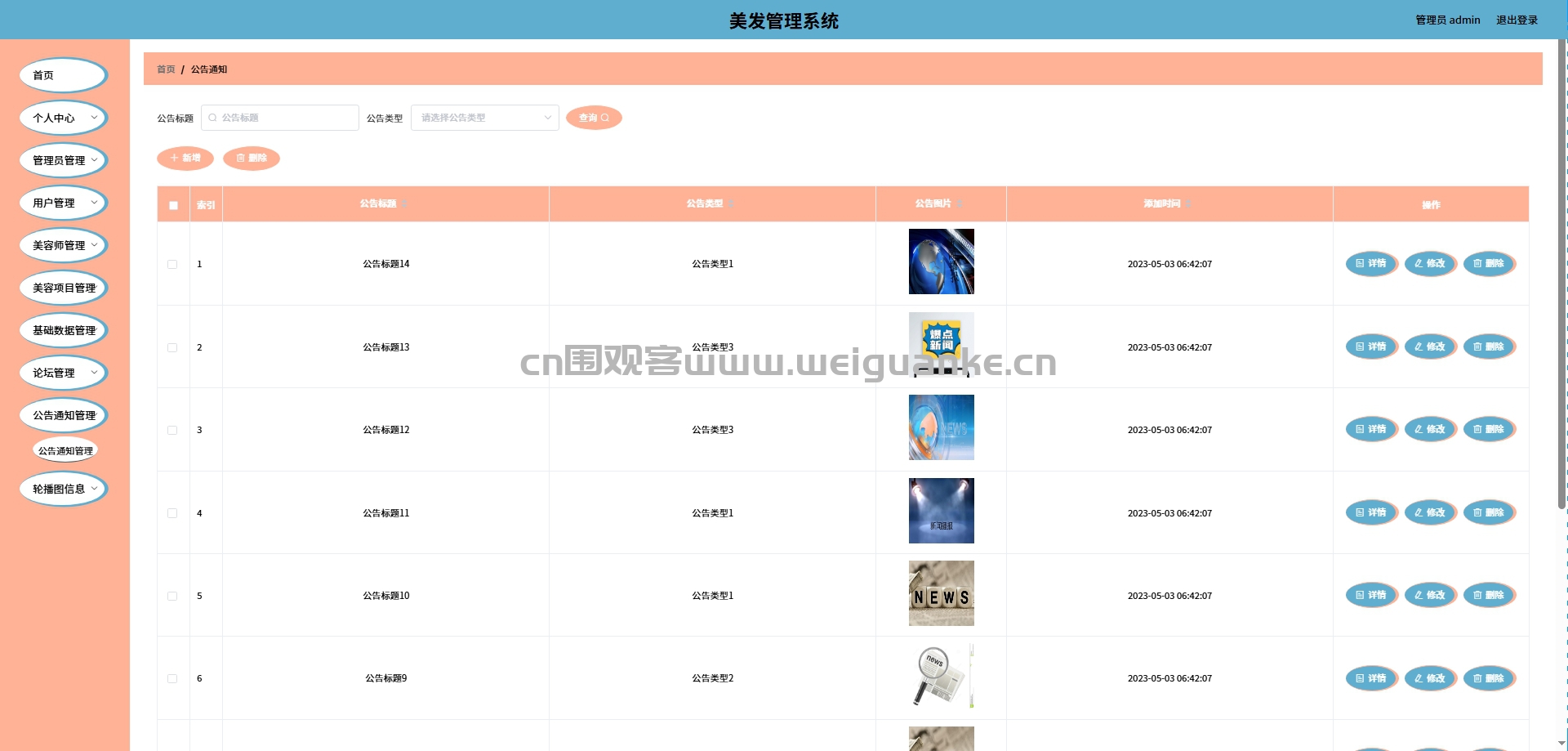
公告通知管理
发布和更新平台的公告通知
轮播图信息
管理首页轮播图的内容
运行环境开发工具:idea2024.1
运行环境:jdk1.8+maven3.6.0+MySQL5.7(此配置为本人调试所用,仅供参考)
项目技术
服务端技术:springboot
前端技术:vue(v13.7.0)
以上系统源码经过技术整理与调试,确保能正常运行